このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
-
#01 学習ロードマップを確認しよう (03:01)
- 概要
- 対応マシン
- 学習ロードマップ
- 必要な前提知識
-
#02 Chromeブラウザを導入しよう (02:33)
- Safariの起動
- Chromeのダウンロード
- インストール
-
#03 Chromeブラウザを起動しよう (02:00)
- Chromeの起動
- Dockへの追加
-
#04 Chromeブラウザの設定をしよう (01:33)
- チェックリストの紹介
- 翻訳機能の無効化
-
#05 VS Codeエディタをダウンロードしよう (02:33)
- VS Codeのダウンロード
- ファイル拡張子の表示
-
#06 VS Codeエディタをインストールしよう (01:12)
- VS Codeのインストール
- Dockへの追加
-
#07 VS Codeエディタを日本語化しよう (02:33)
- VS Codeの日本語化
- テーマの変更
- GitHub Themeの導入
-
#08 VS Codeエディタの設定をしていこう (02:51)
- Auto Save
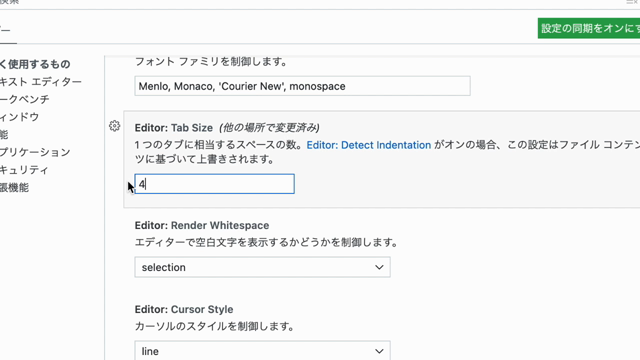
- Tab Size
- Word Wrap
- Emmet Variables
-
#09 プログラミング用フォントを導入しよう (02:08)
- プログラミング用フォント導入のメリット
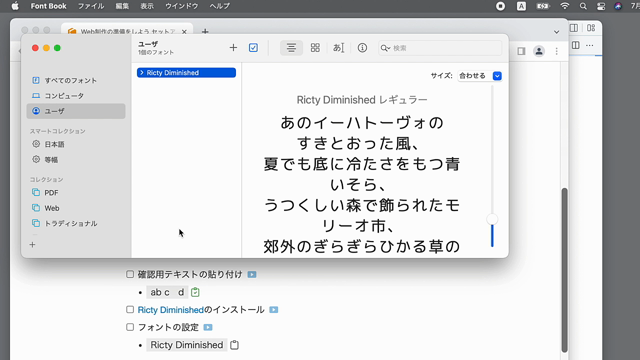
- Ricty Diminishedのインストール
-
#10 Ricty Diminishedを設定しよう (02:24)
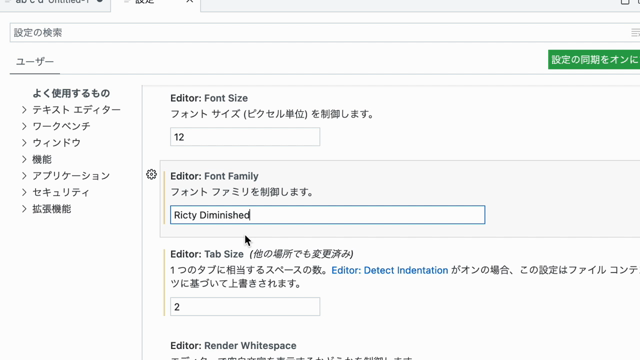
- Ricty Diminishedの設定
- Ricty Diminishedの確認
- チェックリストの確認













#01 学習ロードマップを確認しよう
補足情報 PCの基礎知識に関するチェックリストについて
動画中で紹介している、PCの基礎知識に関するチェックリストへは以下よりアクセスしてみてください。
・PCの基礎知識チェックリスト macOS編
https://dotinstall.github.io/setup/checklist_mac.html
補足情報 「はじめてのWeb制作」のレッスンについて
動画中で紹介している「はじめてのWeb制作」のレッスンは以下からアクセスできます。
・はじめてのWeb制作 (全11回)
https://dotinstall.com/lessons/basic_website
#02 Chromeブラウザを導入しよう
補足情報 ChromeブラウザのダウンロードURLについて
Chromeブラウザをダウンロードするには以下のサイトにアクセスしてみてください。
・Google Chrome - Google の高速で安全なブラウザをダウンロード
https://www.google.com/intl/ja_jp/chrome/
#04 Chromeブラウザの設定をしよう
補足情報 「母国語以外のページで翻訳ツールを表示する」について
2024年2月現在、動画中で説明している「母国語以外のページで翻訳ツールを表示する」の項目が、「Google翻訳を使用する」に変わったようです。こちらの項目の右側にあるスイッチがグレーになるように設定してみてください。
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html
#05 VS Codeエディタをダウンロードしよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html
#06 VS Codeエディタをインストールしよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html
#07 VS Codeエディタを日本語化しよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html
#08 VS Codeエディタの設定をしていこう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html
#09 プログラミング用フォントを導入しよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html
#10 Ricty Diminishedを設定しよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド macOS編
https://dotinstall.github.io/setup/basic_pcsetup_mac_v4.html