このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
HTML入門 基本タグ編 (全27回) PREMIUM
PREMIUM
CSS入門 基本スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 応用スタイリング編 (全27回) PREMIUM
PREMIUM
CSS入門 セレクター編 (全21回) PREMIUM
PREMIUM
-
#01 macOSで学習環境を整えよう (02:47) 無料公開中
- 概要
- 素材ファイルのダウンロード
- プロジェクトフォルダの設定
- ブラウザでの確認
-
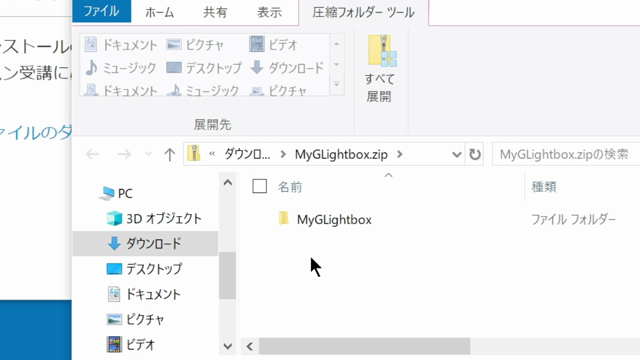
#02 Windowsで学習環境を整えよう (02:10) 無料公開中
- 素材ファイルのダウンロード
- プロジェクトフォルダの設定
- ブラウザでの確認
-
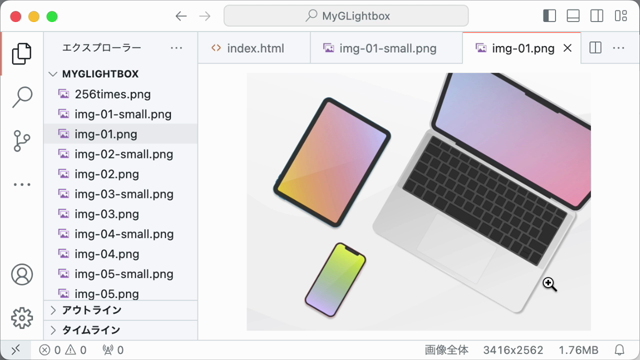
#03 画像を配置してみよう (01:34) 無料公開中
- 画像の確認
- imgタグの配置
-
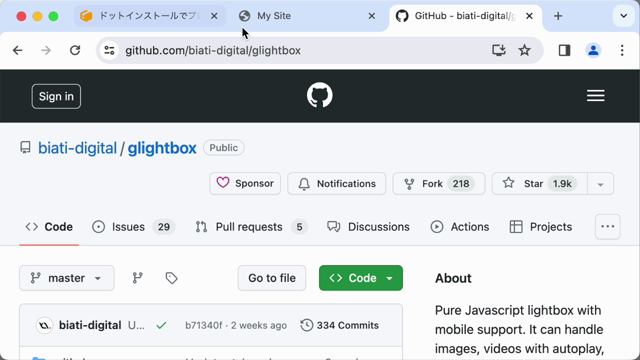
#04 GLightboxを導入していこう (02:36)
- 開発者ページの確認
- linkタグの配置
- scriptタグの配置
- 導入に関する注意点
-
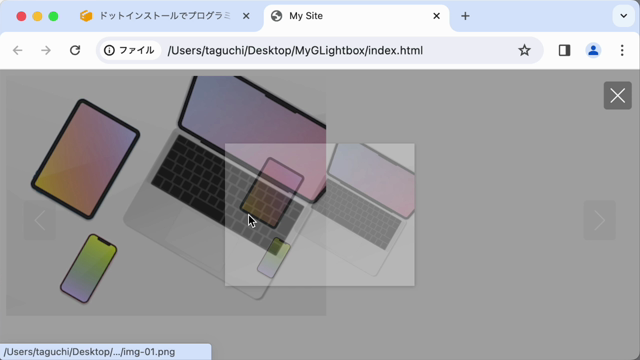
#05 クリックして大きな画像を表示してみよう (01:39)
- aタグの配置
- class属性の追加
- 動作確認
-
#06 幅や高さを指定してみよう (01:32)
- data-width属性
- data-height属性
-
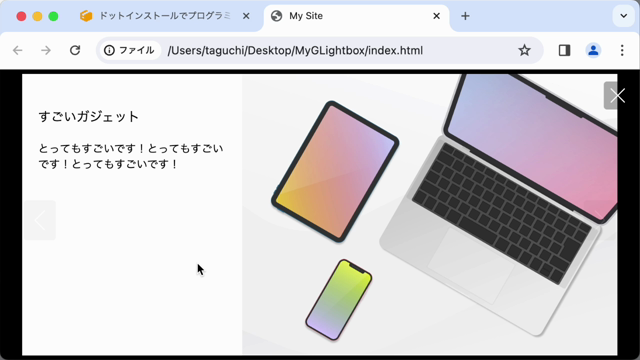
#07 画像に説明を添えてみよう (02:03)
- data-title属性
- data-description属性
- data-desc-position属性
-
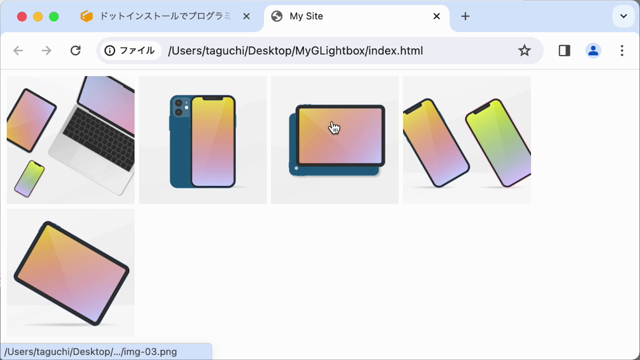
#08 複数の画像を配置してみよう (02:36)
- 複数画像の配置
- object-fit
- text-decoration
-
#09 異なるグループを設定してみよう (01:54)
- 動作確認
- data-gallery属性
-
#10 クリックして動画を再生してみよう (01:51)
- 画像の配置
- 動画URLの指定