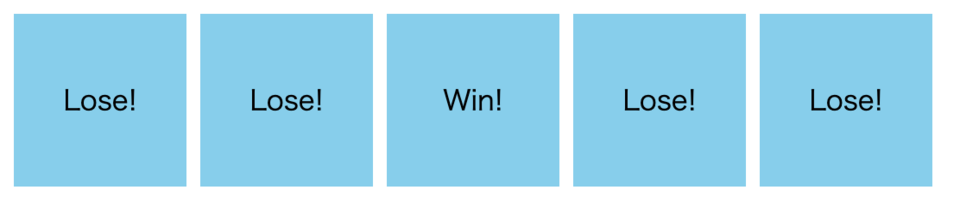
winもloseも同じスタイルになってしまう
大文字小文字の区別に注意しましょう。
2020年9月3日
 ユーザー
ユーザー
ボックスをクリックし、winになってもloseと同じ表示方法になってしまいます。
ソースコードを比較したのですが、わからなかったので、質問させてもらいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript Practice</title>
<style>
body {
display: flex;
flex-wrap: wrap;
}
.box {
width: 100px;
height: 100px;
background: skyblue;
cursor: pointer;
transition: 0.8s;
margin: 0 8px 8px 0;
text-align: center;
line-height: 100px;
}
.win {
background: pink;
border-radius: 50%;
transform: rotate(360deg);
}
.lose {
transform: scale(0.9);
}
</style>
</head>
<body>
<script>
'use strict';
const num = 5;
const winner = Math.floor(Math.random() * num); // 0 - 4
for (let i = 0; i < num; i++) {
const div = document.createElement('div');
div.classList.add('box');
div.addEventListener('click', () => {
if (i === winner) {
div.textContent = 'Win!';
div.classList.add('Win');
} else {
div.textContent = 'Lose!';
div.classList.add('Lose');
}
});
document.body.appendChild(div);
}
</script>
</body>
</html>
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?