CSS での要素指定は詳細に指定すべきですか?
わかりやすさのために、詳細度を高めて書くことが多いです。
2023年4月12日
 ユーザー
ユーザー
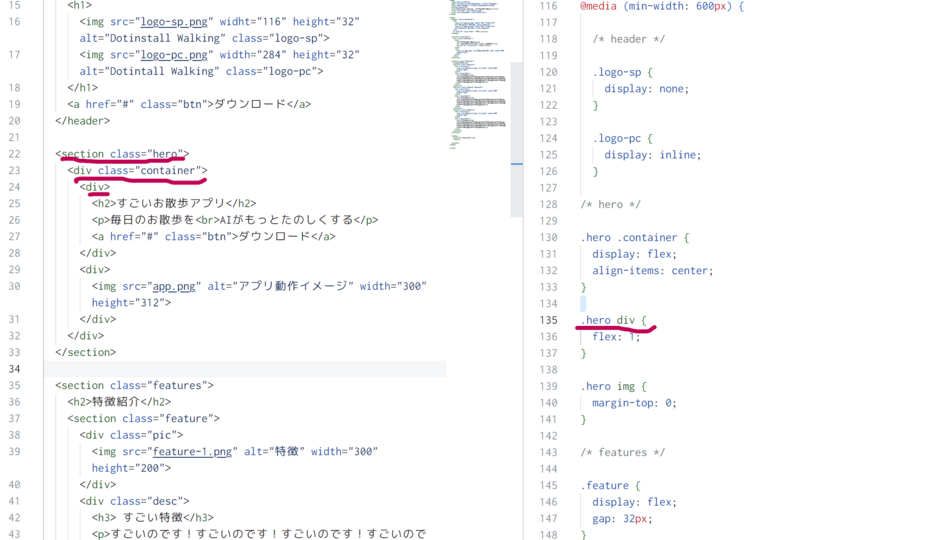
container で hero エリアを加筆していく際に、135 行目の .hero div に対して .container を入れ、flex の設定をする説明がありますが、(.hero .container div にする所)
HTML 内では、class="container" の下層にある div は、section にとっては、孫にあたるため、子孫結合子で.hero div でも flex の効果は同じと思われるのですが、違うのでしょうか?
(両者を実行しても同じ結果にしか見えなかったのですが。)
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?