このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
JavaScript入門 基礎文法編 (全27回) PREMIUM
PREMIUM
JavaScript入門 関数編 (全12回) PREMIUM
PREMIUM
JavaScript入門 データ構造編 (全27回) PREMIUM
PREMIUM
JavaScript入門 数値操作編 (全8回) PREMIUM
PREMIUM
-
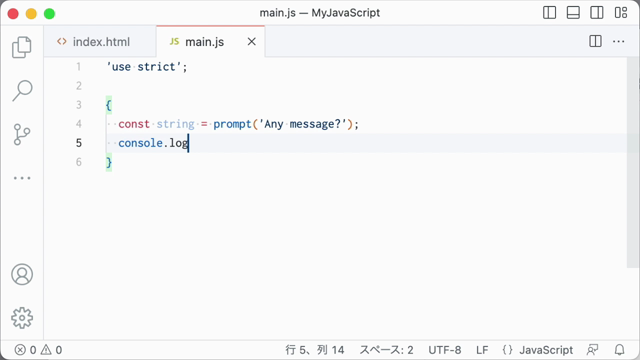
#01 文字列を受け取って処理してみよう (02:54) 無料公開中
- このレッスンの概要
- 学習環境
- prompt()
- .length
- []による文字へのアクセス
- 配列との違い
-
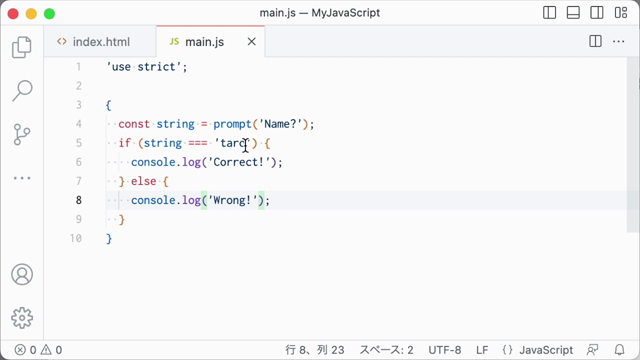
#02 文字列を整形してみよう (02:57) 無料公開中
- 条件分岐
- toLowerCase()
- toUpperCase()
- trim()
-
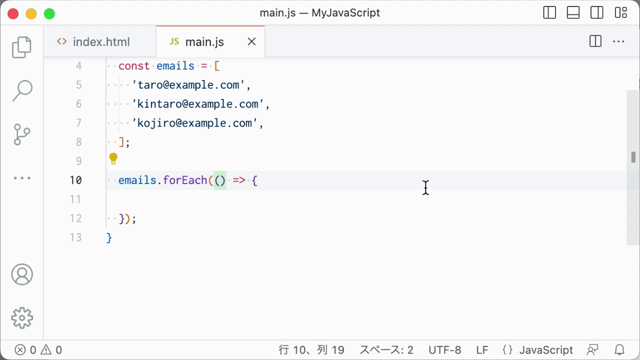
#03 複数の文字列を処理してみよう (03:00)
- forEach()
- includes()
- indexOf()
- startsWith()
-
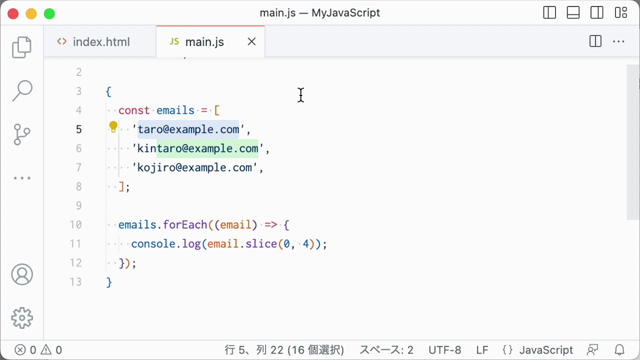
#04 slice()で部分文字列を切り出そう (02:37)
- slice()
- indexOf()との組合せ
- substring()の紹介
-
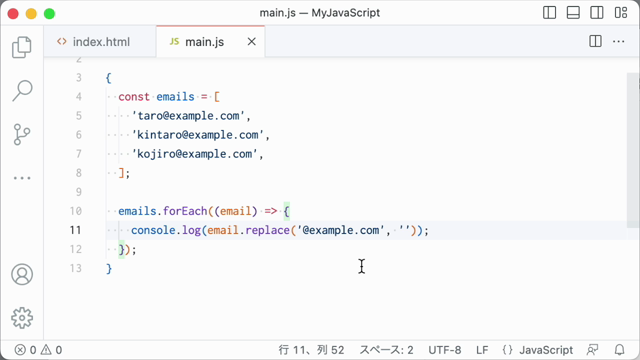
#05 replace()、split()で文字列を処理しよう (02:15)
- replace()
- replaceAll()
- split()
-
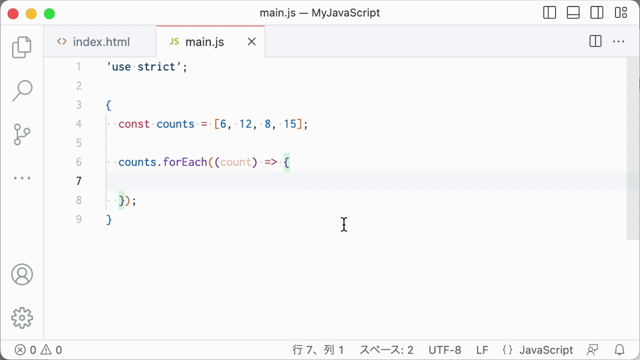
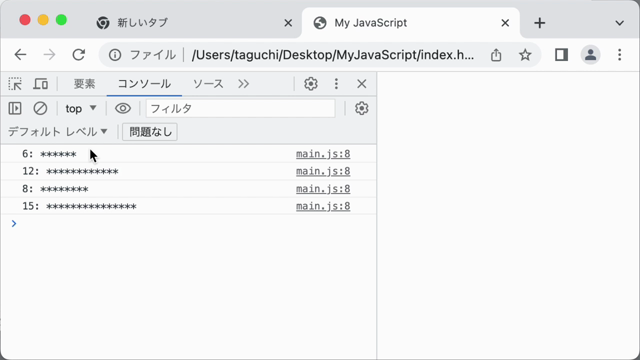
#06 repeat()で文字列を繰り返してみよう (02:27)
- グラフの描画
- repeat()による書き換え
-
- テンプレートリテラル
- String()
- padStart()
- padEnd()