このレッスンをはじめる前に
このレッスンを進めるには前提知識が必要です。先に以下のレッスンを完了しておきましょう。
React入門 (全23回) PREMIUM
PREMIUM
TypeScript入門 (全16回) PREMIUM
PREMIUM
Tailwind CSS入門 (全14回) PREMIUM
PREMIUM
-
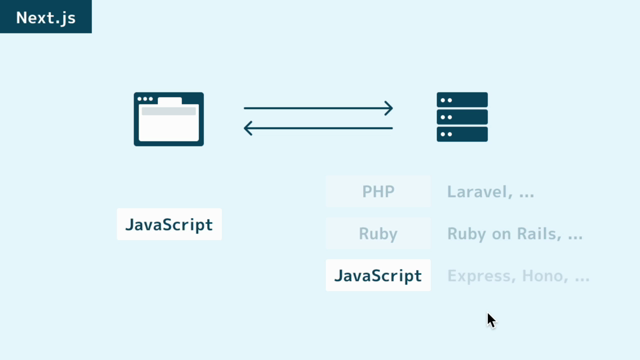
#01 Next.jsを使ってみよう (02:46) 無料公開中
- 概要
- レッスンの構成
- 必要となる前提知識
-
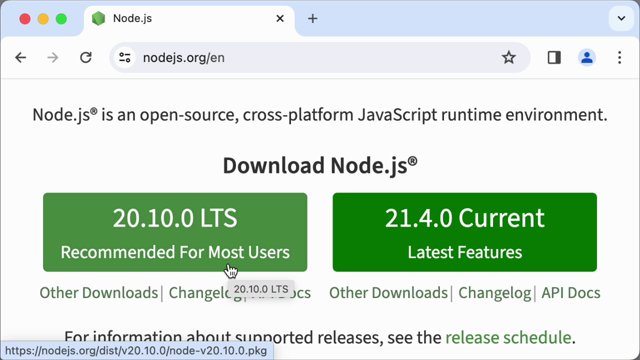
#02 Node.jsを導入していこう (01:45) 無料公開中
- Node.jsの導入
- インストーラーの起動
- Windows版に関する注意点
-
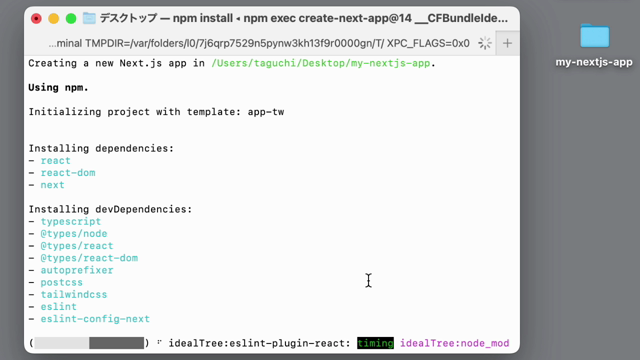
#03 macOSにNext.jsをインストールしよう (02:28) 無料公開中
- ターミナルの起動
- デスクトップへの移動
- Next.jsのインストール
-
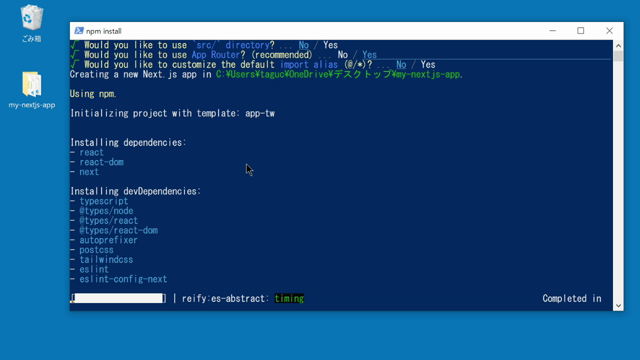
#04 WindowsにNext.jsをインストールしよう (02:24) 無料公開中
- PowerShellの起動
- Next.jsのインストール
-
#05 ファイル構成を確認しておこう (02:18)
- プロジェクトフォルダの設定
- ファイル構成の確認
- 開発用サーバーの起動
- ブラウザでの確認
-
#06 page.tsxを編集してみよう (02:46)
- page.tsxの編集
- ページ描画の仕組み
-
#07 layout.tsxを編集してみよう (02:34)
- layout.tsxの説明
- layout.tsxの編集
- タイトルの設定
-
#08 ユーザーの一覧を配置してみよう (02:03)
- global.cssのリセット
- ユーザー一覧の配置
-
#09 Tailwind CSSでスタイリングしてみよう (02:34)
- p-4
- text-lg
- border-b
- pb-1
- mb-1
- list-disc
- ml-4
-
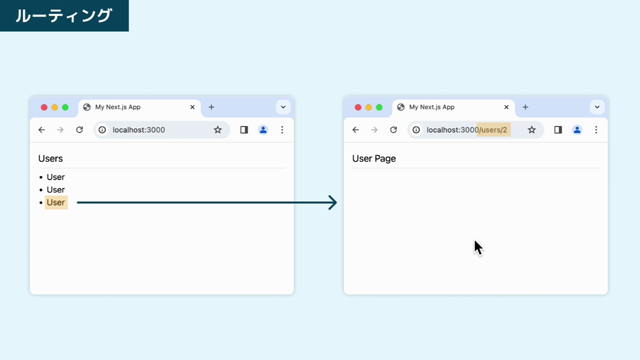
#10 ルーティングの仕組みを理解しよう (02:14)
- ページが表示される仕組み
- ルーティング
- ダイナミックルーティング
-
#11 ダイナミックルーティングを使ってみよう (02:03)
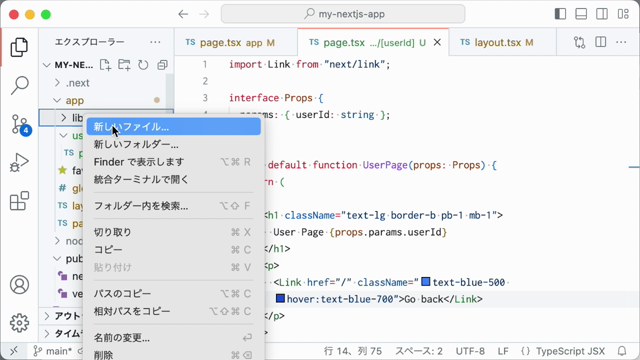
- フォルダの作成
- [userId]
- page.tsxの作成
- 動作確認
-
#12 URLから値を受け取ってみよう (02:42)
- プロパティの受け取り
- interfaceによる型定義
- 値の埋め込み
- 動作確認
-
#13 Linkコンポーネントを使ってみよう (02:40)
- Linkコンポーネント
- text-blue-500 hover:text-lblue-700
- 戻るリンクの設定
-
#14 ユーザーのデータを管理してみよう (02:16)
- lib/users.tsの作成
- usersの定義
- interfaceの定義
-
#15 ユーザーの一覧を描画してみよう (02:42)
- export
- userItems
- ユーザー一覧の描画
-
#16 ユーザーページを描画してみよう (02:38)
- userの定義
- Number()
- 値の埋め込み
- mt-4
-
#17 エラーページを表示してみよう (02:01)
- ランタイムエラー
- 条件分岐
- notFound()
-
#18 not-found.tsxを編集してみよう (02:20)
- not-found.tsxの作成、編集
- 動作確認