このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
CSS入門 フレックスボックス編 (全22回) PREMIUM
PREMIUM
CSS入門 アニメーション編 (全19回) PREMIUM
PREMIUM
-
#01 macOSで学習環境を整えよう (02:28) 無料公開中
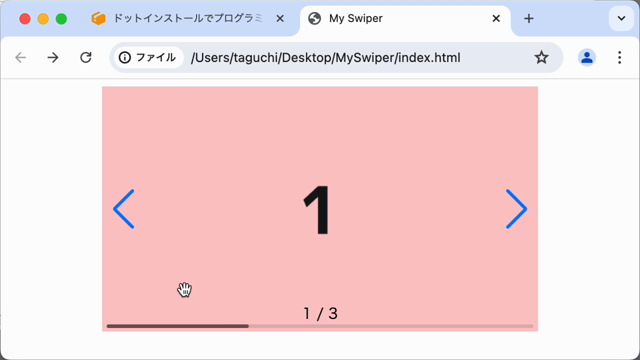
- カルーセルの説明と「Swiper」の紹介
- 素材ファイルをダウンロードする
- macOS向けにプロジェクトフォルダを設定する
-
#02 Windowsで学習環境を整えよう (01:29) 無料公開中
- 素材ファイルをダウンロードする
- Windows向けにプロジェクトフォルダを設定する
-
#03 ファイルを確認していこう (02:25) 無料公開中
- 素材ファイルの中身を確認
- ブラウザで表示する
-
#04 HTMLの構造を確認しよう (02:03)
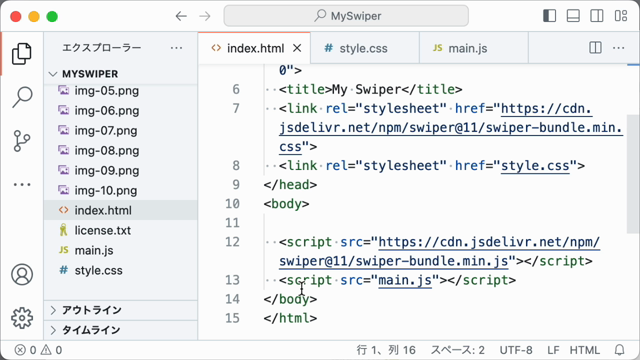
- Swiperのルールに従ってdivを配置する
- 画像を1枚表示する
-
#05 さらに画像を配置していこう (02:44)
- 画像を3枚配置する
- 画像がすべて表示されない理由
- 画像の位置・大きさ変更(object-fit: cover)
-
#06 JavaScriptのコードを書いていこう (01:44)
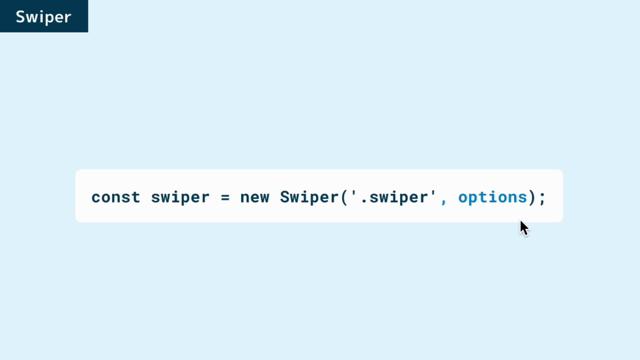
- main.jsにSwiperを動作させるコードを記述する
- ドラッグして画像を切り替える
-
#07 オブジェクトの記法を理解しよう (01:39)
- JavaScriptのオブジェクト記法を図で確認する( {key: value} )
-
#08 オプションを指定してみよう (02:19)
- 全体がループするように設定する(loop: true)
- ドラッグできることがわかりやすいカーソルにする(grabCursor: true)
-
#09 左右に矢印を配置してみよう (01:34)
- 画像の左右に矢印を配置する
-
#10 矢印を動作させてみよう (02:23)
- 矢印をクリックして前後の画像に移動する(navigation)
-
#11 ページネーションを配置しよう (02:15)
- 何枚中の何枚目かがわかる「ドット(ページネーション)」を表示する(pagination)
-
#12 ページネーションをカスタマイズしよう (01:38)
- 「ドット」から指定のページにジャンプする(clickable: true)
- 1/3、2/3、...といった表示にする(type: 'fraction')
- オプションをつけたときの注意点
-
#13 スクロールバーを配置しよう (02:21)
- 「スクロールバー」を表示する(scrollbar)