このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
CSS入門 フレックスボックス編 (全22回) PREMIUM
PREMIUM
CSS入門 メディアクエリー編 (全14回) PREMIUM
PREMIUM
実践!ポートフォリオサイトを模写しよう (全18回) PREMIUM
PREMIUM
-
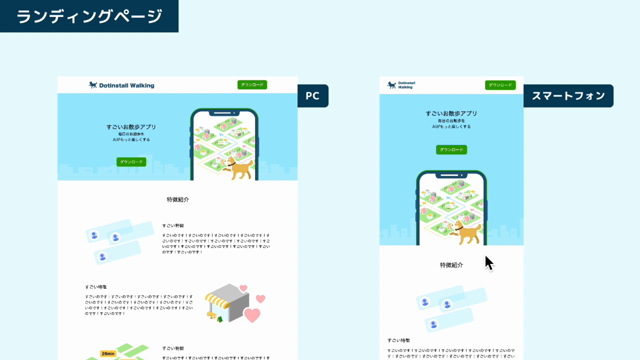
#01 ランディングページを模写しよう (01:56) 無料公開中
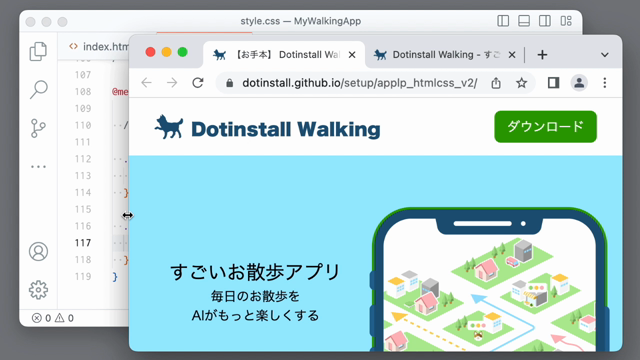
- ランディングページの確認
- 模写コーディングでのルール
-
#02 macOSで作業用フォルダを設定しよう (02:42) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
#03 Windowsで作業用フォルダを設定しよう (02:41) 無料公開中
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- ブラウザでの確認
-
#04 headerのマークアップを進めよう (02:36) 無料公開中
- 優先するレイアウトの確認
- 構成の確認
- 要素の配置
-
#05 余白をリセットしていこう (02:59) 無料公開中
- 余白のリセット
- h1の文字サイズ
-
#06 ダウンロードボタンを作ろう (02:43)
- リンクのスタイリング
- text-decoration
- displayプロパティ
-
#07 フレックスボックスを使ってみよう (02:34)
- display: flex;
- align-items: center;
- justify-content: space-between;
-
#08 CSSを整理しておこう (02:36)
- CSSの整理
- セレクターの整理
-
#09 アプリ紹介セクションをマークアップしよう (02:37)
- 紹介セクションのマークアップ
- br
-
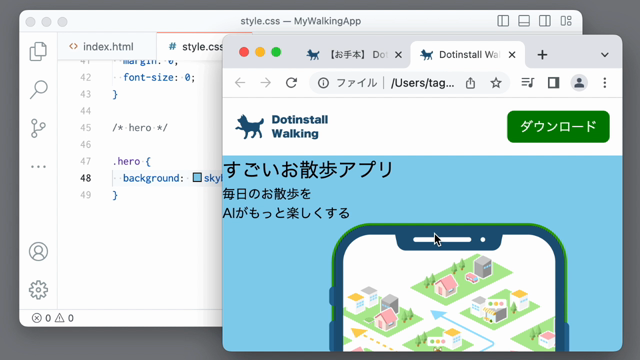
#10 ヒーローエリアのスタイリングをしよう (02:29)
- 余白のリセット
- セクション固有のスタイル
-
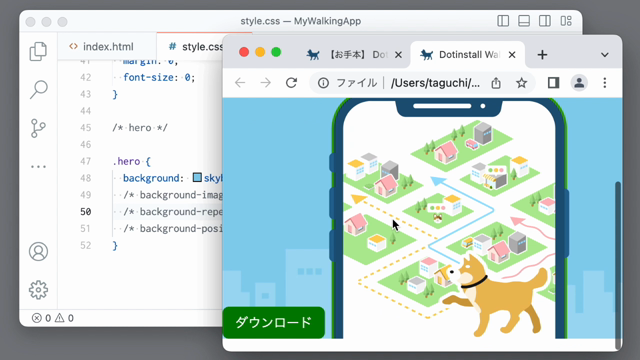
#11 背景画像を設定していこう (02:56)
- background-image
- background-repeat
- background-position
- backgroundの一括指定
-
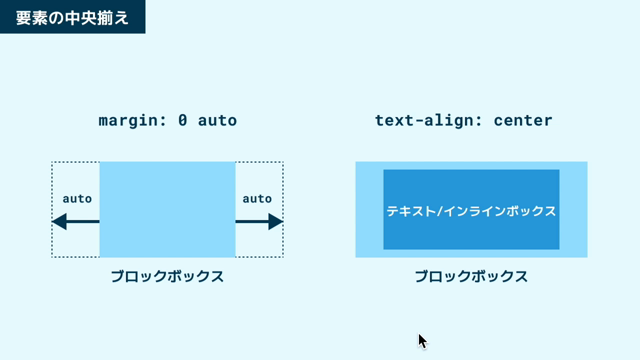
#12 要素の配置を整えていこう (02:45)
- divの導入
- 中央揃えの考え方
-
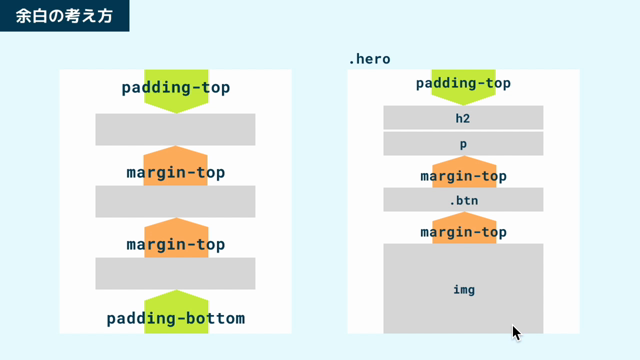
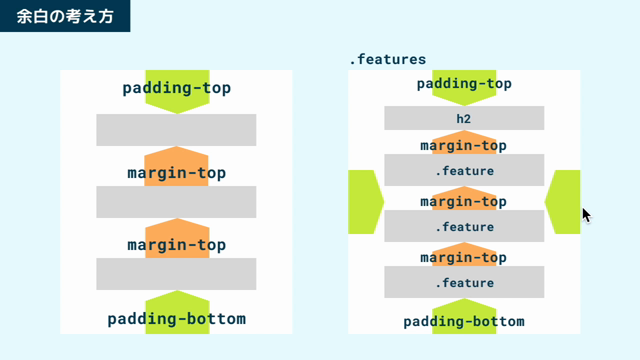
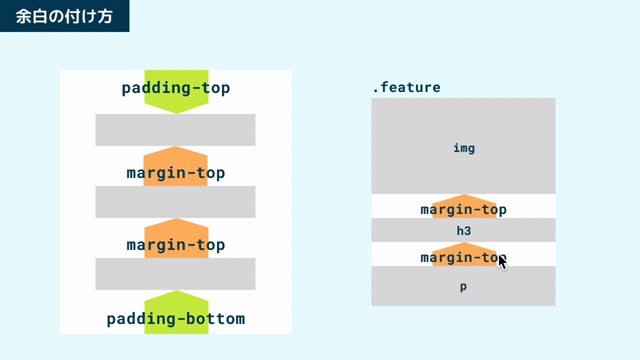
#13 要素間の余白を調整していこう (02:08)
- 余白の考え方
- 余白の調整
- 子孫結合子
-
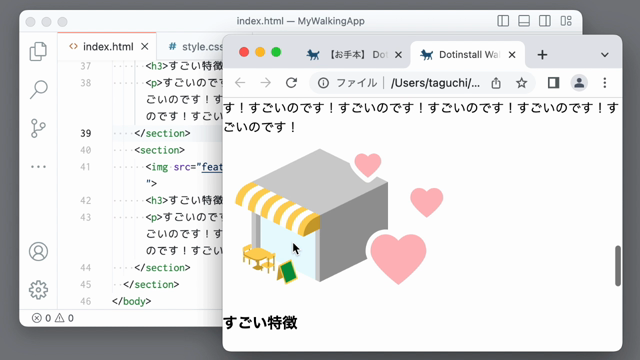
#14 特徴セクションをマークアップしていこう (02:30)
- 特徴セクションのマークアップ
-
#15 特徴セクションのスタイリングを進めよう (02:54)
- 特徴セクションのスタイリング
- text-align
- class属性の設定
- 余白の設定
-
#16 特徴セクションを仕上げていこう (02:24)
- divの導入
- text-align
- 余白の調整
-
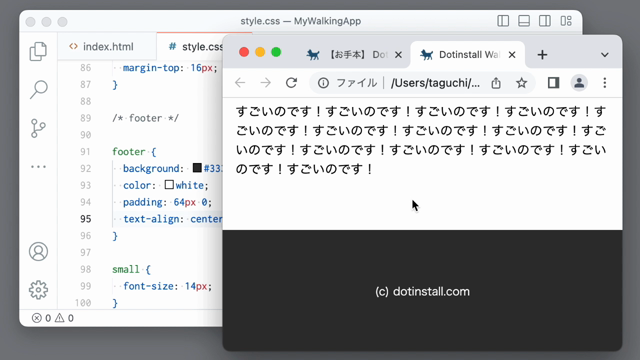
#17 フッターを仕上げていこう (02:09)
- footerのマークアップ
- footerのスタイリング
-
#18 メディアクエリーを導入しよう (01:53)
- メディアクエリーの導入
- 動作確認
-
#19 ロゴ画像を切り替えてみよう (02:41)
- ロゴ画像の配置
- displayプロパティの切り替え
-
#20 ヒーローセクションのレイアウトを整えよう (02:52)
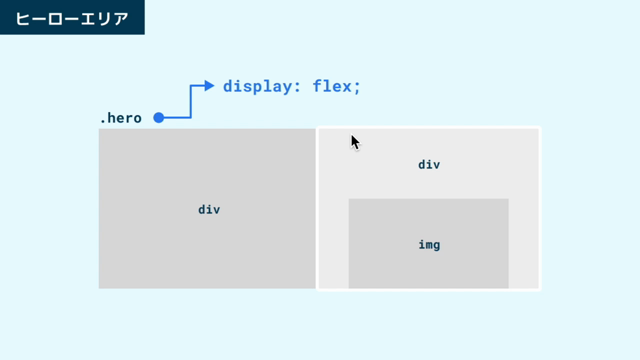
- ヒーローエリアのレイアウト
- フレックスボックスの導入
- marginの設定
-
#21 特徴セクションのレイアウトを整えよう (02:42)
- 特徴セクションのレイアウト
- フレックスボックスの設定
-
#22 画像とテキストを逆にしていこう (02:45)
- セレクターの調整
- flex-direction: row-reverse;
-
#23 コンテンツに最大幅を設定していこう (02:56)
- containerクラスの導入
- 動作確認
-
#24 containerクラスを設定していこう (02:35)
- containerクラスを設定する位置
- ヒーローエリアの設定
-
#25 ランディングページを完成させよう (01:53)
- 特徴セクションの設定
- これまでのまとめ