このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
-
#01 macOSで作業用フォルダを設定しよう (02:34) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
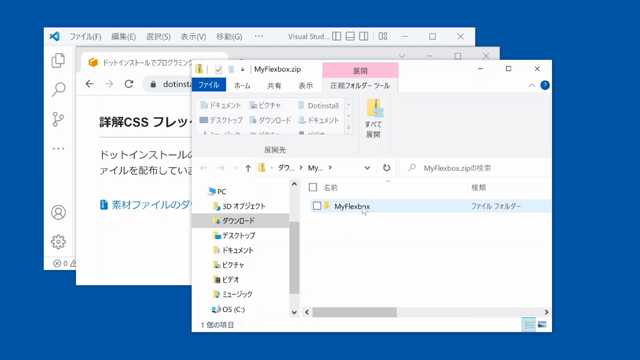
#02 Windowsで作業用フォルダを設定しよう (02:34) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
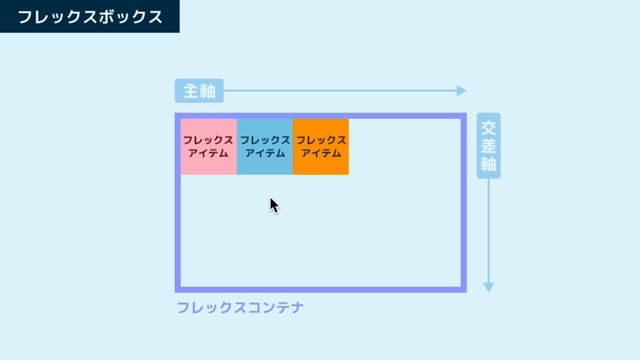
#03 フレックスボックスの用語を整理しよう (02:03) 無料公開中
- 概要
- フレックスコンテナ
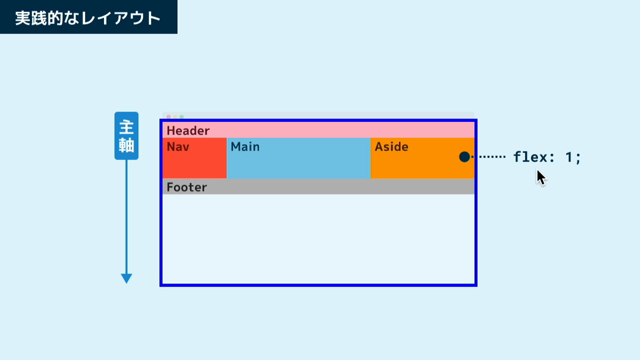
- 主軸
- 交差軸
- フレックスアイテム
-
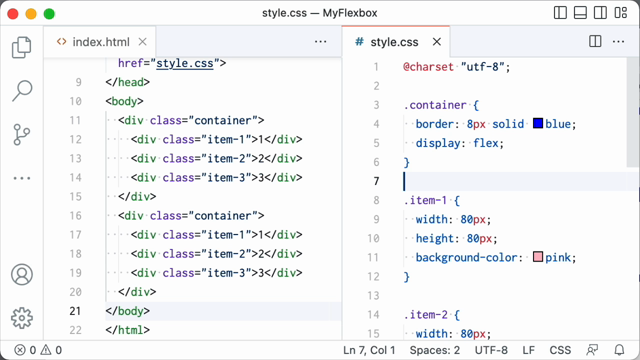
#04 フレックスコンテナを設定しよう (02:41) 無料公開中
- display: flex;
- display: inline-flex;
-
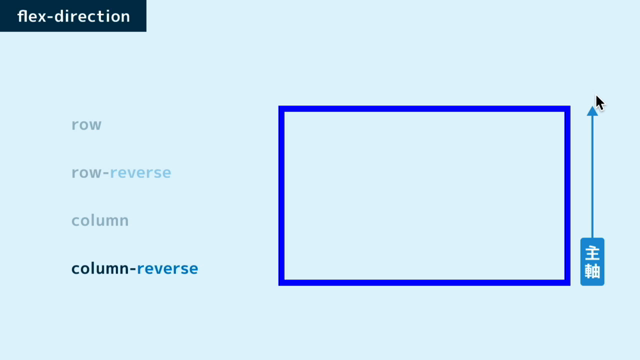
#05 flex-directionで主軸の向きを変えよう (02:47) 無料公開中
- flex-direction: row;
- flex-direction: row-reverse;
- flex-direction: column;
- flex-direction: column-reverse;
-
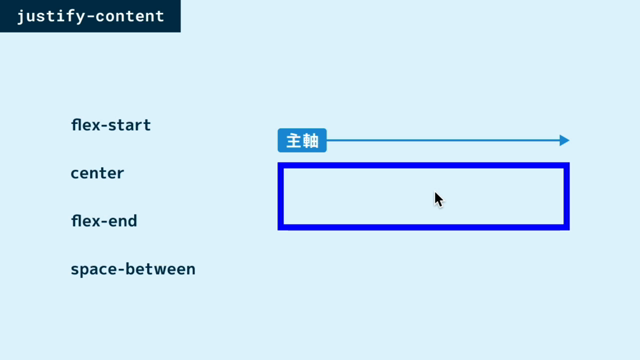
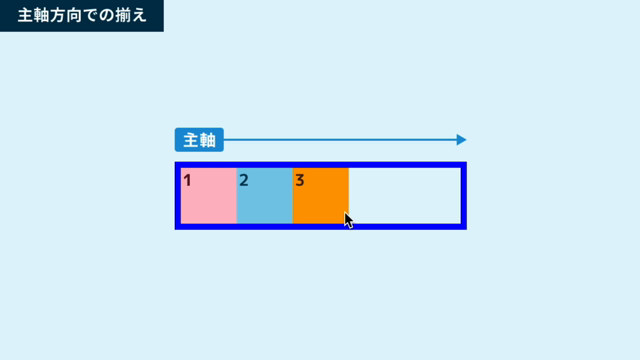
#06 justify-contentで要素を揃えてみよう (02:20)
- justify-content: flex-start;
- justify-content: center;
- justify-content: flex-end;
- justify-content: space-between;
-
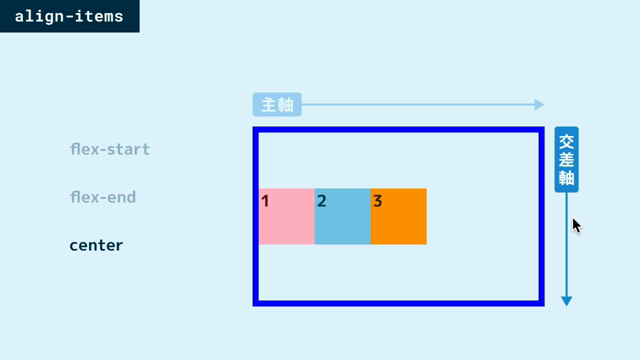
#07 align-itemsで要素を揃えてみよう (02:20)
- align-items: flex-start;
- align-items: flex-end;
- align-items: center;
- justify-contentとの組み合わせ
-
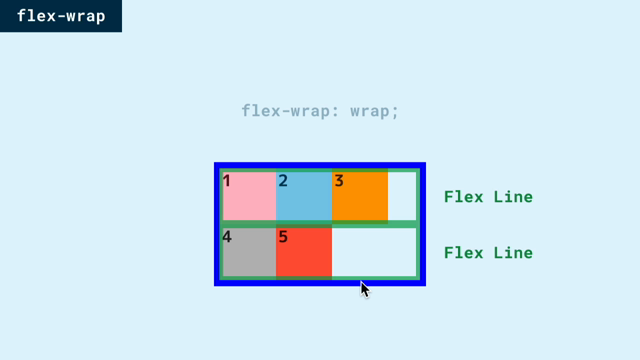
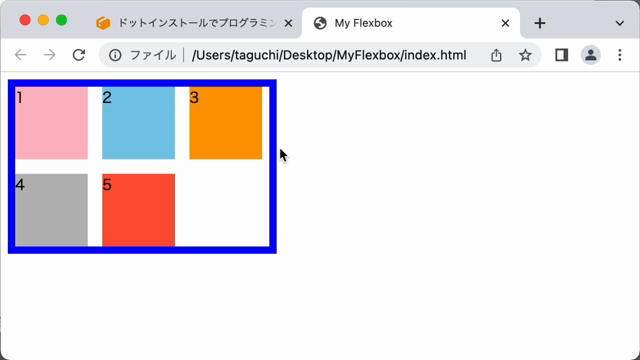
#08 flex-wrapで要素を折り返してみよう (02:30)
- flex-wrap: wrap;
- Flex Line
-
#09 gapで要素のすき間を定義しよう (02:30)
- gapプロパティ
- calc()との組み合わせ
-
#10 align-self、autoキーワードを使おう (03:01)
- align-self: flex-start;
- align-self: flex-end;
- align-self: center;
- marginのautoキーワード
-
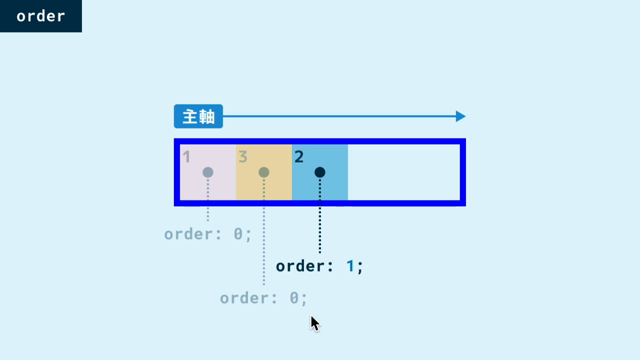
#11 orderで並び順を変更してみよう (02:05)
- orderプロパティ
- 使いどころ
-
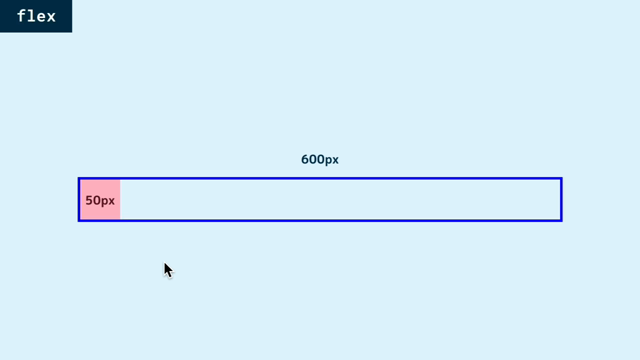
#12 flexでアイテムの挙動を制御しよう (03:00)
- flexプロパティ
- autoと1以上の整数値の違い
- 開発者ツールによる確認
-
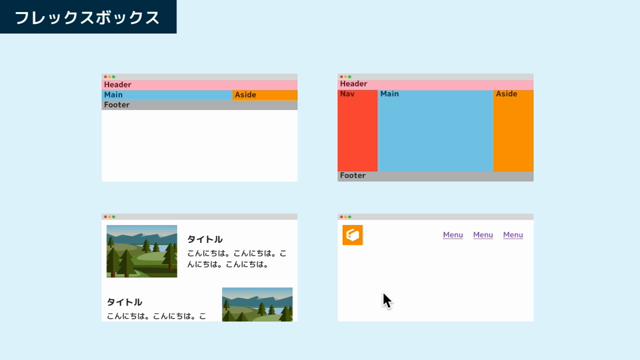
#13 実践的なレイアウトを組み上げよう (02:08)
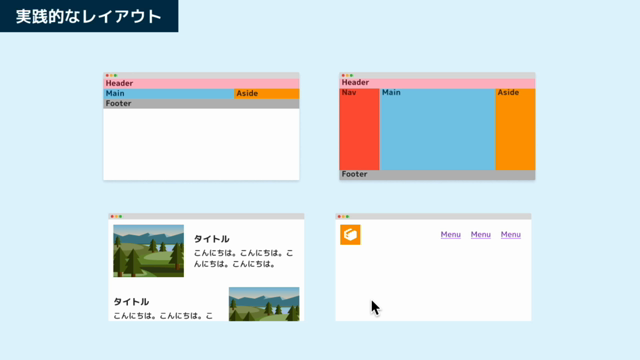
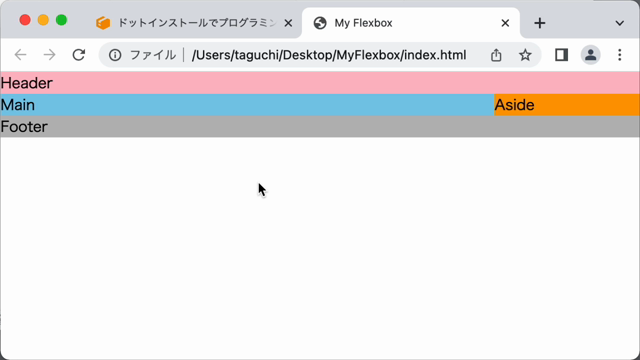
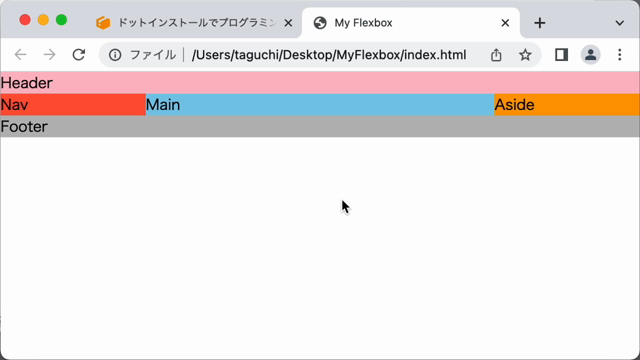
- 実践的なレイアウト
- 要素の配置
- 動作確認
-
#14 2カラムレイアウトを作ってみよう (02:30)
- フレックスコンテナの設定
- flexプロパティの活用例
-
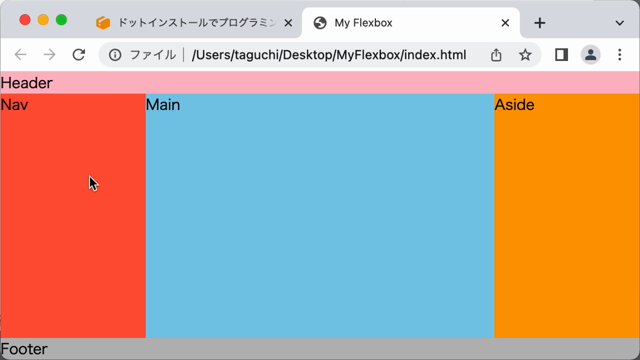
#15 3カラムレイアウトを作ってみよう (02:24)
- nav要素の追加
- orderプロパティの活用例
-
#16 bodyの高さについて理解しよう (01:46)
- 3カラムレイアウトの問題点
- body, htmlの高さ
- フレックスボックスの活用
-
#17 footerを下部に配置しよう (02:44)
- body, htmlの設定
- フレックスボックスの設定
-
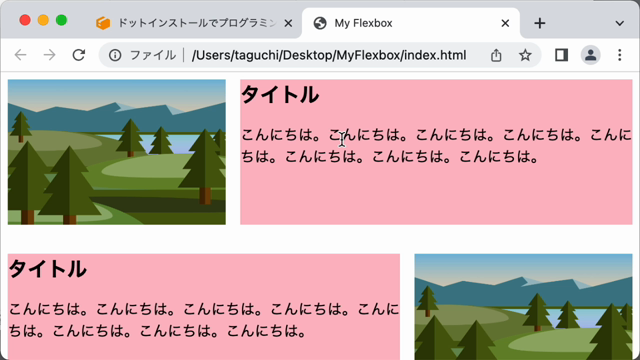
#18 画像付きの記事一覧を作ろう (02:51)
- 要素の配置
- display: flex;
- flexプロパティ
- gapプロパティ
-
#19 画像を左右に振り分けよう (02:40)
- 隣接兄弟結合子
- :nth-child(even)
- flex-direction: row-reverse;
- align-items: center;
-
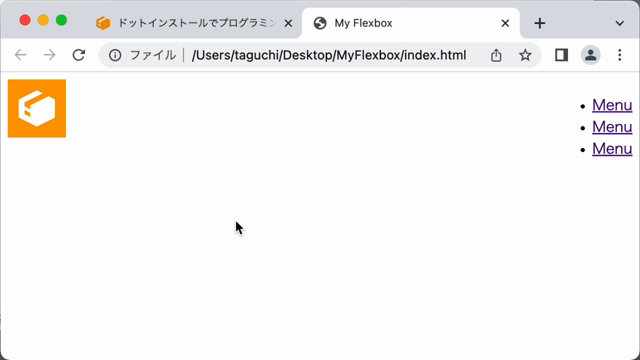
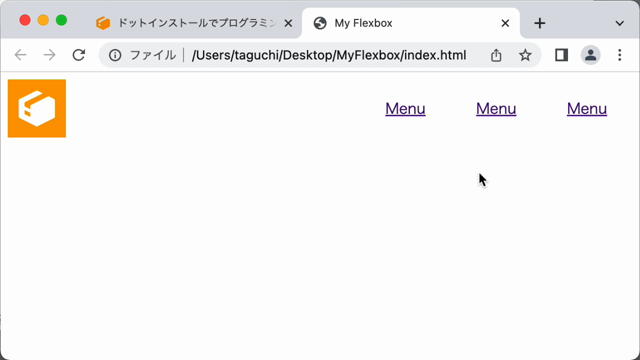
#20 ロゴ付きのヘッダーメニューを作ろう (02:34)
- 要素の配置
- display: flex;
- justify-content: space-between;
- marginのautoキーワード
-
#21 メニューをクリックしやすくしよう (02:29)
- リストのスタイリング
- a要素のスタイリング
-
#22 次のステップを確認しよう (01:28)
- ここまでのまとめ
- 次のステップ
- 256timesの紹介
プチ問題集にチャレンジ
動画によるインプットだけでは、知識はなかなか定着しません。学習のためのアウトプットを後押しする『256times』で、簡単な課題を解いて手を動かし、知識を定着させましょう(プレミアムプラン、法人向けライセンスをご利用の方は無料でご利用いただけます)。