このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
HTML入門 フォームタグ編 (全13回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
CSS入門 フレックスボックス編 (全22回) PREMIUM
PREMIUM
-
#01 Emmet記法を使ってみよう (01:34)
- 概要
- プロジェクトフォルダの設定
- index.htmlの作成
-
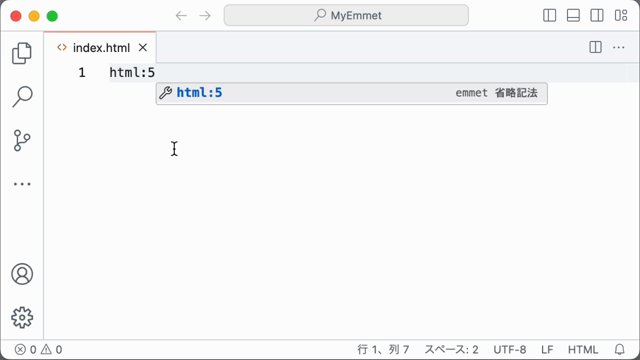
#02 HTMLのひな型を展開してみよう (02:23)
- html:5
- 展開時の注意点
- タブストップ
-
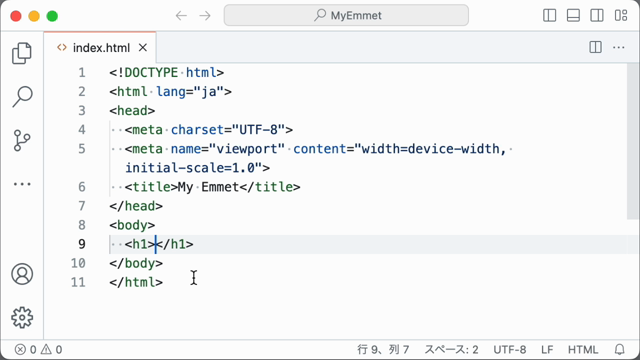
#03 要素タグを展開してみよう (02:10)
- h1
- p
- p{Hello}
-
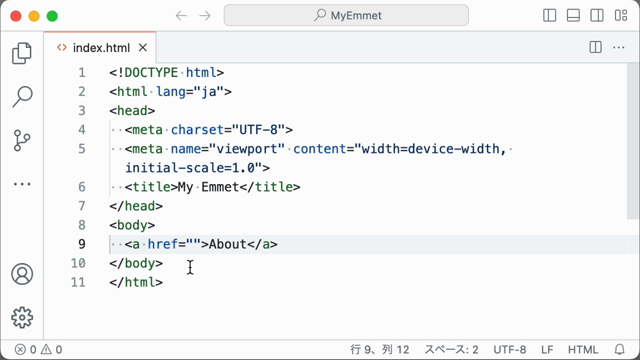
#04 よく使う属性もあわせて展開してみよう (02:15)
- a{About}
- img
-
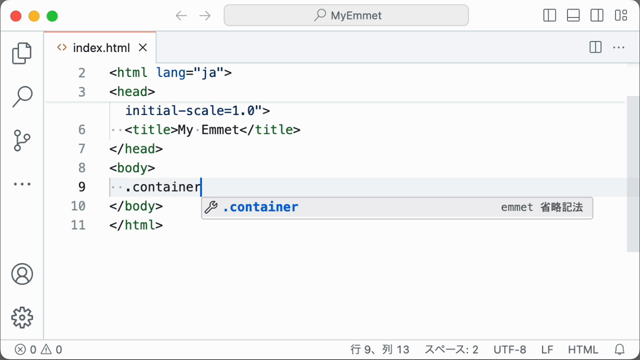
#05 idやclass属性をつけて展開してみよう (01:57)
- class属性の展開
- id属性の展開
-
#06 []で任意の属性をつけて展開してみよう (02:42)
- 属性の展開
- 複数属性の展開
-
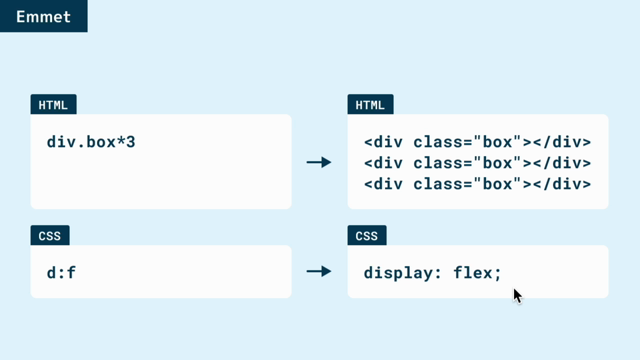
#07 *で複数の要素を一度に展開してみよう (02:41)
- *
- 連番をつける方法
-
#08 +で違う要素を一度に展開してみよう (02:15)
- +
- *との組み合わせ
-
#09 >で違う階層に要素を展開してみよう (02:39)
- >
- リストの展開
- テーブルの展開
-
#10 ()で要素をグループ化してみよう (02:23)
- 複雑な記法
- ()によるグループ化
-
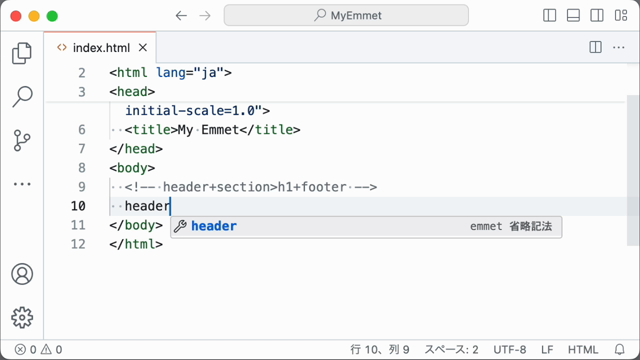
#11 暗黙的なタグ補完を使ってみよう (01:29)
- divの補完
- liの補完
-
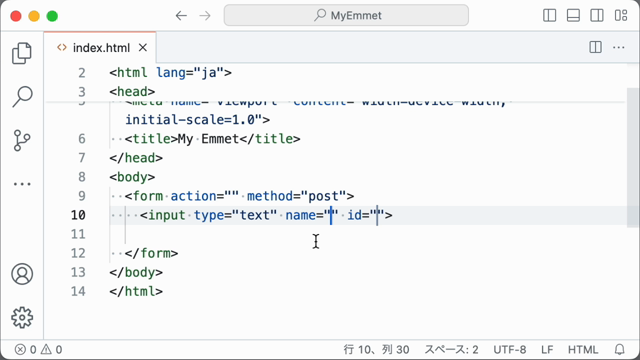
#12 フォーム関連のタグを展開してみよう (02:58)
- inputタグの展開
- textareaタグの展開
- labelとの組み合わせ
-
#13 CSSでEmmet記法を使ってみよう (02:52)
- style.cssの作成、読み込み
- margin、paddingの展開
-
#14 CSSのプロパティを展開してみよう (02:00)
- プロパティの展開
- まとめ

















#02 HTMLのひな型を展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#03 要素タグを展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
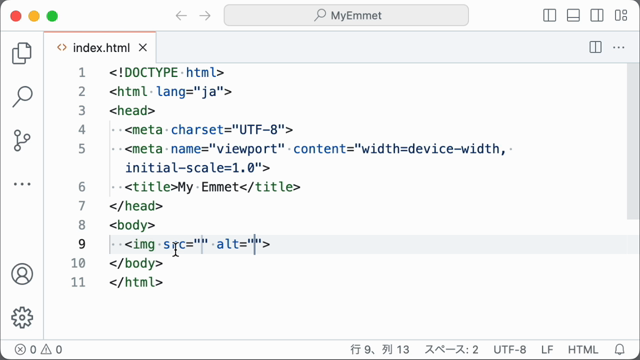
#04 よく使う属性もあわせて展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
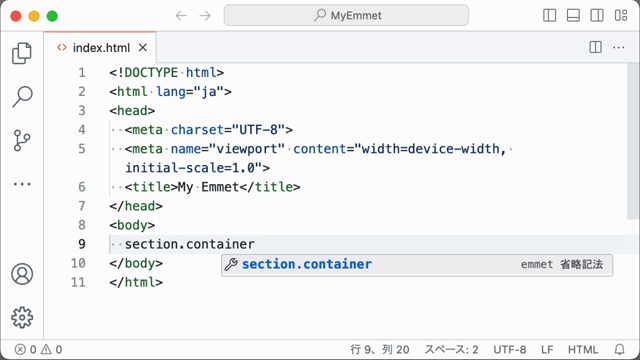
#05 idやclass属性をつけて展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#06 []で任意の属性をつけて展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
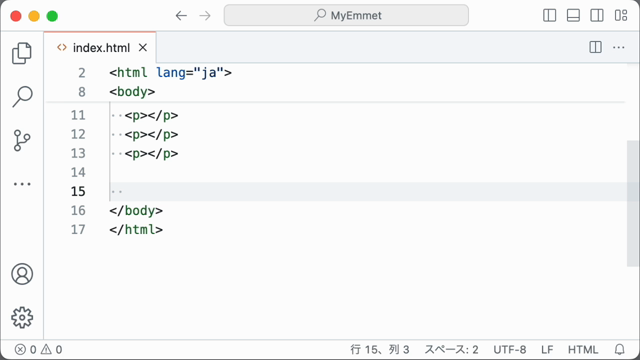
#07 *で複数の要素を一度に展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#08 +で違う要素を一度に展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
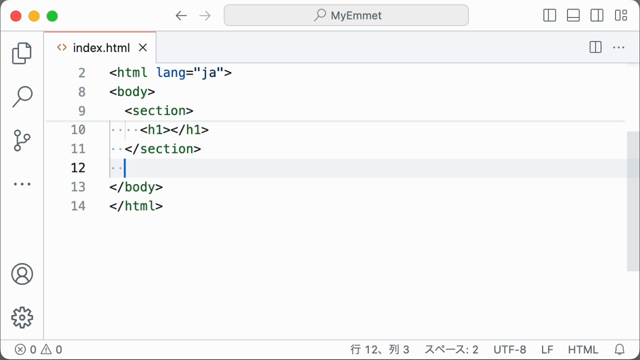
#09 >で違う階層に要素を展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#10 ()で要素をグループ化してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#11 暗黙的なタグ補完を使ってみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#12 フォーム関連のタグを展開してみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#13 CSSでEmmet記法を使ってみよう
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。
#14 CSSのプロパティを展開してみよう
補足情報 Emmet記法のチートシートについて
動画中で紹介しているチートシートについては以下のサイトを参照してください。
・Cheat Sheet
https://docs.emmet.io/cheat-sheet/
補足情報 今回使った記法について
今回の動画で使ったEmmet記法は以下のとおりです。