このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
HTML入門 フォームタグ編 (全13回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
-
#01 macOSで作業用フォルダを設定しよう (02:44) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
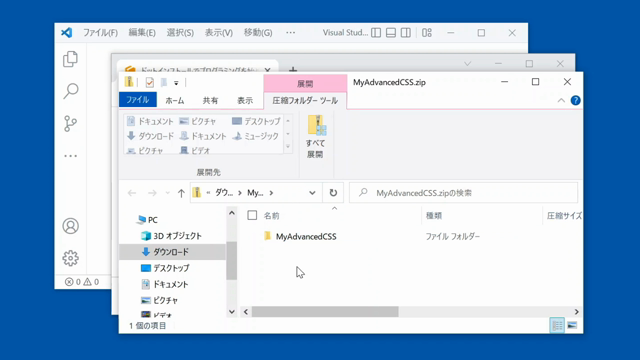
#02 Windowsで作業用フォルダを設定しよう (02:40) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
#03 要素の配置について理解しよう (02:32) 無料公開中
- ブロックボックス
- インラインボックス
- サポートされるプロパティの違い
-
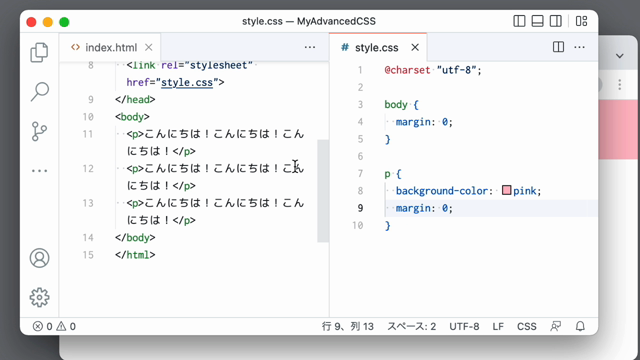
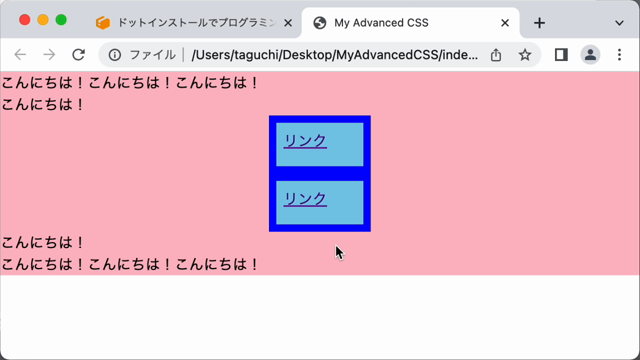
#04 インラインボックスを配置してみよう (02:28) 無料公開中
- 余白のリセット
- a要素の設置
- 配置の確認
-
#05 インラインボックスの挙動を確認しよう (02:07) 無料公開中
- width / height
- border
- padding
- margin
- marginのautoキーワード
-
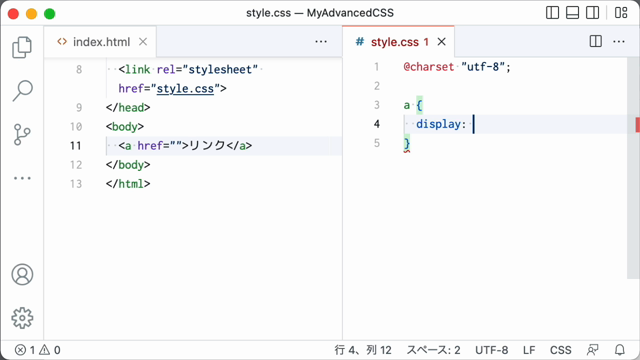
#06 displayプロパティを使ってみよう (02:42)
- display: block;
- display: inline;
- display: inline-block;
-
#07 置換要素の挙動を確認しよう (02:57)
- imgの設置
- 挙動の確認
- ボックスの配置に関するまとめ
-
#08 クラスセレクターを使ってみよう (02:50)
- class属性
- クラスセレクター
-
#09 positionプロパティの挙動を理解しよう (02:47)
- position: static;
- position: relative;
- position: absolute;
- position: fixed;
-
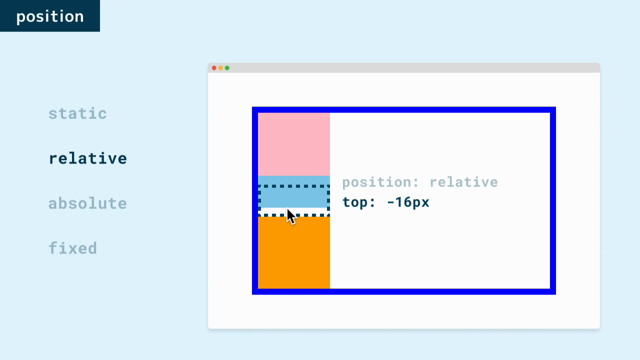
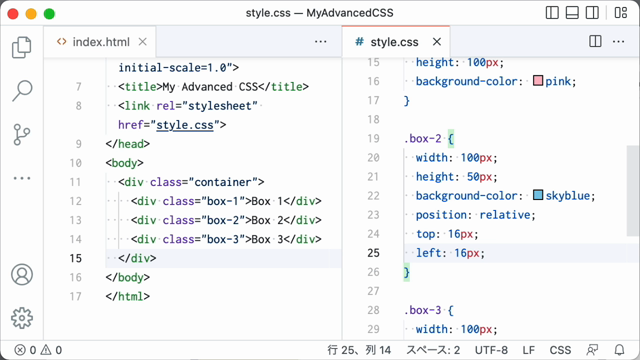
#10 相対位置指定を使ってみよう (02:20)
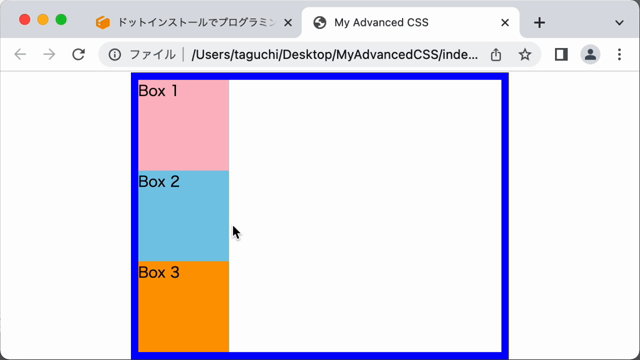
- position: relative;
- top, left
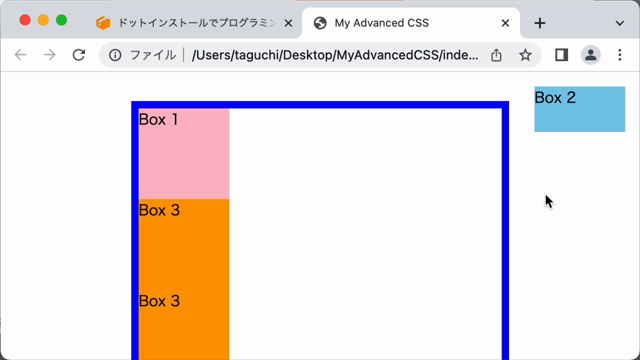
- 要素の追加
-
#11 絶対位置指定、固定位置指定を使おう (02:57)
- position: absolute;
- position: relative;との組み合わせ
- position: fixed;
-
#12 z-indexで要素の重なり順を制御しよう (02:55)
- 要素の絶対位置指定
- z-index
-
#13 object-fit、opacityプロパティを使おう (02:50)
- 画像の配置
- width, height
- border-radius
- object-fit
- opacity
-
#14 vertical-alignプロパティを使ってみよう (02:41)
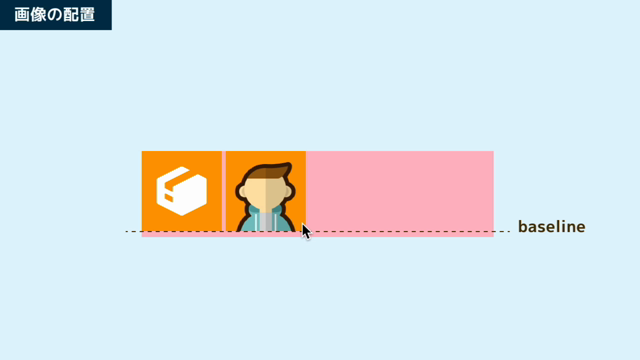
- 画像の配置
- baseline
- vertical-align
- 画像下の隙間の消し方
-
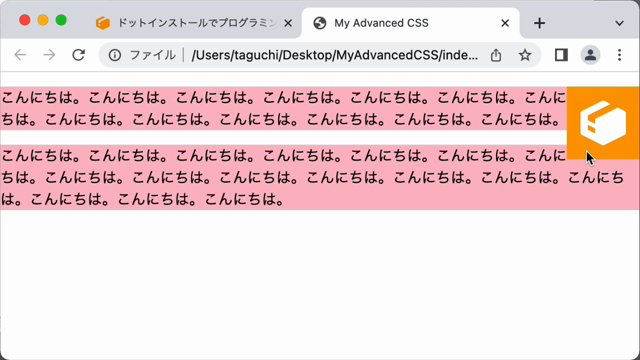
#15 floatでテキストを回り込ませよう (02:55)
- float
- clear
- display: flow-root;
-
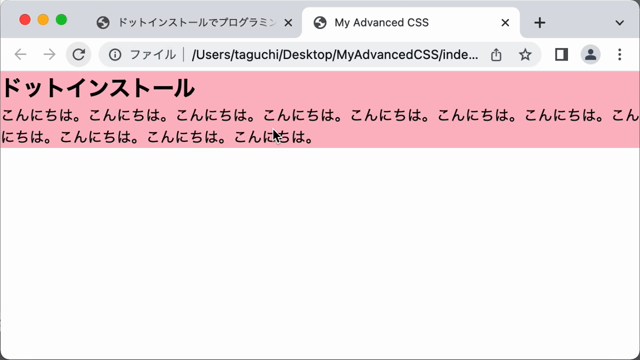
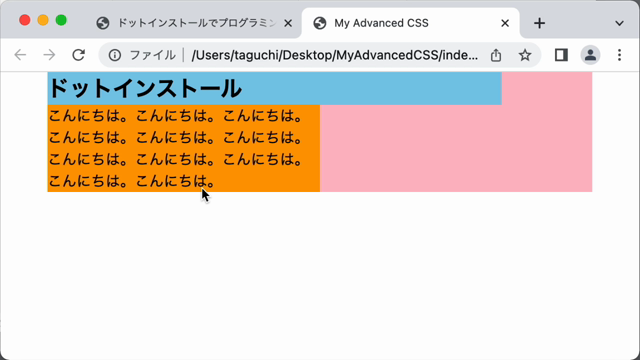
#16 背景画像を設定しよう (02:46)
- header、h1の配置
- 文字の中央揃え
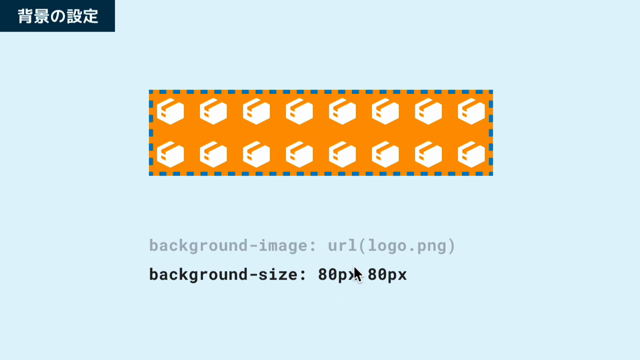
- background-image
-
#17 背景関連のプロパティを設定しよう (02:46)
- background-size
- background-position
- background
- 一括指定プロパティによる指定
-
#18 リンクのスタイリングをしてみよう (02:31)
- a要素の配置
- display: inline-block;
- ボタンのスタイリング
-
#19 ボタンのスタイリングをしてみよう (02:26)
- button要素のスタイル
- all: unset;
- ボタンのスタイリング
-
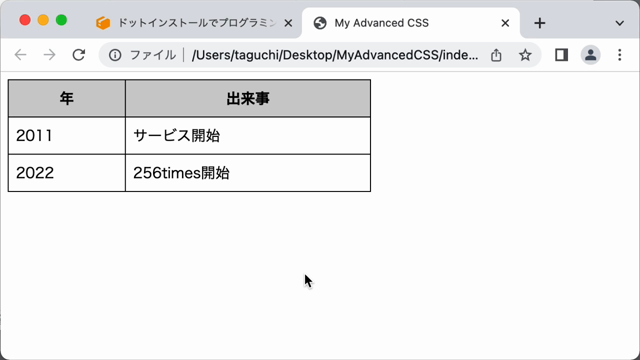
#20 テーブルのスタイリングをしてみよう (02:49)
- 境界線の設定
- border-collapse: collapse;
- テーブルのスタイリング
-
#21 リストのスタイリングをしてみよう (02:34)
- 余白のリセット
- list-style: none;
- リストのスタイリング
-
#22 calc()を使って単位の異なる計算をしよう (02:43)
- max-width
- margin
- calc()
-
#23 em、remを使ってみよう (02:59)
- em
- rem
-
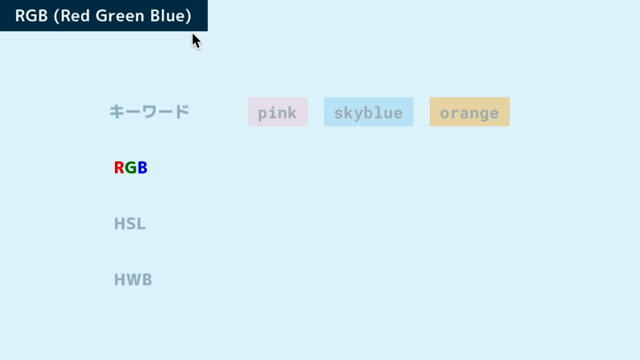
#24 色の指定方法を理解しよう (02:55)
- キーワード
- RGB
- HSL
- HWB
- 不透明度の指定
-
#25 カラーピッカーを使ってみよう (02:42)
- rgb()
- 開発者ツールの起動
- カラーピッカーの使い方
-
#26 CSS変数で値を管理してみよう (02:39)
- h1のスタイリング
- CSS変数の設定
- CSS変数の使い方
-
#27 次のステップを確認しよう (01:45)
- これまでのまとめ
- 次のステップ
- 256timesの紹介
プチ問題集にチャレンジ
動画によるインプットだけでは、知識はなかなか定着しません。学習のためのアウトプットを後押しする『256times』で、簡単な課題を解いて手を動かし、知識を定着させましょう(プレミアムプラン、法人向けライセンスをご利用の方は無料でご利用いただけます)。