このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
JavaScript入門 基礎文法編 (全27回) PREMIUM
PREMIUM
JavaScript入門 関数編 (全12回) PREMIUM
PREMIUM
JavaScript入門 データ構造編 (全27回) PREMIUM
PREMIUM
JavaScript入門 DOM編 (全22回) PREMIUM
PREMIUM
JavaScript入門 数値操作編 (全8回) PREMIUM
PREMIUM
JavaScript入門 文字列操作編 (全7回) PREMIUM
PREMIUM
-
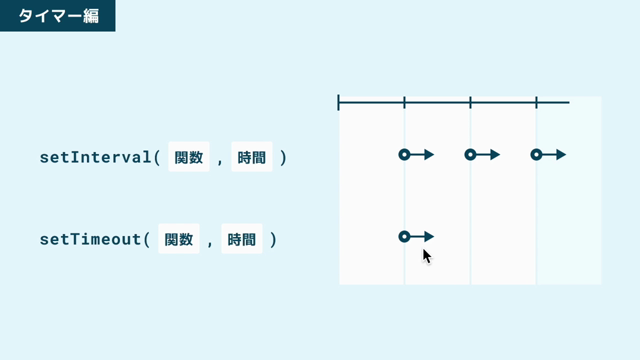
#01 タイマー機能を使ってみよう (01:26) 無料公開中
- 概要
- setInterval()
- setTimeout()
-
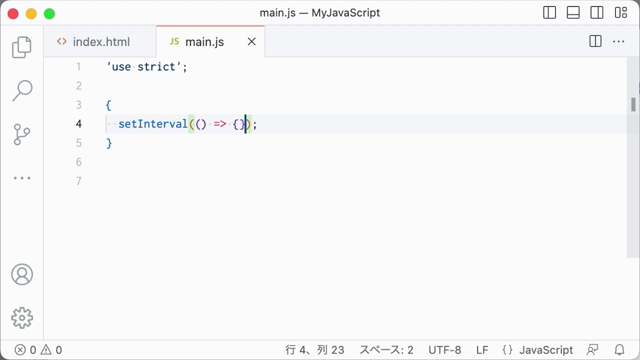
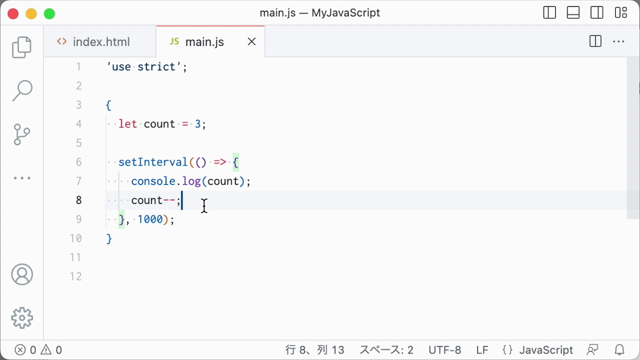
#02 setInterval()を使ってみよう (02:02) 無料公開中
- setInterval()
- 現在日時の表示
- 最初に表示しておきたい場合
-
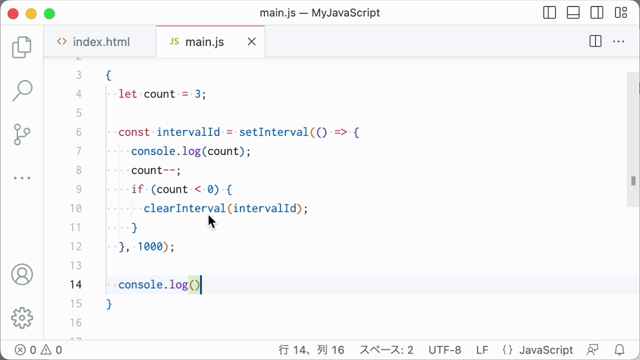
#03 clearInterval()でタイマーを止めよう (02:42) 無料公開中
- カウントダウンの実装
- 条件分岐
- clearInterval()
-
#04 コードが実行される順序を確認しよう (01:58)
- コードの実行順序
- setInterval()の返り値
-
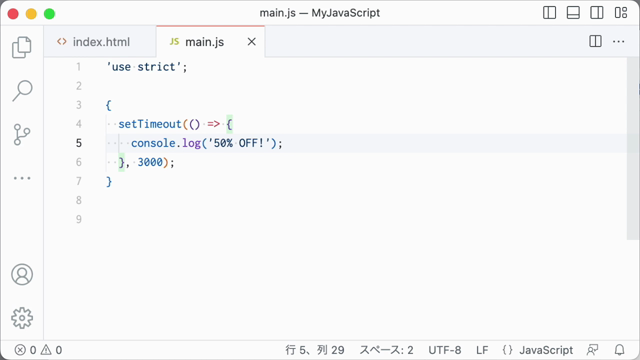
#05 setTimeout()を使ってみよう (02:25)
- setTimeout()
- 実行順序の確認
- ページのリダイレクト
-
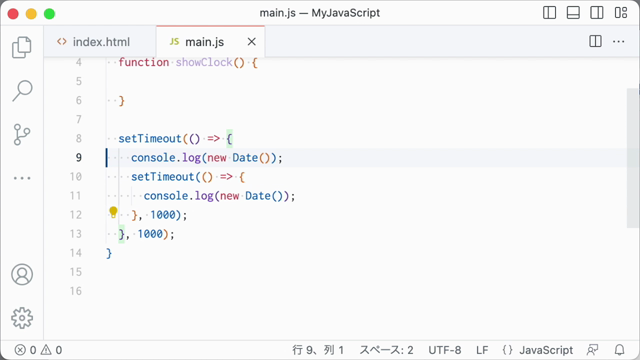
#06 setTimeout()を繰り返し使ってみよう (02:17)
- 繰り返し処理の実装
- 動作確認
-
#07 再帰関数で書き換えてみよう (02:17)
- 再帰関数の導入
- 動作確認
-
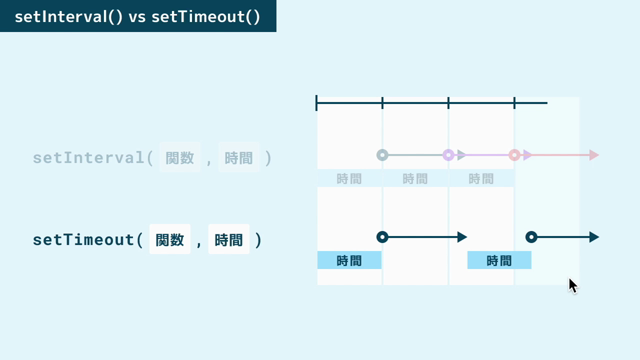
#08 タイマー処理の違いを理解しよう (01:44)
- setInterval()とsetTimeout()の違い
- setTimeout()を使うメリット
-
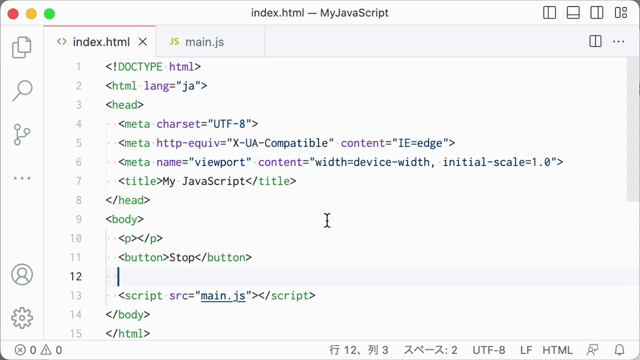
#09 現在日時をページに表示してみよう (01:45)
- HTMLの変更
- querySelector()
- textContent
-
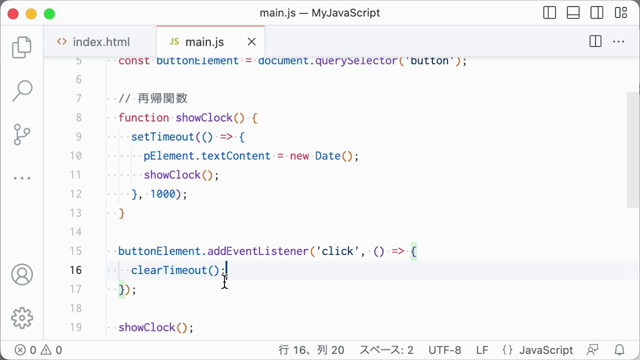
#10 clearTimeout()でタイマーを止めよう (02:07)
- addEventListener()
- clearTimeout()
- 次のステップ