このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
JavaScript入門 基礎文法編 (全27回) PREMIUM
PREMIUM
JavaScript入門 関数編 (全12回) PREMIUM
PREMIUM
JavaScript入門 データ構造編 (全27回) PREMIUM
PREMIUM
JavaScript入門 DOM編 (全22回) PREMIUM
PREMIUM
-
#01 Reactを学んでいこう (01:56) 無料公開中
- 概要
- 特徴
- 学習のコツ
-
#02 macOSで学習環境を整えよう (02:33) 無料公開中
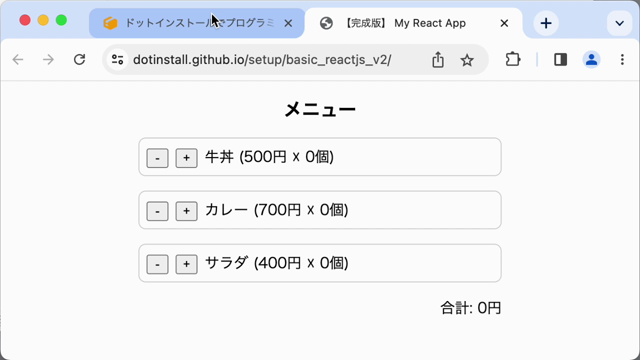
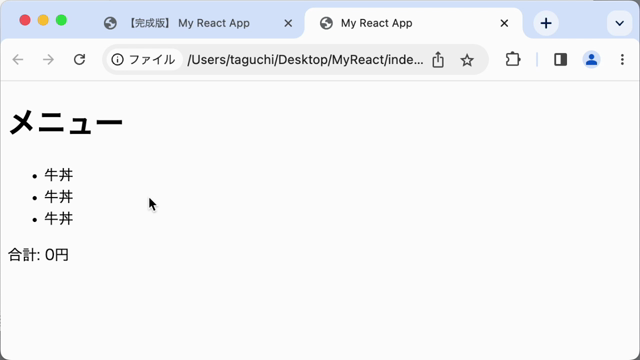
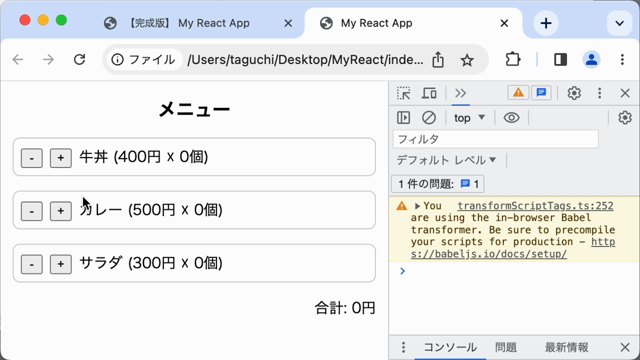
- 完成版の確認
- 素材ファイルのダウンロード
- 作業用フォルダの設定
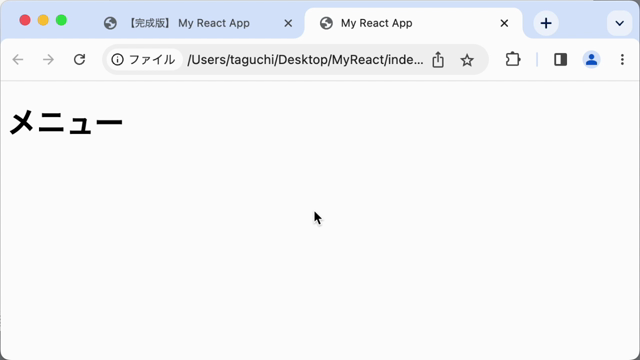
- index.htmlの表示
-
#03 Windowsで学習環境を整えよう (02:30) 無料公開中
- 完成版の確認
- 素材ファイルのダウンロード
- 作業用フォルダの設定
- index.htmlの表示
-
#04 Reactでh1要素を描画してみよう (02:47) 無料公開中
- div要素の配置
- ReactDOM.createRoot()
- React.createElement()
-
#05 JSX記法を使ってみよう (02:50) 無料公開中
- JSXによる書き換え
- JSXのルール
- <></>
-
#06 CSSでスタイリングをしていこう (02:35)
- style.cssの作成
- 余白のリセット
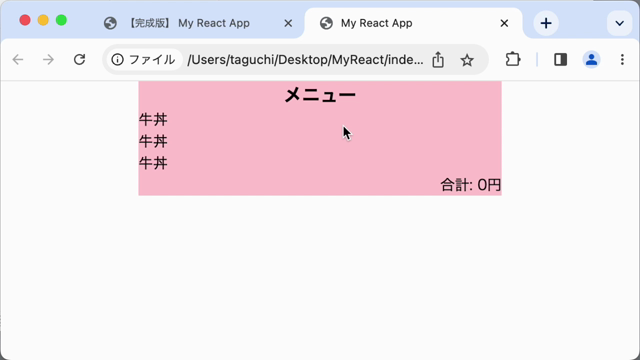
- #containerのスタイリング
-
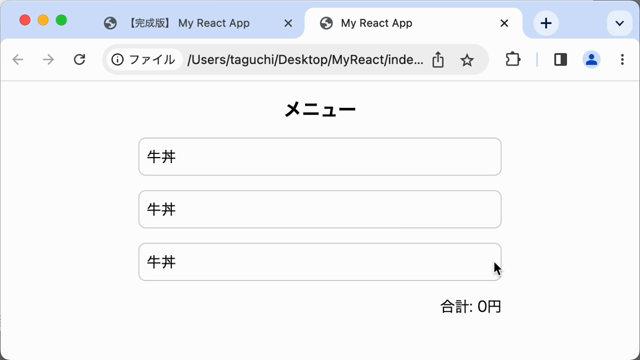
#07 className属性を使ってみよう (02:44)
- className
- li要素のスタイリング
- 余白の設定
-
#08 Appコンポーネントを作ってみよう (02:35)
- Appコンポーネント
- コンポーネントのルール
- 閉じタグに関する注意点
-
#09 propsで値を受け取ってみよう (02:52)
- Menuコンポーネント
- 属性の設定
- props
- コンソールでの確認
-
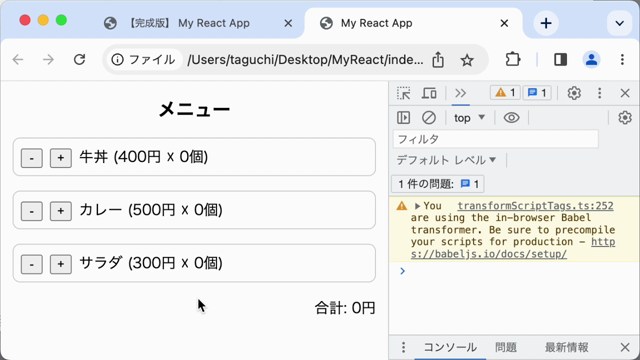
#10 {}で値を埋め込んでみよう (02:54)
- {}
- 価格の表示
- ボタンのスタイリング
-
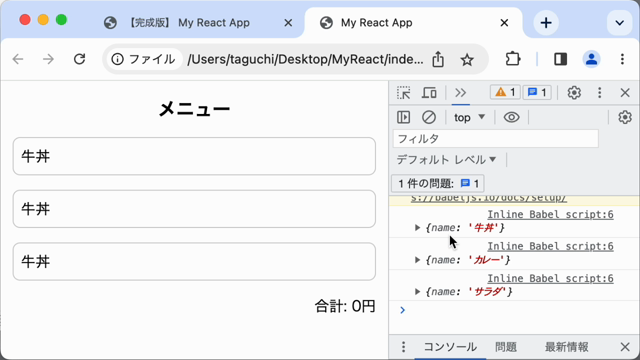
#11 配列からコンポーネントを生成してみよう (03:00)
- 配列データの準備
- map()
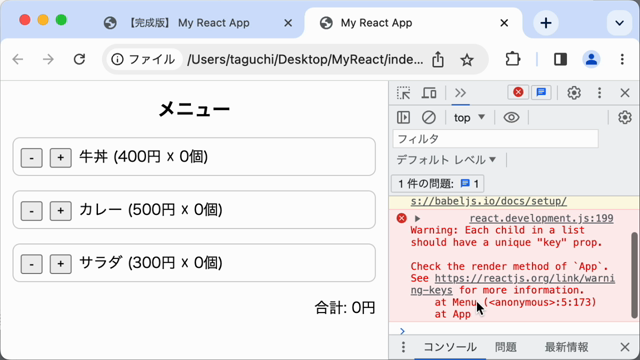
- 警告の確認
-
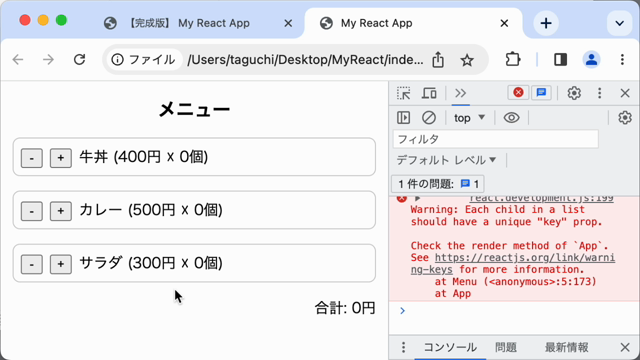
#12 リスト項目にkey属性を設定しよう (01:32)
- idの設定
- key属性の設定
-
#13 useState()で値を管理しよう (02:34)
- React.useState()
- constで宣言して良い理由
- 個数の表示
-
#14 onClick属性でイベントを設定しよう (02:51)
- onClick属性
- decrement関数の定義
- increment関数の定義
- 条件分岐
-
#15 値の更新タイミングについて理解しよう (02:18)
- 更新タイミング
- 直前で更新された値を利用する方法
-
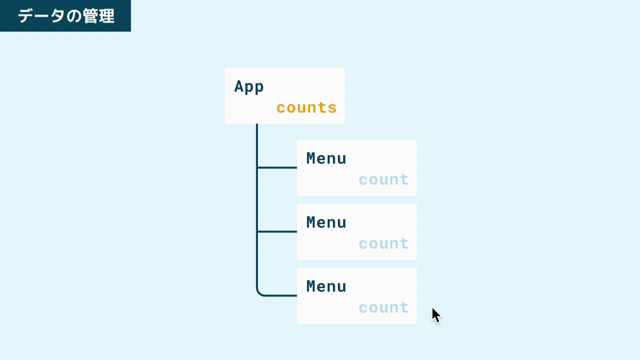
#16 データの管理方法を変更しよう (02:43)
- データの管理方法
- counts、setCountsの宣言
- 個数の表示
-
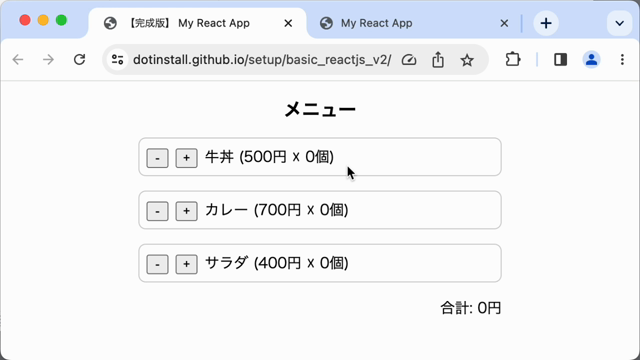
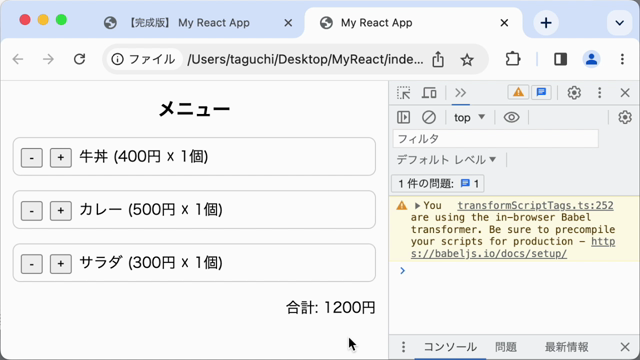
#17 合計金額を表示してみよう (02:34)
- 合計金額の計算、表示
- 設計に関する注意点
-
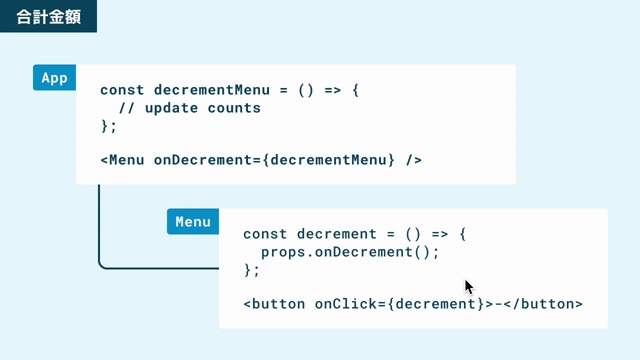
#18 実装方法について確認していこう (01:56)
- 実装方法の確認
- decrement関数
- decrementMenu関数
- onDecrement属性
- props.onDecrement()
-
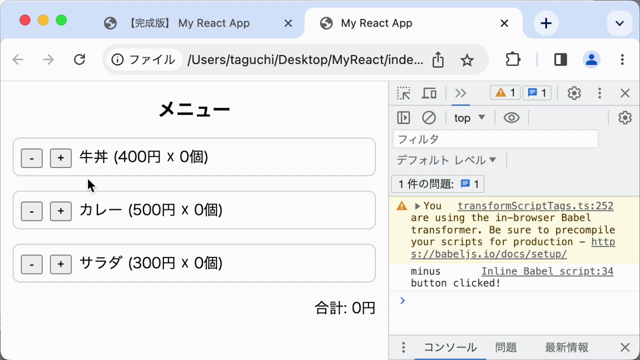
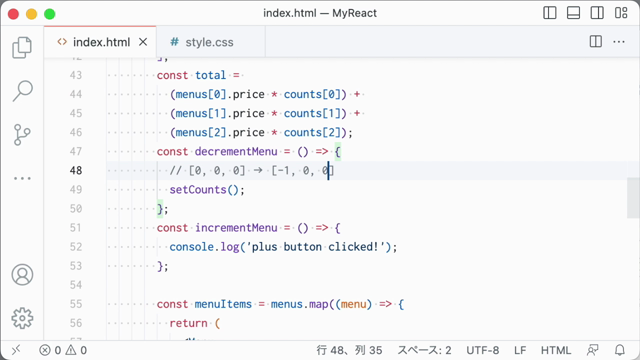
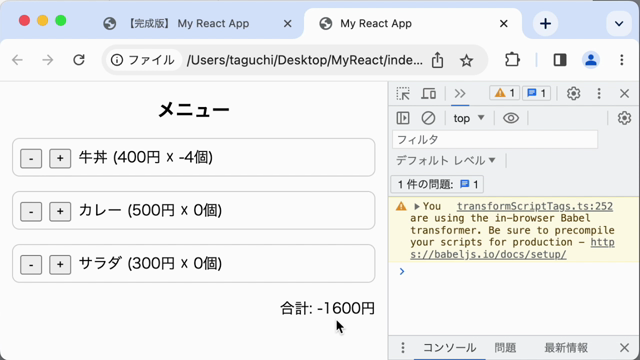
#19 -ボタンの実装を進めていこう (02:29)
- decrementMenu関数の実装
- onDecrement属性の設定
- props.onDecrement()
-
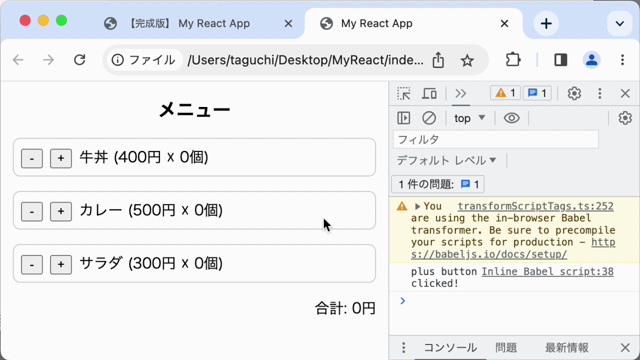
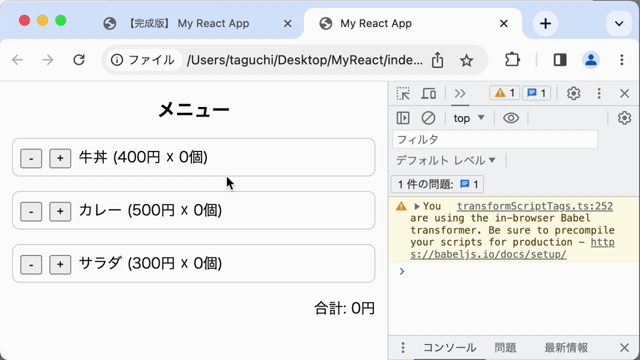
#20 +ボタンの実装を進めていこう (01:41)
- incrementMenu関数の実装
- onIncrement属性の設定
- props.onIncrement()
-
#21 countsを更新していこう (02:22)
- setCounts()
- 配列のコピー
- 仮引数の設定
- countsの更新
-
#22 実引数を設定していこう (01:56)
- menuId属性の設定
- 実引数の設定
-
#23 アプリケーションを仕上げていこう (02:01)
- 条件分岐
- +ボタンの実装