console.log で choices がどうなっているか確認しても中身に変化がありません
console.logは処理が終了したあとの状態を表示します。
2022年1月29日
 ユーザー
ユーザー
下記ご質問させてください。
定数 choices にどのように要素が入っていくのか確認しようと下記のように console.log を二箇所に入れて見ました。(定数 choices に getElementById で取得した要素を代入直後と forEach で繰り返している最中)
{
const question = document.getElementById('question');
const choices = document.getElementById('choices');
const btn = document.getElementById('btn');
console.log(choices);
const quizeSet = [
{q: 'What is A?', c: ['A0', 'A1', 'A2']},
{q: 'What is B?', c: ['B0', 'B1', 'B2']},
{q: 'What is C?', c: ['C0', 'C1', 'C2']},
];
let currentNum = 0;
question.textContent = quizeSet[currentNum].q;
quizeSet[currentNum].c.forEach(choice => {
const li = document.createElement('li');
li.textContent = choice;
choices.appendChild(li);
console.log(choices);
});
}
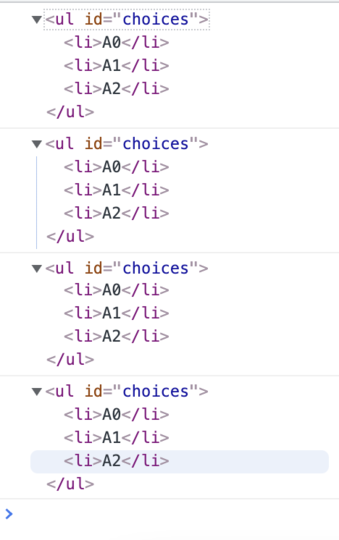
結果は下記のように console.log で出力されたものは全て ul 下に li が 3 つ入っているものでした。コードの記載順としては ul 内に何も含まれていないもの、その後 forEach で回されるごとに li セレクターが増えていくものと予想していたのですが、こちらの結果の理由につきましてご教示いただけないでしょうか。
宜しくお願いいたします。

この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?