このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
CSS入門 メディアクエリー編 (全14回) PREMIUM
PREMIUM
-
#01 学習の準備を整えよう (02:41) 無料公開中
- 作業用フォルダの設定
- index.htmlの作成
- style.cssの作成
-
#02 シンプルなアニメーションを作ってみよう (02:45) 無料公開中
- .boxのスタイリング
- transition-property
- transition-duration
- 書く位置に関する注意点
-
#03 transformプロパティを使ってみよう (02:02) 無料公開中
- transitionに対応しているプロパティ
- transform
- transformに関する注意点
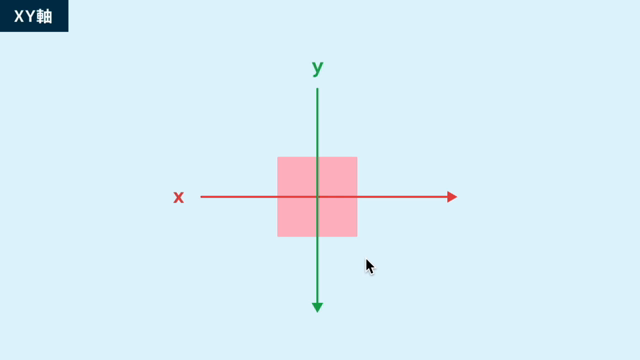
- XY軸の説明
-
#04 translate()、rotate()、scale()を使ってみよう (02:59) 無料公開中
- translate() / translateX() / translateY()
- rotate()
- scale() / scaleX() / scaleY()
-
#05 transform-originで変形の基点を操作しよう (02:19)
- transform-origin
-
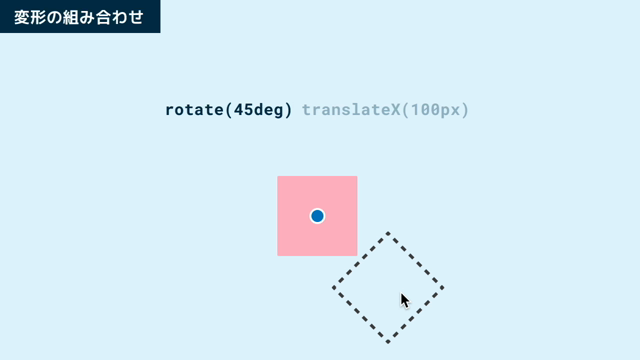
#06 変形を組み合わせてみよう (02:43)
- 変形の組み合わせ
- 変形を組み合わせた際の注意点
-
#07 transition-delayを使ってみよう (01:52)
- transition-delay
- 時間の単位(s, ms)
-
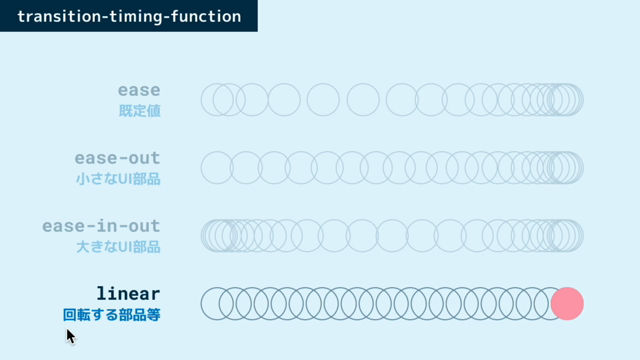
- transition-timing-function
- 動作確認
-
#09 transitionの一括指定プロパティを使おう (02:42)
- transition
- 時間を表す値に関する注意点
- transition-propertyに関する注意点
-
#10 複数のプロパティに対応させよう (01:47)
- border-radiusの追加
- transitionの設定
-
#11 より複雑なアニメーションを作ってみよう (02:21)
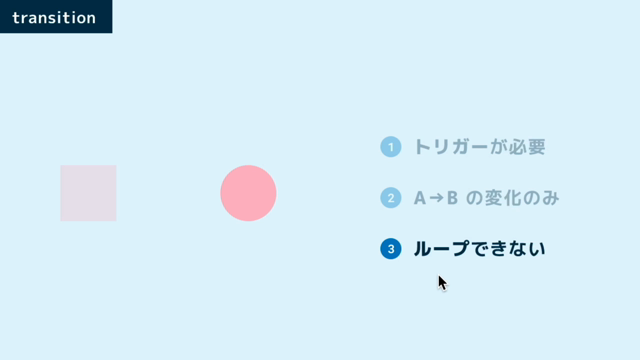
- transitionのデメリット
- animation-name
- animation-duration
- animation-iteration-count
- @keyframes
-
#12 @keyframeを設定していこう (02:48)
- キーフレームの設定
- 設定時の注意点
-
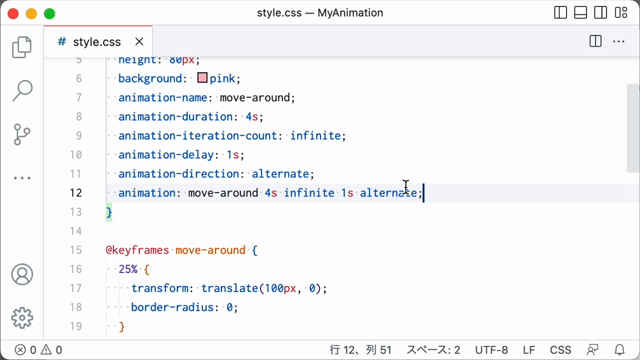
#13 animation関連のプロパティを見ていこう (02:40)
- animation-delay
- animation-direction
- animation
-
#14 ふわっと色が変わるボタンを作ろう (02:11)
- buttonのスタイリング
- transitionの設定
-
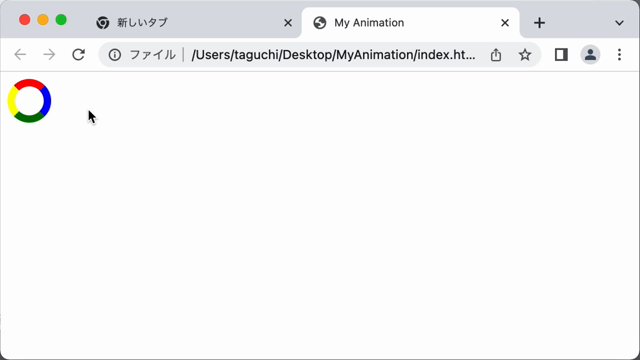
#15 ローディングアイコンを作ってみよう (02:43)
- divのスタイリング
- animationの設定
-
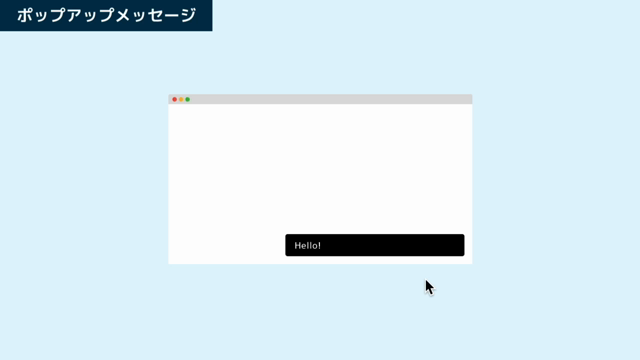
#16 ポップアップメッセージを作っていこう (02:19)
- divのスタイリング
- positionによる位置指定
- animationの設定
-
#17 ポップアップメッセージを動かそう (02:39)
- @keyframesの設定
- animation-fill-mode
- opacity
-
#18 ポップアップメッセージを完成させよう (02:12)
- ボタンがあった場合の問題
- pointer-events
-
#19 次のステップを確認しよう (01:41)
- ここまでのまとめ
- 次のステップ
- 256timesの紹介
プチ問題集にチャレンジ
動画によるインプットだけでは、知識はなかなか定着しません。学習のためのアウトプットを後押しする『256times』で、簡単な課題を解いて手を動かし、知識を定着させましょう(プレミアムプラン、法人向けライセンスをご利用の方は無料でご利用いただけます)。