-
#01 プロフィールサイトを作っていこう (02:08)
- レッスンの概要
- ブラウザ実行環境の確認
-
#02 HTMLについて理解しよう (02:39)
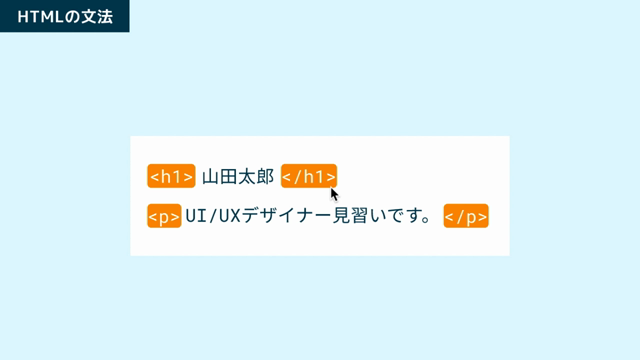
- HTMLの概要
- タグ
- 開始タグ
- 終了タグ
- 要素
- heading 1
- paragraph
-
#03 見出しと段落を配置しよう (02:49)
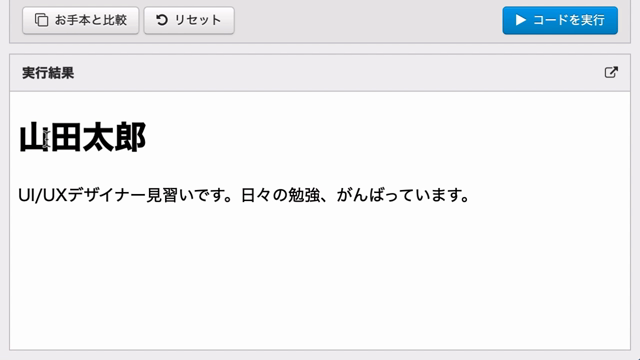
- body
- h1
- p
- 字下げ
- 全角文字に関する注意
-
#04 プロフィール画像を配置しよう (02:21)
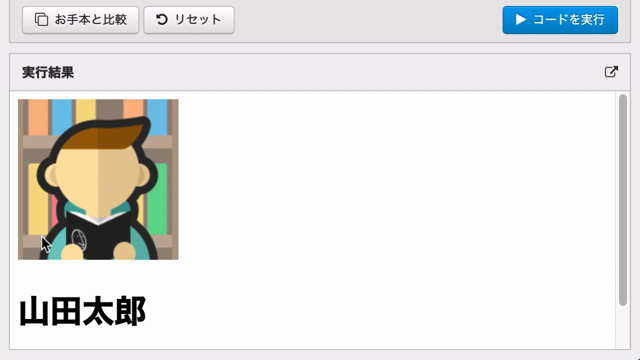
- img
- src属性
- alt属性
-
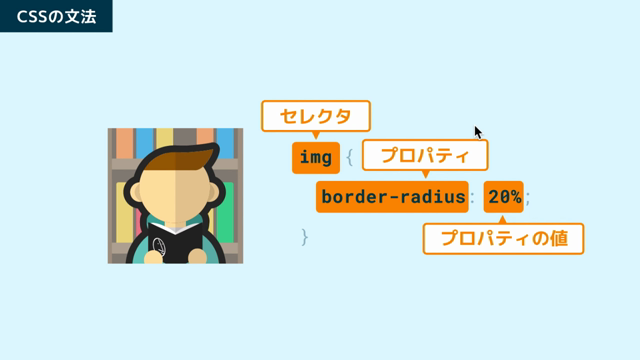
#05 CSSについて理解しよう (01:42)
- セレクタ
- プロパティ
- プロパティの値
-
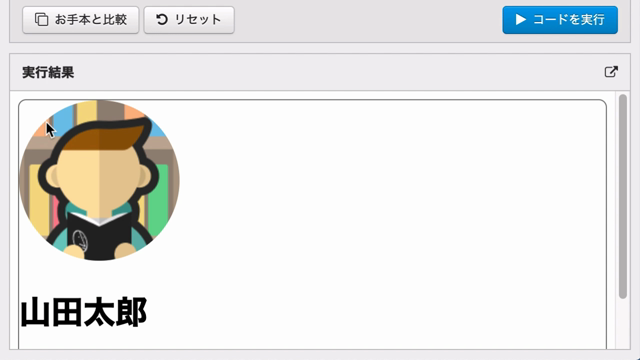
#06 画像の角を丸めよう (01:27)
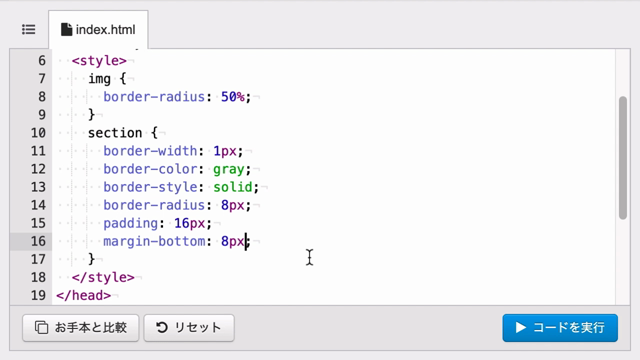
- style
- border-radius
-
#07 要素に枠線をつけてみよう (01:47)
- border-width
- border-color
- border-style
- border-radius
-
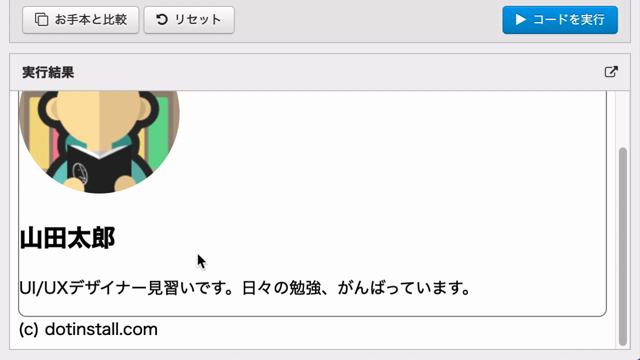
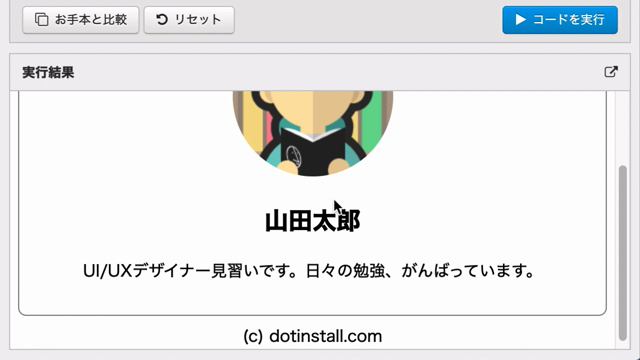
#08 コピーライト表記を追加しよう (02:00)
- footer
- section
-
#09 余白を設定してみよう (02:11)
- padding
- 8の倍数
- margin-bottom
-
#10 画像やテキストを中央揃えにしよう (01:08)
- text-align
-
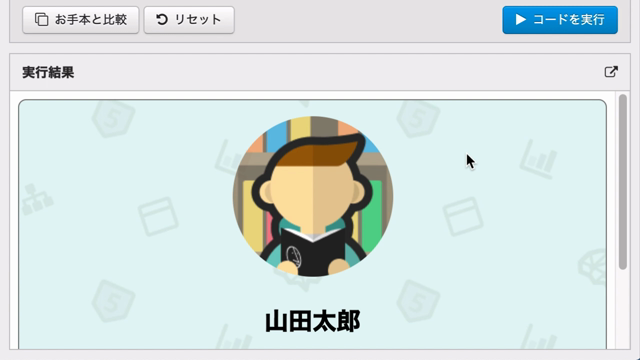
#11 背景画像を敷いてみよう (01:44)
- background-image
- レッスンのまとめ













#01 プロフィールサイトを作っていこう
補足情報 ブラウザ実行環境で使えるショートカットキーについて
ブラウザ実行環境のエディタ向けに、ショートカットキーを用意しています。以下のリンクにまとめてありますので、ぜひ試してみてください。
https://dotinstall.com/help/903