このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
-
#01 学習ロードマップを確認しよう (02:56)
- 概要
- 対応マシン
- 学習ロードマップ
- 必要な前提知識
-
#02 Chromeブラウザを導入しよう (02:31)
- Edgeの起動
- Chromeのダウンロード
- インストール
-
#03 Chromeブラウザを起動しよう (02:27)
- Chromeの起動
- チェックリストの紹介
- タスクバーへのピン留め
- 翻訳機能の無効化
-
#04 VS Codeエディタをダウンロードしよう (02:07)
- VS Codeのダウンロード
- ファイル拡張子の表示
-
#05 VS Codeエディタをインストールしよう (02:01)
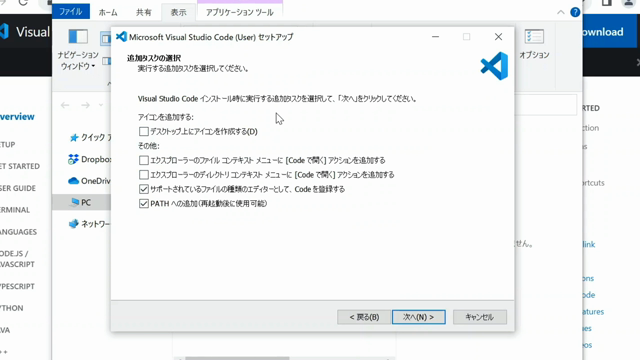
- VS Codeのインストール
- タスクバーへのピン留め
-
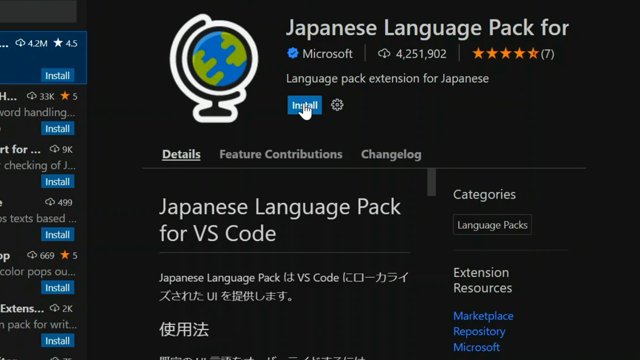
#06 VS Codeエディタを日本語化しよう (01:25)
- VS Codeの日本語化
-
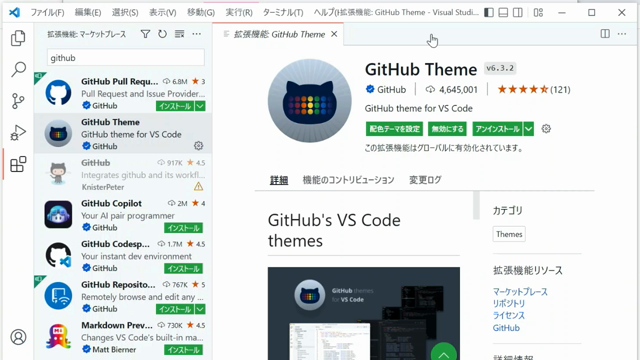
#07 VS Codeエディタにテーマを設定しよう (01:57)
- 配色テーマの変更
- GitHub Themeの導入
-
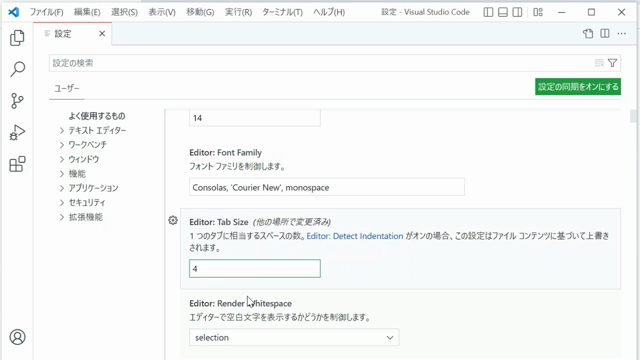
#08 VS Codeエディタの設定をしていこう (02:59)
- Auto Save
- Tab Size
- Word Wrap
- Emmet Variables
-
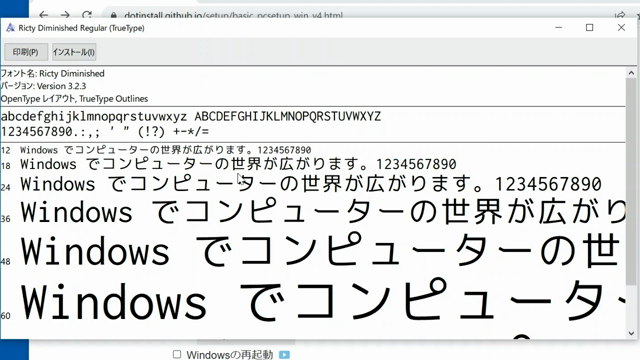
#09 プログラミング用フォントを導入しよう (02:17)
- プログラミング用フォント導入のメリット
- Ricty Diminishedのインストール
- VS Codeの再起動
-
#10 Ricty Diminishedを設定しよう (02:24)
- Ricty Diminishedの設定
- Ricty Diminishedの確認
- チェックリストの確認













#01 学習ロードマップを確認しよう
補足情報 「はじめてのWeb制作」のレッスンについて
動画中で紹介している「はじめてのWeb制作」のレッスンは以下からアクセスできます。
・はじめてのWeb制作 (全11回)
https://dotinstall.com/lessons/basic_website
補足情報 PCの基礎知識に関するチェックリストについて
動画中で紹介している、PCの基礎知識に関するチェックリストへは以下よりアクセスしてみてください。
・PCの基礎知識チェックリスト Windows編
https://dotinstall.github.io/setup/checklist_win.html
#02 Chromeブラウザを導入しよう
補足情報 ダウンロードフォルダの場所がわからなくなってしまった場合
ダウンロードフォルダの場所がわからなくなってしまった場合は、以下のリンク先を参考にしてみてください。
・Windows 10 でダウンロードを見つける
補足情報 ChromeブラウザのダウンロードURLについて
Chromeブラウザをダウンロードするには以下のサイトにアクセスしてみてください。
・Google Chrome - Google の高速で安全なブラウザをダウンロード
https://www.google.com/intl/ja_jp/chrome/
#03 Chromeブラウザを起動しよう
補足情報 「母国語以外のページで翻訳ツールを表示する」について
2024年2月現在、動画中で説明している「母国語以外のページで翻訳ツールを表示する」の項目が、「Google翻訳を使用する」に変わったようです。こちらの項目の右側にあるスイッチがグレーになるように設定してみてください。
補足情報 Chromeブラウザをデフォルトブラウザに設定する方法について
何も設定していない場合はEdgeブラウザが既定のブラウザとして設定されているため、リンクをクリックしすると自動的でEdgeが開かれるようになっています。
そのままの設定でも良いのですが、今後は Chrome を使っていくので既定のブラウザは Chrome にしておくことをお勧めいたします。
既定のブラウザを変更する方法については、以下のリンクを参考にしてみてください。
・Chrome を既定のブラウザにする
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html
#04 VS Codeエディタをダウンロードしよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html
補足情報 ダウンロードした VS Code ファイルのバージョンについて
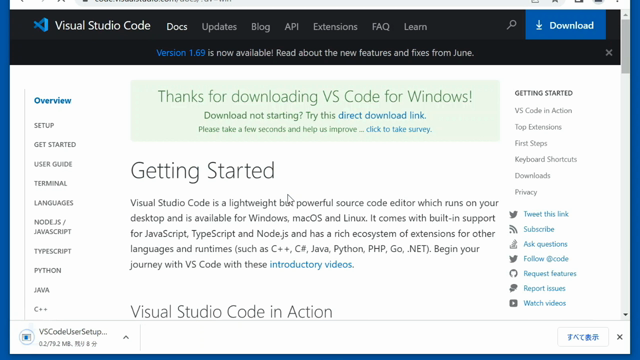
VS Code をダウンロードすると、下図の赤線にあるように数字が入っていることがわかります。
これは VS Code のバージョンを示しているもので、このレッスンでは『バージョン 1.69.2 の VS Code を使用している』という意味になります。
ダウンロードする時期によってこのバージョン番号が異なる場合がありますが、大きな問題はないためそのまま学習を進めていきましょう。
補足情報 Windows 11 における拡張子の表示方法について
Windows 11 をお使いの場合は、拡張子の表示方法がレッスン動画とは異なります。
以下の画像を参考に、拡張子を表示させてみてください。
#05 VS Codeエディタをインストールしよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html
#06 VS Codeエディタを日本語化しよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html
#08 VS Codeエディタの設定をしていこう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html
#09 プログラミング用フォントを導入しよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html
#10 Ricty Diminishedを設定しよう
補足情報 チェックリストのURLについて
動画中で紹介しているチェックリストには以下よりアクセスしてみてください。
・Web制作の準備をしよう セットアップガイド Windows編
https://dotinstall.github.io/setup/basic_pcsetup_win_v4.html