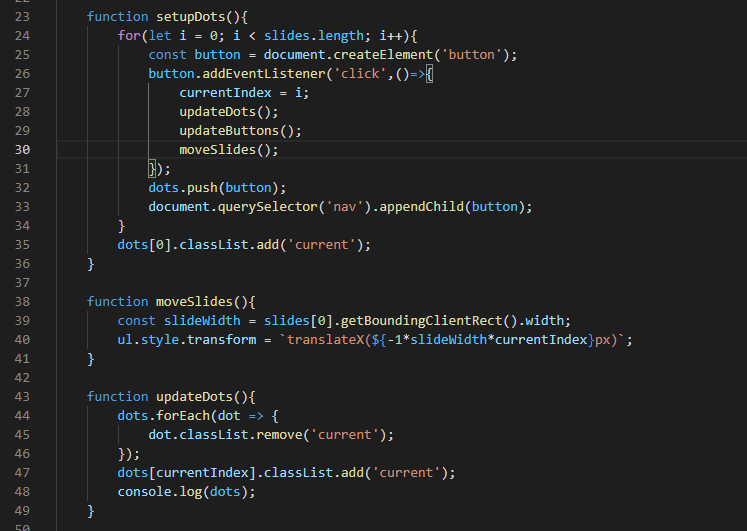
updateDots 関数ではなぜ、button 要素が全て取得できるのですか?
setupDots関数ですでに 3 つの button 要素を配列 dots に入れているためです。
2021年8月1日
 ユーザー
ユーザー
お世話になります。
JavaScript コードによると、setupDots 関数で各 button 要素に addEventListener を与えて、updateDots 関数で currentIndex 番目の button 要素(=クリックした button 要素)に
current クラスを付けています。
ただ、setupDots 関数では for 文を使って、その各 button 要素を dots.push(button); により、
最初は空の配列 dots に順番に入れています。
この配列 dots の中身が「どのように変化しているのか?」が難しいので、
下の様に updateDots 関数の最後に console.log(dots); を入れてみました。
ただ、3 つ目のボタンを押したところ、button 要素が全て取得できた配列と
なって、3 番目の button 要素だけに current クラスがついてます。
なぜ、button 要素は全て取得できるのか?
配列 dots の挙動がなかなか理解できません。
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?