このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
-
#01 HTMLを学んでいこう (02:59) 無料公開中
- 概要
- 基本的な文法
- レッスンの範囲
- Windowsに関する注意事項
-
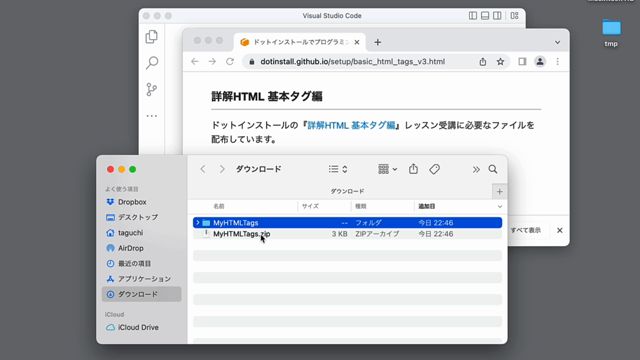
#02 macOSで作業用フォルダを設定しよう (02:32) 無料公開中
- 素材ファイルのダウンロード
- 圧縮ファイルの展開
- 作業用フォルダの設定
-
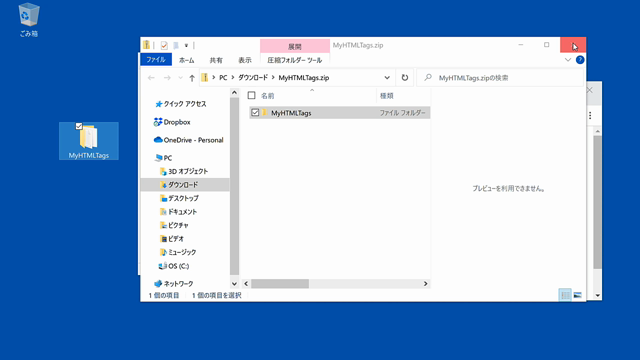
#03 Windowsで作業用フォルダを設定しよう (02:24) 無料公開中
- 素材ファイルのダウンロード
- 圧縮ファイルの展開
- 作業用フォルダの設定
-
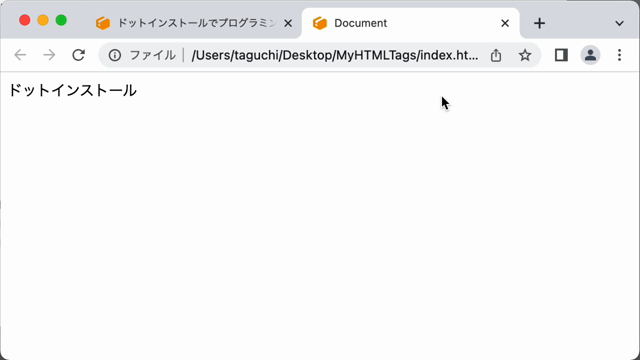
#04 HTMLのファイルを作ろう (02:48) 無料公開中
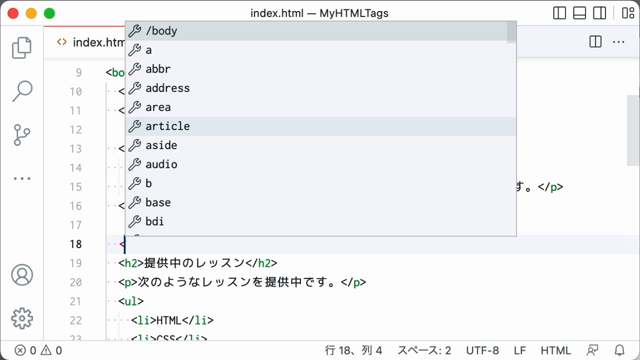
- index.htmlの作成
- ブラウザでの確認
-
#05 h1、h2タグで見出しを表現しよう (02:48) 無料公開中
- h1
- h2
- ソースコード比較機能の紹介
-
#06 字下げやコメントを活用しよう (02:48)
- 字下げ、空白行
- コメント
- コメントの注意点
- ドキュメントのフォーマット
-
#07 pタグで段落を表現しよう (02:01)
- p
- 見た目の制御に関する注意点
-
#08 imgタグで画像を表現しよう (02:57)
- img
- src属性
- alt属性
- width、heightの設定
- ピクセル
-
#09 リストを表現するタグを学ぼう (02:10)
- 箇条書きリスト(ul、li)
- 順序付きリスト(ol、li)
- 説明付きリスト(dl、dt、dd)
-
#10 ul、ol、dlタグでリストを表現しよう (02:43)
- ul、liタグによるリスト
- ol、liタグによるリスト
- dl、dt、ddタグによるリスト
-
#11 表を表現するタグを学ぼう (03:02)
- table
- thead、tbody
- tr
- th、td
-
#12 tableタグで表を表現しよう (01:58)
- 表のマークアップ
- 見た目の制御に関する注意点
-
#13 aタグでリンクを表現しよう (02:36)
- a
- href属性
- target属性
- 属性を書く際の注意点
-
#14 sectionタグで区切りをつけてみよう (02:22)
- section
- 見た目の変化に関する注意点
-
#15 navタグでナビゲーションを表現しよう (02:22)
- 目次の制作
- nav
- 見た目の変化に関する注意点
-
#16 ページ内リンクを設定してみよう (02:48)
- ページ内リンク(id属性、a)
- 動作確認
- URLに関する注意点
-
#17 header、footerタグを使ってみよう (01:50)
- header
- footer
- small
- 見た目の変化に関する注意点
-
#18 metaタグの内容を確認しておこう (02:37)
- 文書宣言
- head、body
- メタ情報
- meta
-
#19 タイトルやfaviconを設定しよう (02:17)
- title
- 文書の概要を表現するmetaタグ
- faviconの設定
-
#20 aside、mainタグを使ってみよう (02:52)
- aside
- main
-
#21 articleタグを使ってみよう (02:39)
- お知らせの設置
- article
-
#22 timeタグで日時を表現してみよう (02:23)
- time
- datetime属性
- header、footerに関する注意点
-
#23 brタグで改行を表現してみよう (01:34)
- br
-
#24 文字参照、codeタグを使ってみよう (02:38)
- 文字参照
- code
-
#25 div、spanタグを使ってみよう (02:31)
- span
- div
- CSSの記法
-
#26 HTMLの仕様を確認してみよう (02:39)
- MDN
- HTML Standard
- タグに関する注意点
-
#27 コンテンツカテゴリーを理解しよう (02:41)
- コンテンツカテゴリー
- 許可されている内容
プチ問題集にチャレンジ
動画によるインプットだけでは、知識はなかなか定着しません。学習のためのアウトプットを後押しする『256times』で、簡単な課題を解いて手を動かし、知識を定着させましょう(プレミアムプラン、法人向けライセンスをご利用の方は無料でご利用いただけます)。