このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
JavaScript入門 基礎文法編 (全27回) PREMIUM
PREMIUM
JavaScript入門 関数編 (全12回) PREMIUM
PREMIUM
JavaScript入門 データ構造編 (全27回) PREMIUM
PREMIUM
JavaScript入門 数値操作編 (全8回) PREMIUM
PREMIUM
JavaScript入門 文字列操作編 (全7回) PREMIUM
PREMIUM
-
#01 現在日時を表示してみよう (02:20) 無料公開中
- 概要
- new Date()
- toLocaleString()
-
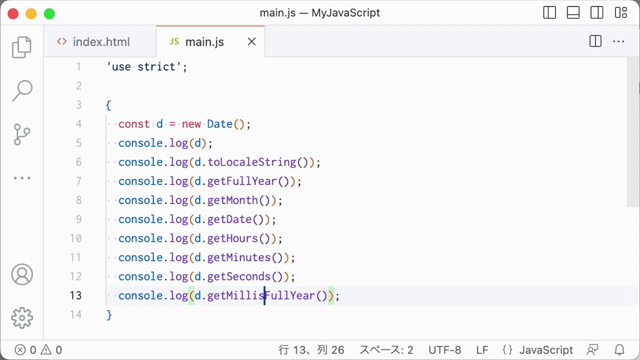
#02 日時に関する情報を取得しよう (02:48) 無料公開中
- getFullYear()
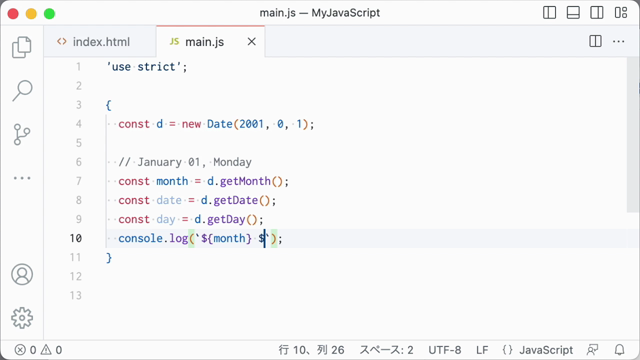
- getMonth()
- getDate()
- getHours()
- getMinutes()
- getSeconds()
- getMilliseconds()
- getDay()
- データ取得時の注意点
-
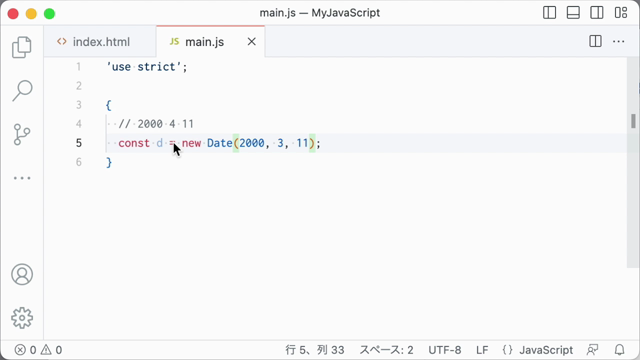
#03 指定した日時のデータを作ろう (02:29)
- 日時データの生成
- 年や月などをまたいだ日時データの生成
-
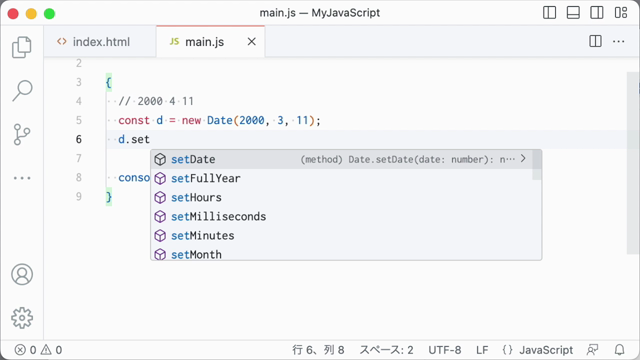
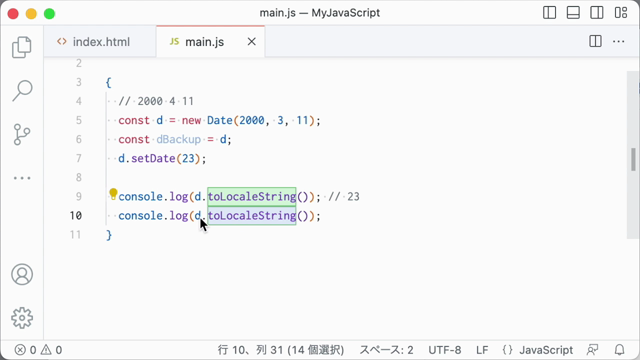
#04 日時を更新してみよう (02:08)
- setDate()
- constで宣言できる理由
- setDate()による日付の計算
-
#05 日時データをコピーしよう (02:57)
- 変数の代入
- 日時データのコピー
- getTime()
-
#06 getTime()の挙動を確認しよう (02:47)
- getTime()の挙動
- UTC
- UNIXタイムスタンプ
-
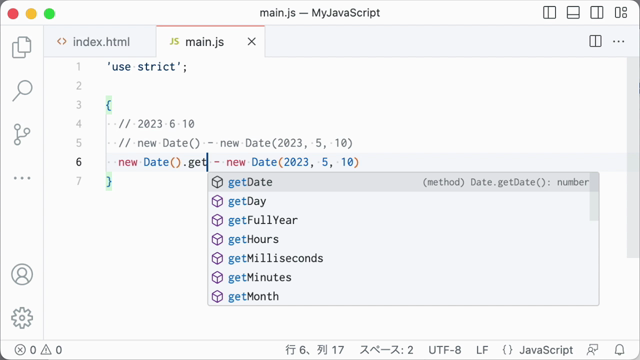
#07 日時の差を求めてみよう (03:00)
- 日時の差
- Date.now()
-
#08 指定した形式で日時を表示しよう (02:59)
- 配列の活用
- padStart()
- 次のステップ