このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
-
#01 CSSの文法を確認しよう (02:30) 無料公開中
- HTMLとCSSの違い
- レッスンの構成
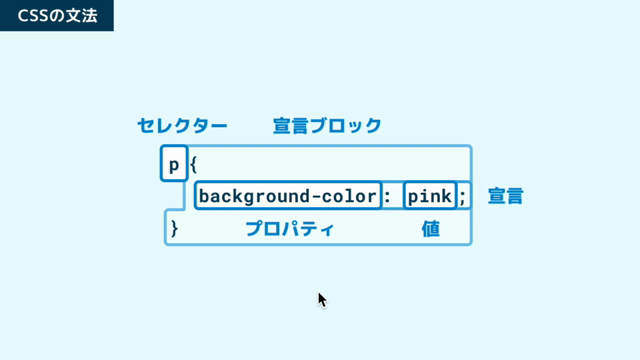
- CSSの文法
- 必要となる準備
-
#02 作業用フォルダを設定しよう (02:25) 無料公開中
- 作業用フォルダの設定
- index.htmlの作成
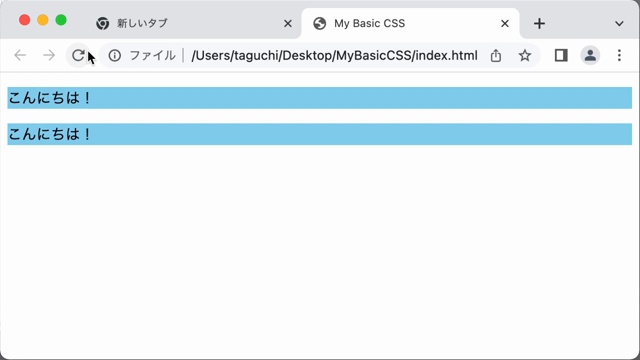
- ブラウザでの確認
-
#03 styleタグ内にCSSを記述しよう (02:51) 無料公開中
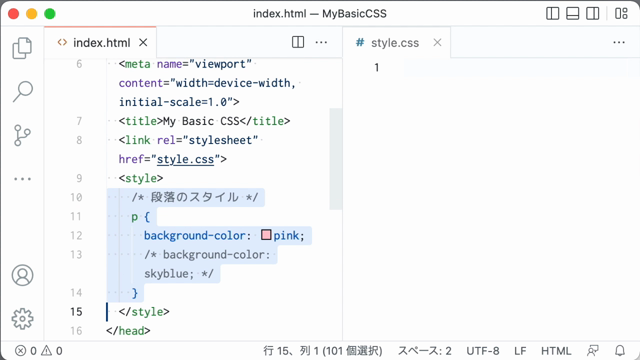
- styleタグの設置
- スタイルの優先度
- コメントの書き方
-
#04 CSSを別ファイルに記述しよう (02:32) 無料公開中
- linkタグの設置
- style.cssの作成
- 文字コードの設定
- ブラウザでの確認
-
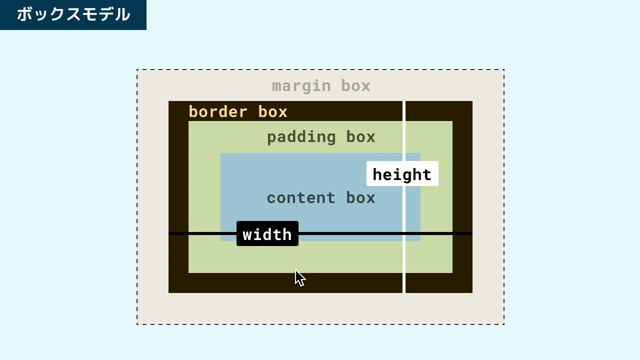
#05 ボックスモデルを理解しよう (02:24) 無料公開中
- content box
- border box
- padding box
- margin box
- width / height
-
#06 width、heightでサイズを指定しよう (02:38)
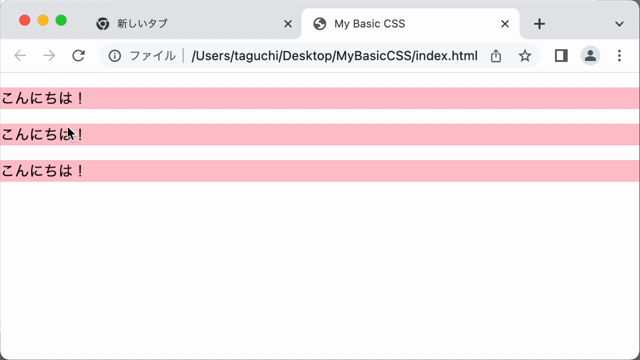
- スタイルのリセット
- width, heightの設定
- 16pxをベースにしたデザイン
-
#07 max-width、min-widthを使ってみよう (02:12)
- %による幅指定
- max-width
- min-width
-
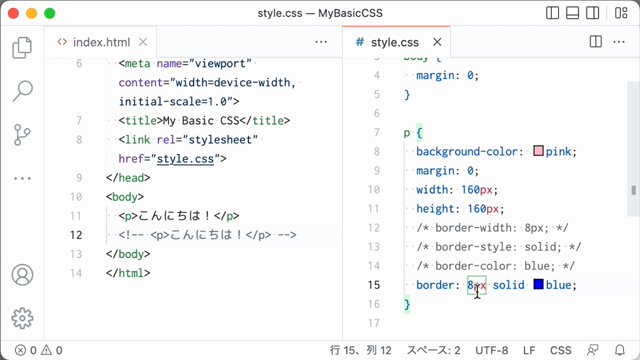
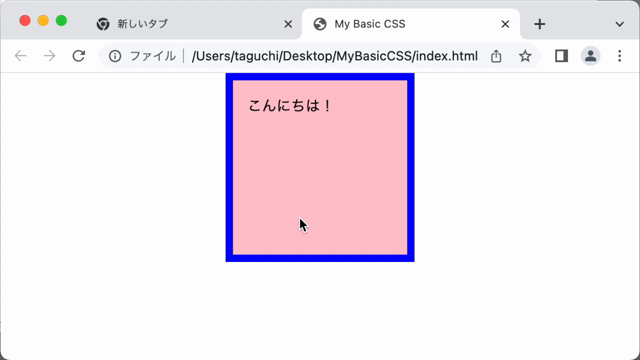
#08 境界線をつけてみよう (02:35)
- border-width
- border-style
- border-color
- 方向の指定
-
#09 一括指定プロパティを使おう (02:38)
- border
- border-top / border-bottom
- 一括指定プロパティに関する注意点
- プロパティの初期値
-
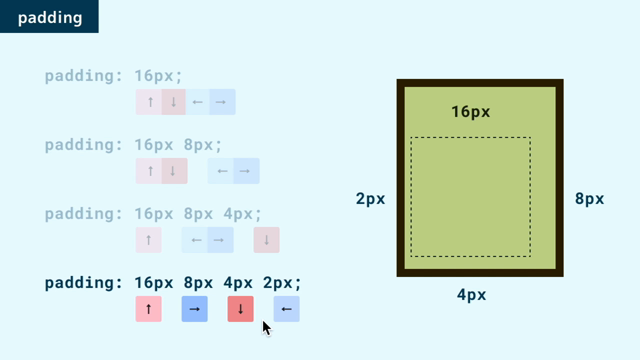
#10 paddingで内側の余白を設定しよう (02:56)
- padding
- 一括指定プロパティの挙動
-
#11 marginで外側の余白を設定しよう (02:42)
- margin
- autoキーワード
-
#12 marginの相殺を理解しよう (02:46)
- marginの相殺
- 動作確認
-
#13 box-sizingを使ってみよう (02:18)
- box-sizing: border-box;
- 動作確認
-
#14 overflowでコンテンツを制御しよう (02:01)
- overflow: hidden;
- overflow: scroll;
-
#15 border-radiusで角を丸めよう (02:52)
- border-radius
- 方向の指定
- 境界線への影響
- 正円の作りかた
-
#16 box-shadowで影をつけよう (02:35)
- box-shadow
- 全体にうっすらと影を付ける方法
-
#17 テキストのスタイリングをしよう (02:41)
- font-size
- font-weight
- text-align
-
#18 line-heightで行間を制御しよう (02:39)
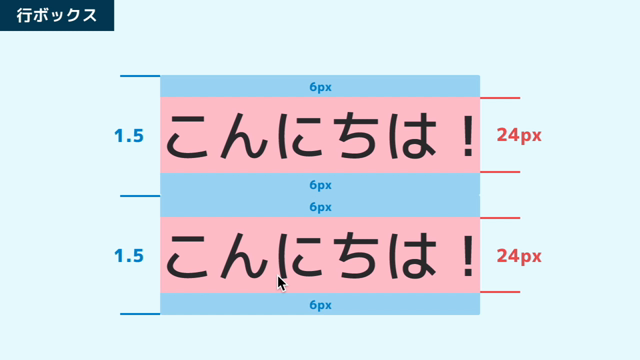
- 行ボックス
- line-height
- 単位なしによるline-heightの指定
-
#19 継承の仕組みを理解しよう (02:32)
- スタイルの継承
- inherit
-
#20 font-familyでフォントを指定しよう (02:41)
- font-family
- フォント指定に関する注意点
- 総称フォントファミリー
-
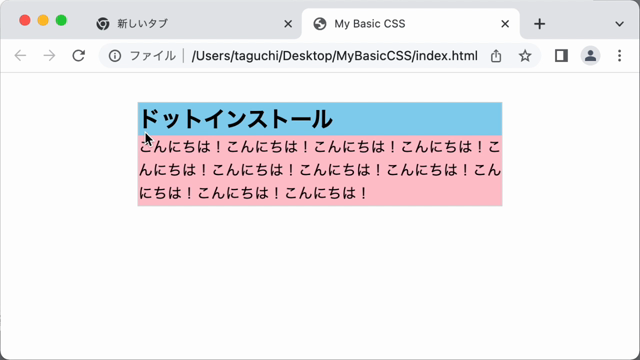
#21 sectionのスタイリングをしよう (02:54)
- sectionの設置
- border
- width
- margin
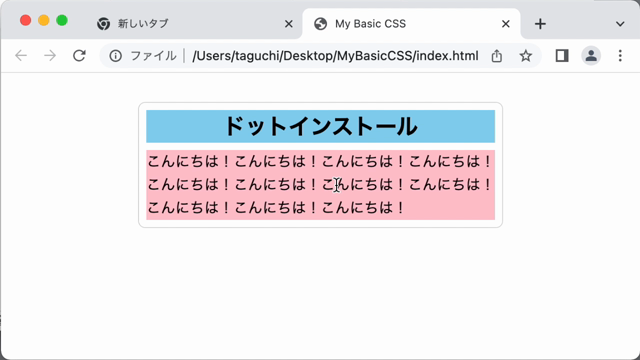
- border-radius
-
#22 paddingとmarginの違いを確認しよう (03:00)
- text-align
- marginのリセット
- marginによる設定
- paddingによる設定
-
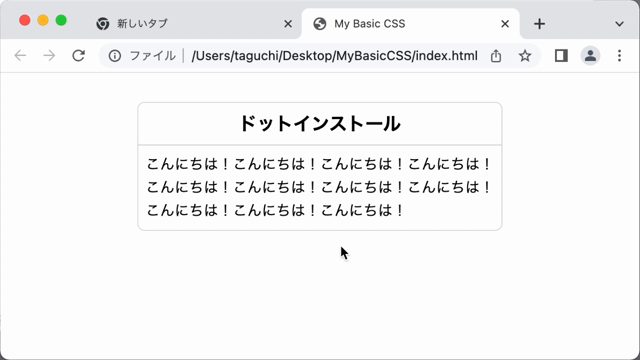
#23 カードのスタイリングを仕上げよう (01:55)
- border-bottom
- font-size
-
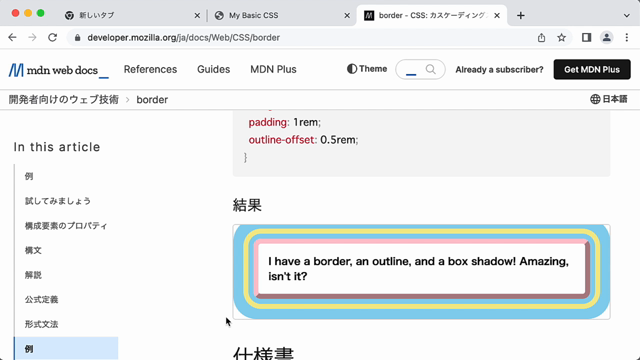
#24 CSSの仕様を調べてみよう (02:21)
- MDN
- プロパティの調べ方
-
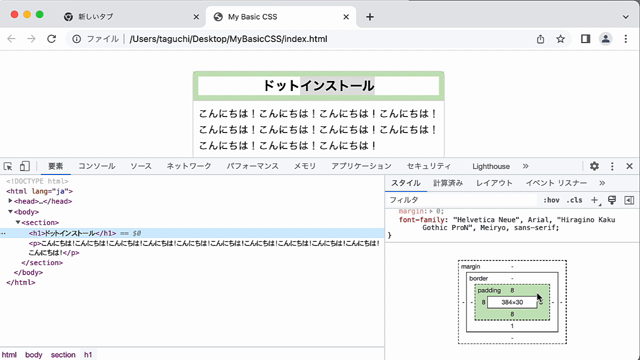
#25 Chromeの開発者ツールを使おう (02:36)
- 開発者ツールの起動
- 日本語化の方法
- 画面の見方
- アイコンの使い方
-
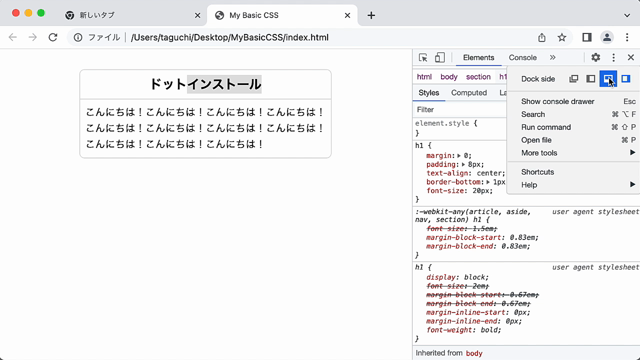
#26 要素のスタイルを確認しよう (02:42)
- スタイルの確認
- ユーザーエージェントスタイルシート
-
#27 次のステップを確認しよう (01:58)
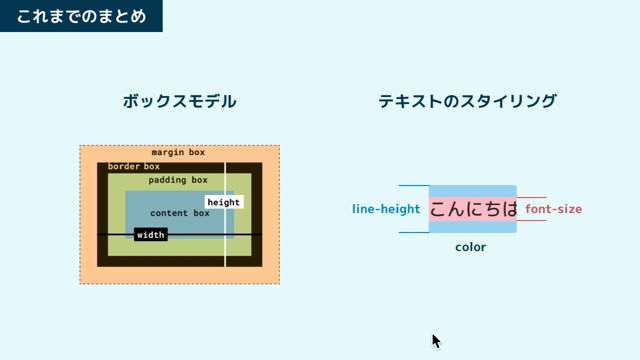
- これまでのまとめ
- 次のステップ
- 256timesの紹介
プチ問題集にチャレンジ
動画によるインプットだけでは、知識はなかなか定着しません。学習のためのアウトプットを後押しする『256times』で、簡単な課題を解いて手を動かし、知識を定着させましょう(プレミアムプラン、法人向けライセンスをご利用の方は無料でご利用いただけます)。