このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
-
#01 フォームに関するタグを見ていこう (01:23) 無料公開中
- 具体例
- レッスンの範囲
- 必要となるツール
-
#02 作業用フォルダを設定しよう (02:29) 無料公開中
- 作業用フォルダの設定
- index.htmlの作成
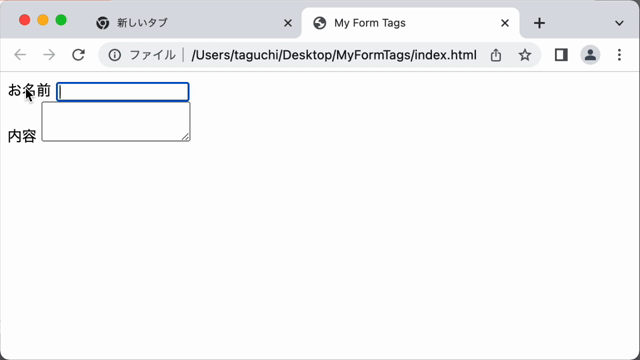
- ブラウザでの確認
-
#03 テキストボックスを使ってみよう (02:46) 無料公開中
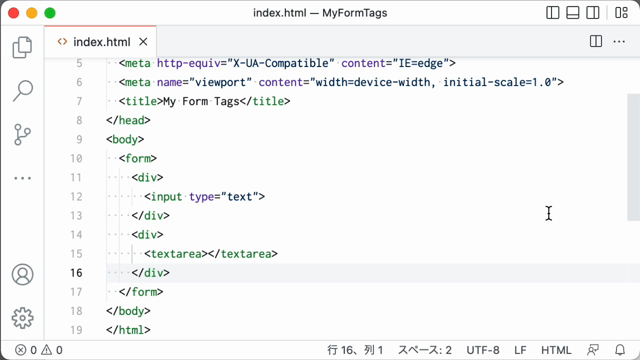
- form
- input type="text"
- textarea
- divによるスタイリング
-
#04 入力部品にラベルをつけよう (02:58)
- label
- idとforによる関連付け
- 関連付けによるメリット
-
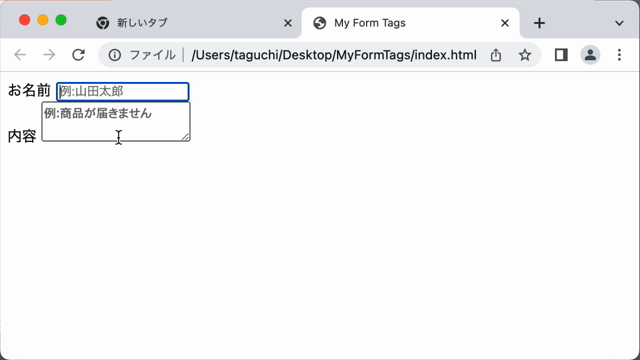
#05 placeholder属性を使ってみよう (02:51)
- labelタグによる入力部品の関連付け
- placeholder属性
- placeholder属性を使うデメリット
-
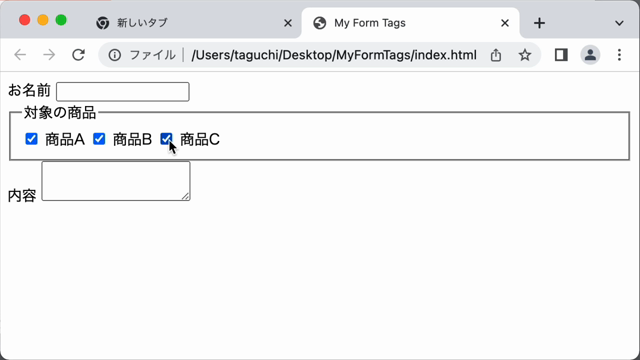
#06 チェックボックスを使ってみよう (02:41)
- input type="checkbox"
- fieldset
- legend
-
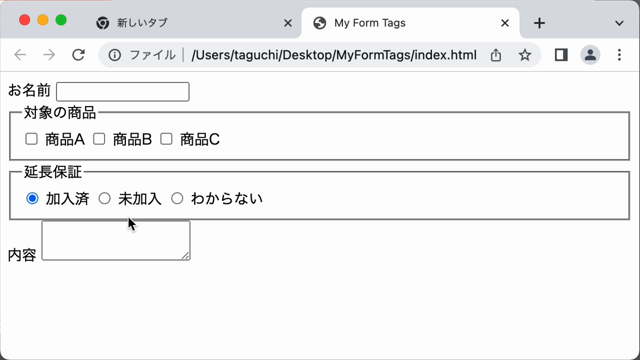
#07 ラジオボタンを使ってみよう (02:35)
- input type="radio"
- name属性
- チェックボックスとの使い分け
-
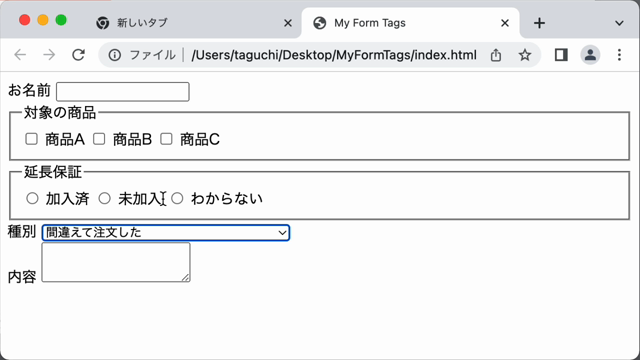
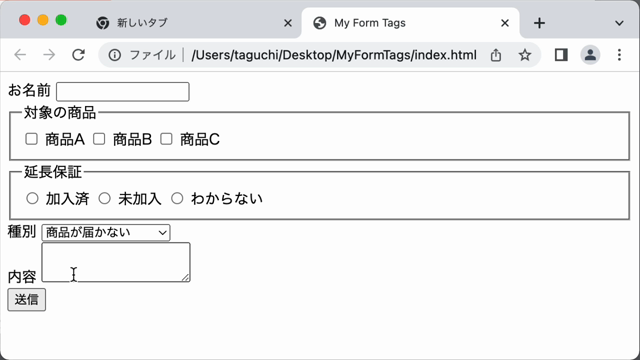
#08 ドロップダウンリストを使ってみよう (02:43)
- select
- option
- label
-
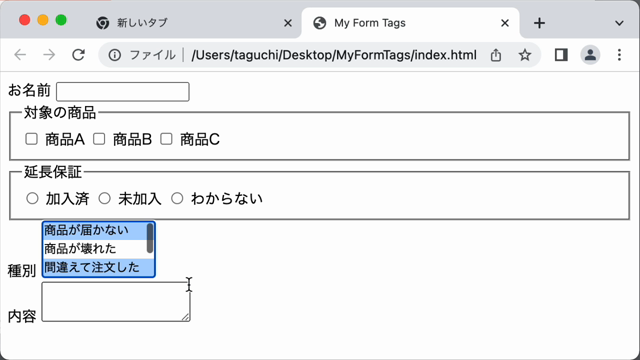
#09 リストボックスを使ってみよう (02:08)
- size属性
- リストボックス
- multiple属性
-
#10 ボタンを設置してみよう (02:42)
- button
- input type="submit"
- タグの使い分け
- ボタンを押したときの挙動について
-
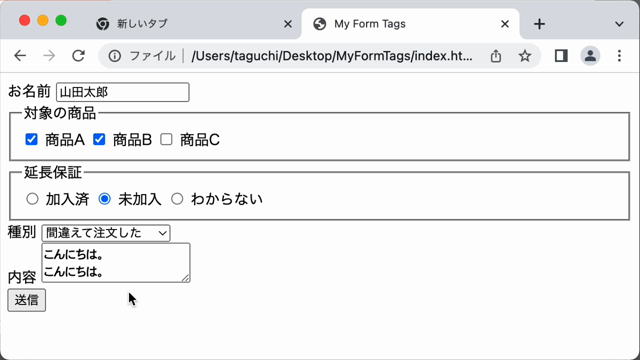
#11 入力部品に値をセットしよう (02:42)
- value属性
- checked属性
- selected属性
- textareaに関する注意点
-
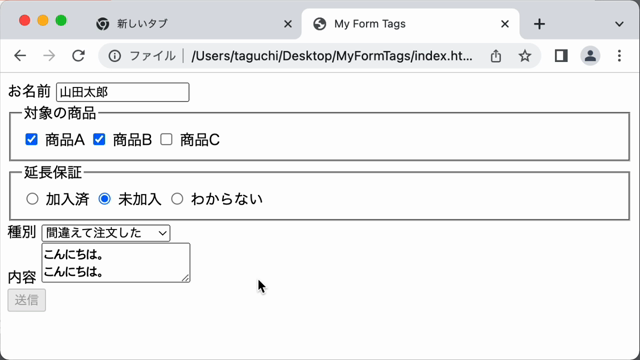
#12 disabled属性を使ってみよう (01:37)
- disabled属性
- disabled属性の操作について
-
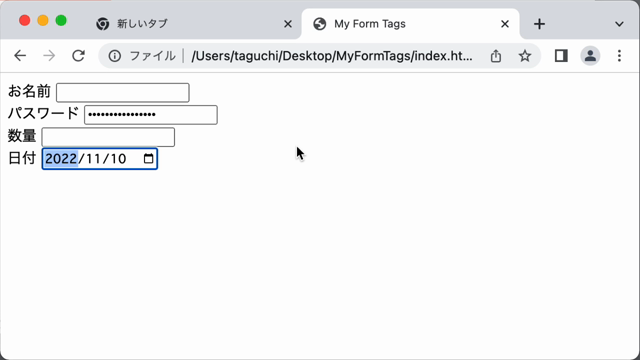
#13 特定の値に特化した入力部品を使おう (03:00)
- input type="password"
- input type="number"
- input type="date"
- 使用にあたっての注意点
プチ問題集にチャレンジ
動画によるインプットだけでは、知識はなかなか定着しません。学習のためのアウトプットを後押しする『256times』で、簡単な課題を解いて手を動かし、知識を定着させましょう(プレミアムプラン、法人向けライセンスをご利用の方は無料でご利用いただけます)。