このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
Swiperでカルーセルを実装しよう (全13回) PREMIUM
PREMIUM
-
#01 カルーセルをカスタマイズしていこう (01:58) 無料公開中
- 実践編で取り扱う内容を紹介
- 必要になる知識の紹介
- 学習環境の確認
- 使わない要素の削除(pagination、scrollbar)
-
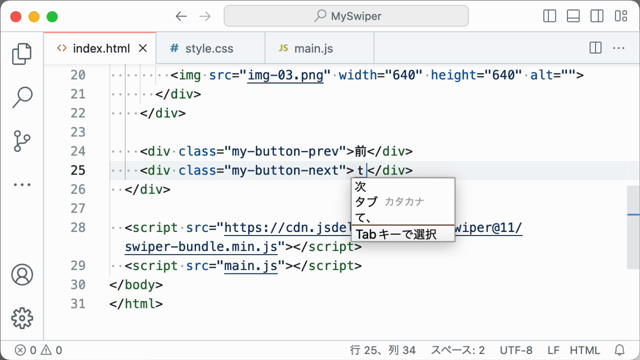
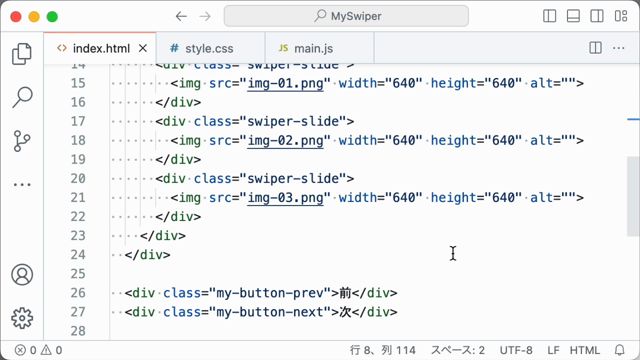
#02 矢印となる要素を設定しよう (02:12) 無料公開中
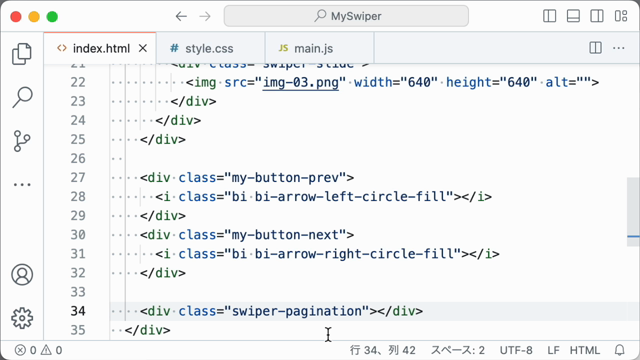
- ナビゲーションを独自のクラスをつけて自作する
- swiperのoverflow: hiddenの影響範囲を確認する
- swiperの外に矢印を配置する
- 自作の矢印をswiperと結びつける(navigation: {prevEl: '.my-button-prev', nextEl: '.my-button-next'})
-
#03 Bootstrap Iconsを導入しよう (01:51) 無料公開中
- Bootstrap Iconsを読み込む
- 前、次の文字をアイコンに置き換える
- アイコンの見た目を整える(font-size, color)
-
#04 矢印の位置をカスタマイズしよう (02:10) 無料公開中
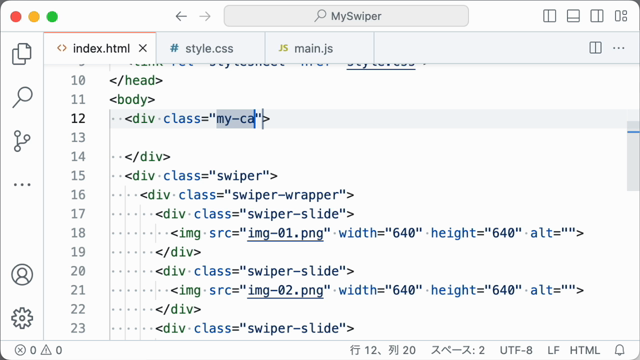
- 全体を囲うmy-carouselを作る
- my-carouselとswiperの領域の設定、確認をする(width、height、margin)
-
#05 絶対位置指定を使って矢印を配置しよう (02:55)
- my-carouselにposition: relativeを設定する
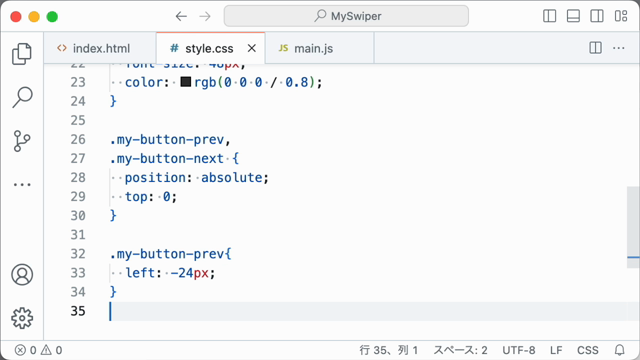
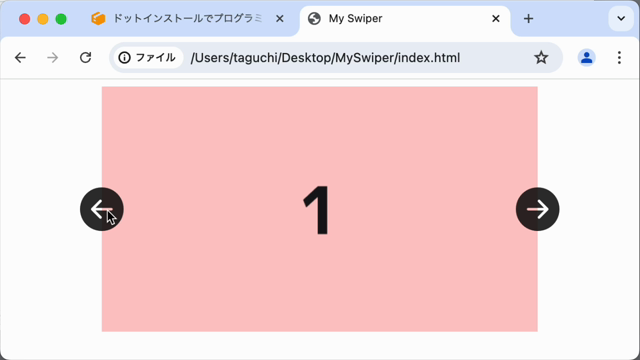
- 矢印にposition: absoluteを設定し、それぞれの位置を設定する(top、right、left)
- 矢印のスタイルを調整する(line-height: 0、transform: translateY(-50%)、)
-
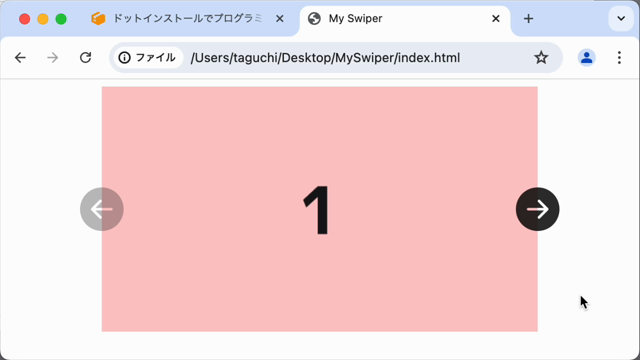
#06 矢印のスタイルをカスタマイズしよう (02:29)
- 矢印についている特殊なクラス属性を確認する(.swiper-button-disabled)
- 特殊なクラス属性がついているときのスタイルを設定する(opacity、cursor)
-
#07 ページネーションの位置を変更しよう (02:57)
- swiper-paginationをmy-carouselの中に配置する
- ページネーションをswiperと紐づけるオプションを追加する(pagination: {el: .swiper-pagination})
- ドットをクリックしてスライドが切り替わるオプションを追加する(pagination: {clickable: true})
- ページネーションをswiperの領域外に配置するためにCSSを設定する(position: absolute, bottom: 24px)
- ページネーションの詳細度を考慮して、CSSのセレクターを修正する(.my-carousel.swiper-pagination)
-
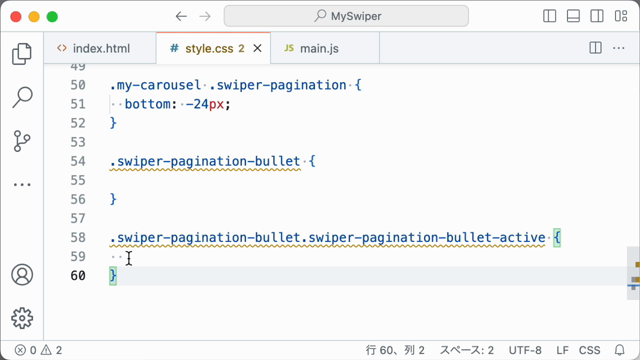
#08 ページネーションのスタイルを変更しよう (02:13)
- ページネーションについているクラス属性を確認する(.swiper-pagination-bullet、.swiper-pagination-bullet-active)
- ドットの見た目をカスタマイズする(width、border-radius、background、transition)
-
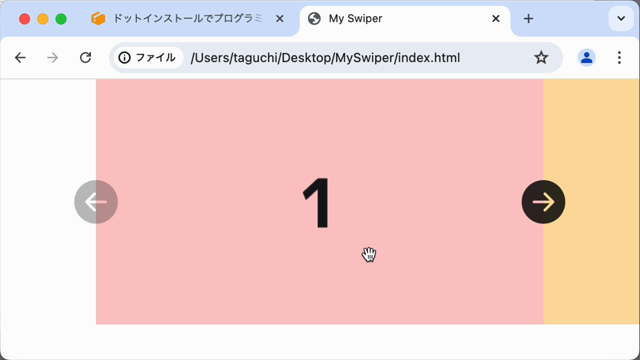
#09 次の画像を最初から表示してみよう (02:13)
- ページネーション関連の内容を削除する
- 現在のカルーセルの状態を確認する(overflow: hidden)
- 現在の画像の右側の画像を表示させる(overflow: visible)
- 横スクロールされてしまう問題を解決する(width、overflow: hidden)
-
#10 矢印の位置を戻していこう (01:50)
- 矢印の位置が変わってしまった理由を確認する
- 矢印の位置を修正する(矢印をswiperの中に移動、不要なCSSの削除)
-
#11 現在の画像以外は薄くしていこう (02:23)
- 上と左右の余白を削除する(body、margin)
- 現在どの画像が表示対象になっているかを監視してくれるオプションを追加する(watchSlidesProgress)
- 特殊なクラスを使ってスタイルを設定する(.swiper-slide-visible、opacity)
- :not()を使った擬似クラスの指定方法を利用する(.swiper-slide:not(.swiper-slide-visible))
-
#12 全体をループさせてみよう (02:42)
- ループのオプションを追加する(loop)
- 次のスライドがはじめから表示されるようにするオプションを追加する(loopAdditionalSlides)
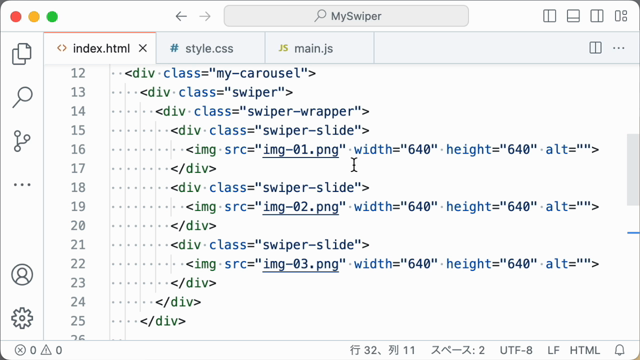
- スライドの表示順がおかしくなる問題を解決する(HTMLでスライドを増やす)
- 最初の画像の左側に画像を表示させる(centeredSlides)
-
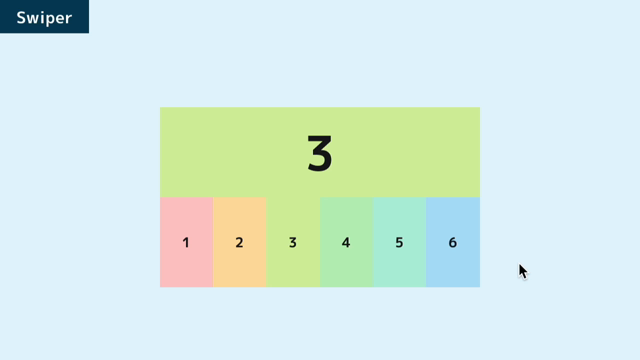
#13 複数の画像を表示してみよう (01:04)
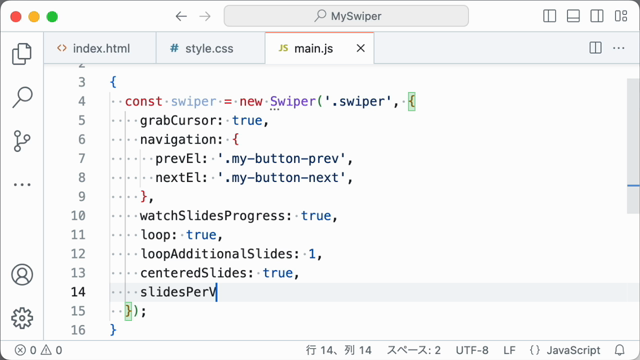
- swiperの領域中で複数の画像を表示させる(slidesPerView)
- 画像の間に隙間をあける(spaceBetween)
-
#14 画像を自動で切り替えていこう (02:11)
- ナビゲーションにまつわるコードと前回設定したコードを削除する
- swiperの領域を横幅いっぱいに広げる
- 自動的に画像が切り替わるようにオプションを追加する(autoplay)
- 画像がふわっと切り替わるようにオプションを追加する(effect: 'fade')
-
#15 画像表示のタイミングを変えていこう (02:34)
- 画像が切りかわる時間を設定するオプションを追加する(speed)
- 次の画像にうつるまでの時間を設定するオプションを追加する(autoplay: {delay: 5000})
- 画像がズームしながら切り替わるようにCSSを追加する(.swiper-slide-visible, transform, scale, transition、linear)
-
#16 画像が横に流れていくようにしよう (02:28)
- ズームに関するコードを削除する
- swiperの横幅を変更する
- スライドが横に流れるようにオプションを変更する(autoplay: {delay: 0})
- スライドがするすると動くようにアニメーションを設定する(.swiper-wrapper、transition-timing-function)
- 画像がチカチカする問題を解決する(opacity)
- スライドが流れるスピードを変更する(speed)
-
#17 複数のカルーセルを設置してみよう (02:04)
- カルーセルを複製する
- カルーセルの高さの調整をする(hegiht)
- それぞれのカルーセルに独自のクラス属性をつける(swiper1、swiper2)
- JavaScriptでSwiperのコードを複製、swiper1とswiper2を設定する
- 2つ目のswiperに逆方向に流れるオプションを追加する(autoplay: {reverseDirection: true})
-
#18 複数のカルーセルを連動させてみよう (02:59)
- 全体の横幅を固定にする(width)
- 動きを削除するために、swiperのオプション、アニメーションの記述を削除する
- 2つめのswiperに複数の画像を表示させる(slidesPerView)
- 2つのswiperを連動させる({thumbs: {swiper: swiper2}}
- JavaScriptのルールに従い、swiper1とswiper2の順番を変更する
-
#19 画像以外も表示してみよう (02:55)
- swiperをシンプルな状態に戻す(swiper2関連のコードを削除、JavaScript,CSSの修正)
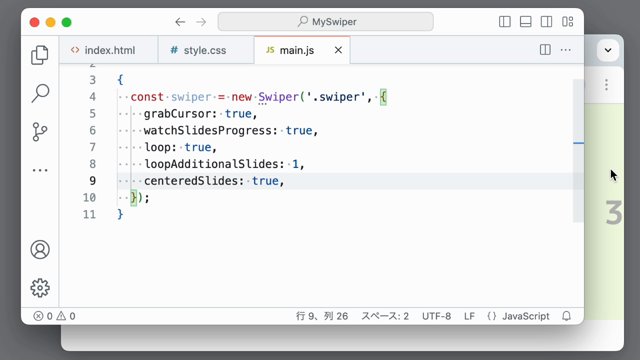
- カーソルを変更する(grabCursor)
- スライドに見出しやテキストを追加する
- テキストが表示されない問題を修正する(画像のheight、テキストのmargin)
- 全体の振り返り