このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
-
#01 JavaScriptを学んでいこう (02:53)
- JavaScriptの概要
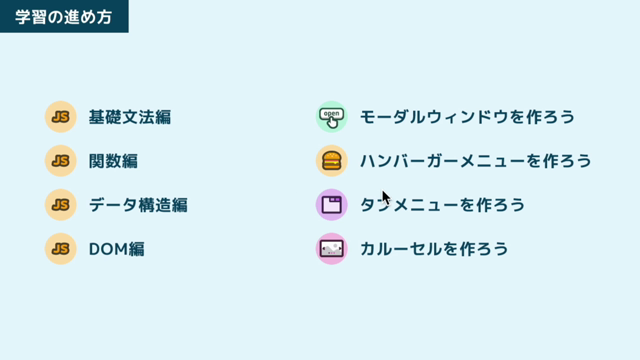
- 学習の進め方
- HTML/CSSとの違い
-
#02 アイコンをクリックして入力フォームを開こう (02:42)
- ブラウザ実行環境の紹介
- Bootstrap Icons
- JavaScriptコードの構成、特徴
-
#03 ハートをクリックして数値を増やそう (02:24)
- 挙動の確認
- JavaScriptコードの特徴
- JavaScript実装の注意点
-
#04 タブメニューを触ってみよう (02:38)
- 挙動の確認
- forEachによる処理の効率化
- コードの変更、動作確認
-
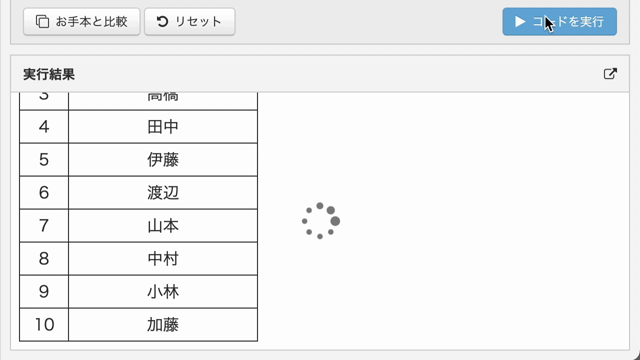
#05 データから表を生成してみよう (02:22)
- 挙動の確認
- JavaScriptコードの紹介
- データの変更、動作確認
-
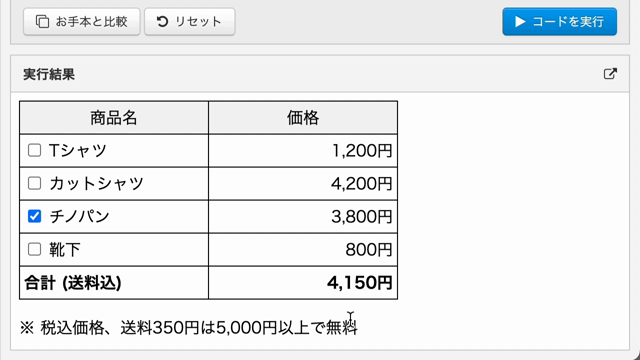
#06 より複雑な計算をしてみよう (02:42)
- 挙動の確認
- JavaScriptコードの紹介
- データの変更、動作確認
-
#07 次のステップを確認しよう (01:32)
- JavaScriptの学習方法
- レッスンの紹介
- 学習のコツ











#02 アイコンをクリックして入力フォームを開こう
補足情報 ブラウザ実行環境について
このレッスンで扱っているブラウザ実行環境ではいくつかのショートカットキーを使うことができます。詳しくは以下のヘルプをご覧ください。
・ブラウザ実行環境のエディタで使えるショートカットキーについて知りたい
https://dotinstall.com/help/903
補足情報 Bootstrap Iconsについて
Bootstrap Iconsの詳しい使い方については以下のレッスンを参考にしてみてください。
・Bootstrap Icons入門 (全3回)
https://dotinstall.com/lessons/basic_bootstrap_icons
#03 ハートをクリックして数値を増やそう
補足情報 ハートアイコンについて
ハートアイコンはBootstrap Iconsを使って表示しています。詳しい使い方については以下のレッスンを参考にしてみてください。
・Bootstrap Icons入門 (全3回)
https://dotinstall.com/lessons/basic_bootstrap_icons