このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
CSS入門 フレックスボックス編 (全22回) PREMIUM
PREMIUM
CSS入門 アニメーション編 (全19回) PREMIUM
PREMIUM
-
#01 macOSで学習環境を整えよう (02:43) 無料公開中
- 概要
- 素材ファイルのダウンロード
- プロジェクトフォルダの設定
- ブラウザでの確認
-
#02 Windowsで学習環境を整えよう (02:03) 無料公開中
- 素材ファイルのダウンロード
- プロジェクトフォルダの設定
- ブラウザでの確認
-
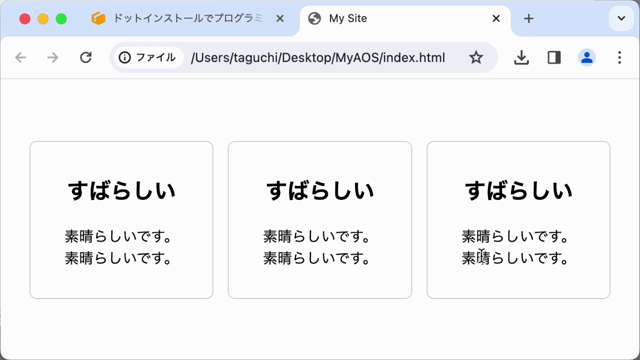
#03 HTML/CSSを確認しておこう (02:01) 無料公開中
- HTML/CSSの確認
- 今回行いたいことの確認
-
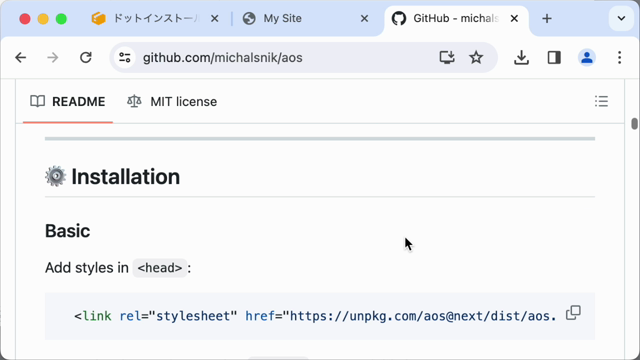
#04 AOSを導入していこう (01:41)
- linkタグの設置
- scriptタグの設置
-
#05 data-aos属性を使ってみよう (01:32)
- data-aos属性
- 動作確認
-
#06 さまざまなアニメーションを試してみよう (02:08)
- data-aos="fade-up"
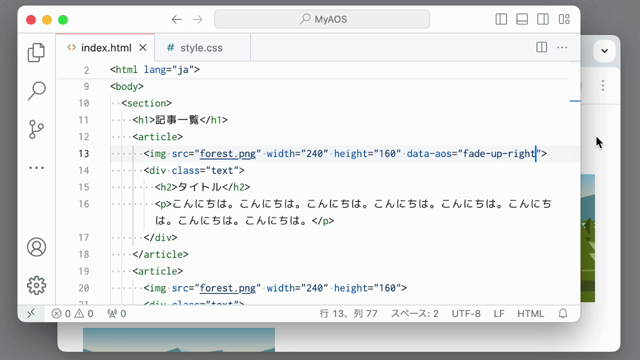
- data-aos="fade-up-right"
- data-aos="flip-left"
- data-aos="slide-right"
- data-aos="zoom-out"
-
#07 data-aos-offset属性を使ってみよう (02:56)
- data-aos-offset属性
- 動作確認
-
- data-aos-anchor-placement属性
- 動作確認
-
#09 duration、easingを操作してみよう (02:10)
- data-aos-duration属性
- data-aos-easing属性
-
#10 data-aos-delay属性を使ってみよう (02:12)
- data-aos-delay属性
-
#11 先頭に戻るリンクを設置しよう (02:14)
- a要素の配置
- 固定位置指定
-
#12 data-aos-anchor属性を使ってみよう (01:36)
- id属性の付与
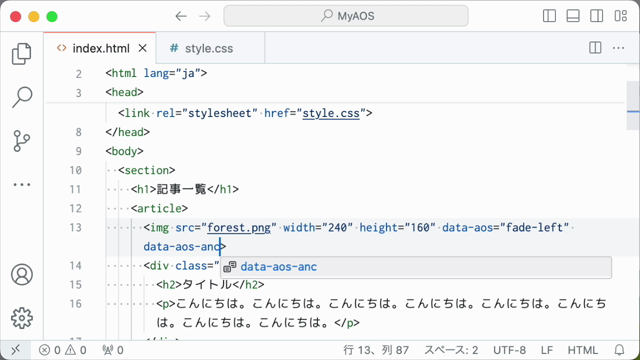
- data-aos-anchor属性
- 動作確認
-
#13 独自のアニメーションを設定してみよう (02:35)
- アニメーションの設定
- 動作確認