このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
-
#01 模写コーディングをしてみよう (02:05) 無料公開中
- 模写コーディング
- 模写コーディングでのルール
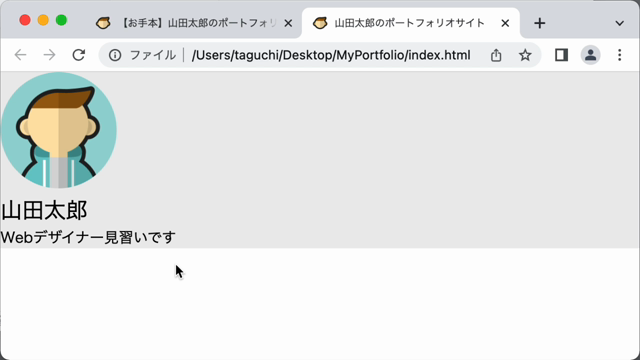
- お手本サイトの紹介
-
#02 macOSで作業用フォルダを設定しよう (02:34) 無料公開中
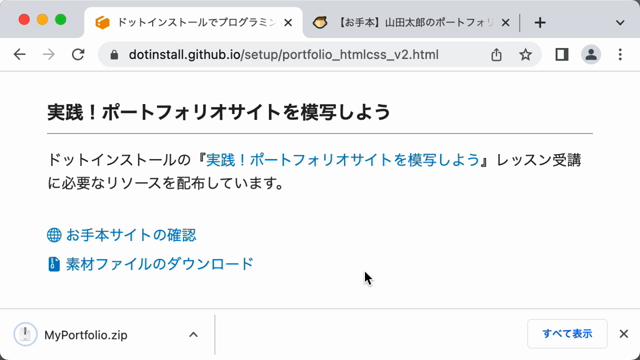
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
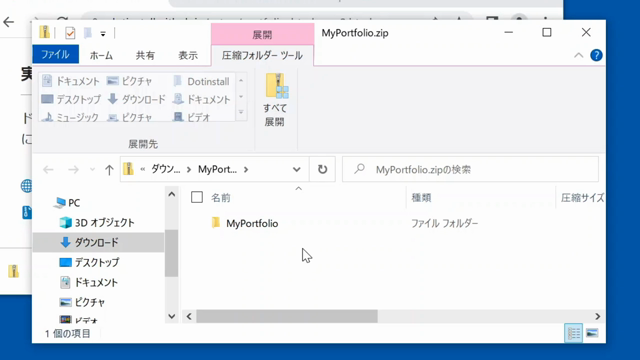
#03 Windowsで作業用フォルダを設定しよう (02:47) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
#04 headerのマークアップを進めよう (02:45) 無料公開中
- 構成の確認
- 要素の配置
- width/height
-
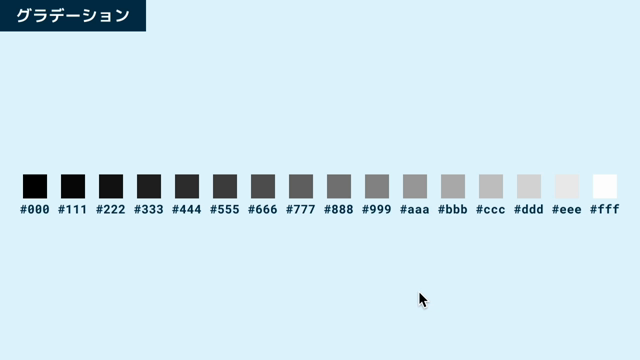
#05 便利なカラーコードを確認しよう (02:45)
- background
- #000〜#fff
- 背景色の設定
-
#06 要素のスタイルをリセットしよう (02:13)
- marginのリセット
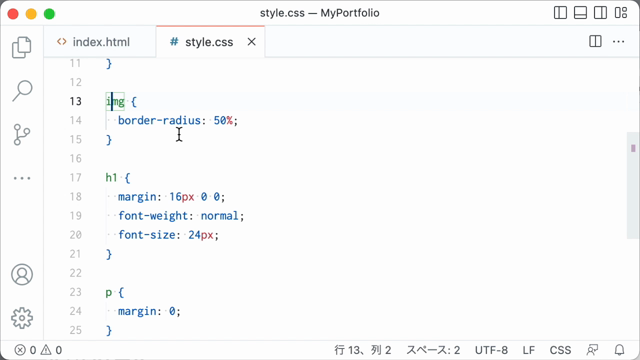
- border-radius
- 文字のスタイリング
-
#07 要素を中央揃えにしていこう (03:00)
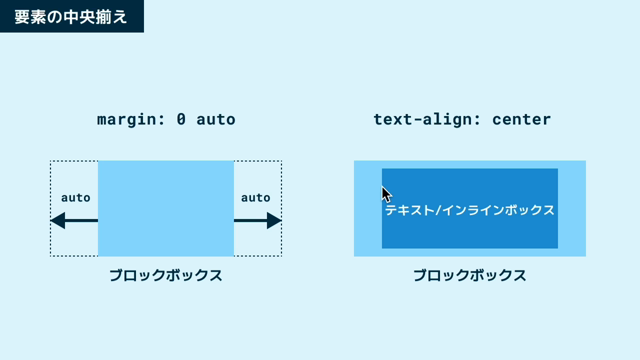
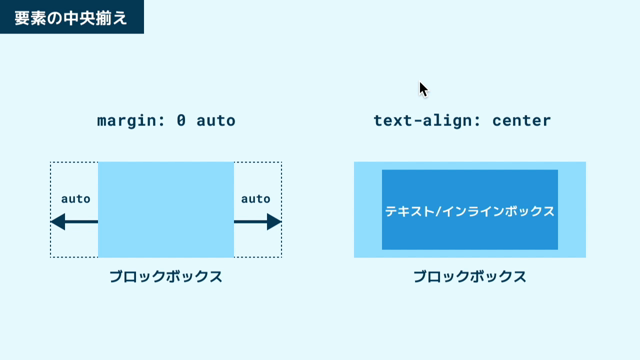
- 要素の中央揃え
- margin: 0 auto;とtext-align: center;の違い
- スタイルの継承
-
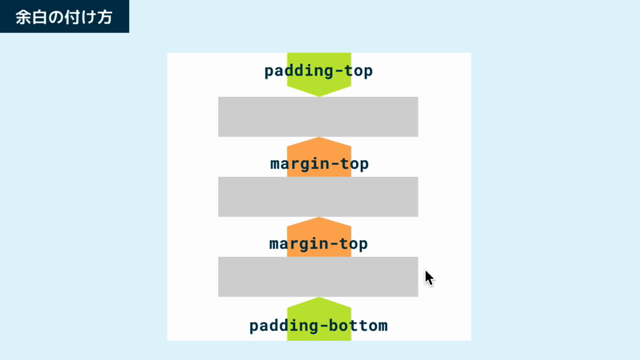
#08 余白の考え方を確認しよう (02:33)
- 余白の設定
- 余白の考え方
-
#09 mainのマークアップを進めよう (02:54)
- 構成の確認
- 要素の配置
- 画像サイズの設定
-
#10 セレクターの選び方を確認しよう (02:54)
- セレクターの設定
- セレクターの選び方
-
#11 見出しのスタイリングを進めよう (02:43)
- h2, h3のスタイリング
- 文字サイズの選び方
-
#12 中央揃えの考え方を確認しよう (02:29)
- margin: 0 auto;とtext-align: center;の違い
- 見出しの中央揃え
- sectionの中央揃え
-
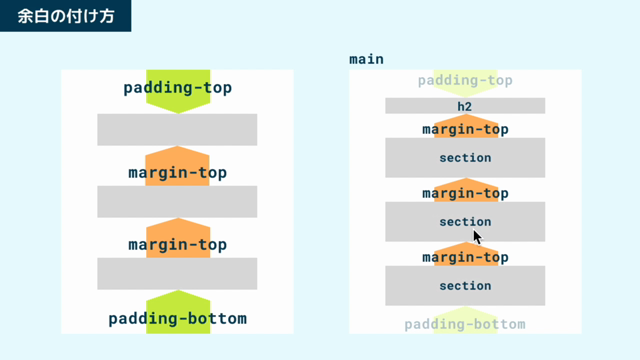
#13 main内の余白を設定しよう (02:34)
- 余白の設定
- marginの一括指定
-
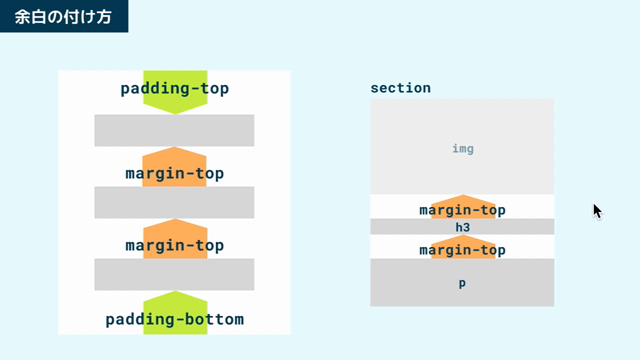
#14 section内の余白を設定しよう (03:00)
- 余白の設定
- セレクターの考え方
- line-height
-
#15 footerのマークアップを進めよう (02:49)
- 構成の確認
- 要素の配置
-
#16 footer内のレイアウトを整えよう (02:11)
- border-top
- text-align
-
#17 footerのスタイルを完成させよう (03:00)
- font-size
- color
- :hover
- opacity
- 余白の設定
-
#18 次のステップを確認しよう (02:24)
- 振り返り
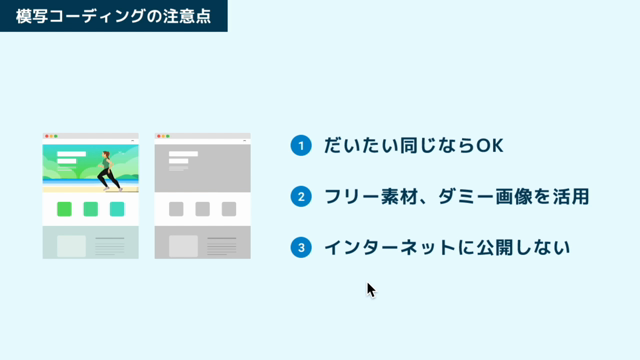
- 模写コーディングの注意点
- オリジナルサイト制作のすすめ