242 件のレッスンと 618 件のレッスン動画が見つかりました。
#09 root、rootMarginについて見ていこう

詳解JavaScript Intersection Observer API編
thresholdの他に指定することができる、rootとrootMarginオプションについて見ていきます。
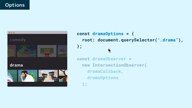
#10 rootMarginを使ってみよう

詳解JavaScript Intersection Observer API編
rootMarginを使い、任意の位置で処理を実行する方法について見ていきます。
#11 targetの監視を止めてみよう

詳解JavaScript Intersection Observer API編
targetの監視を止めるために、unobserveメソッドを使っていきます。
#13 すべての要素に処理を設定しよう

詳解JavaScript Intersection Observer API編
entriesの挙動を確認したのちに、監視対象となるすべての要素に処理を設定していきます。