定数宣言をしていないのに、イベントが発火するのはなぜですか?
id を振ったオブジェクトは、window オブジェクトのプロパティとしてセットされるからです。
2022年9月4日
 ユーザー
ユーザー
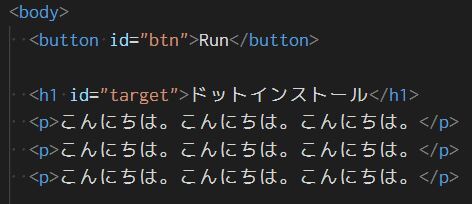
HTML で buttun を <button id="btn">Run</button> と書き、それを JavaScript で取得して定数に代入したものにイベント設定をしようとしたのですが、ウッカリして定数宣言と代入を忘れてしまいました。
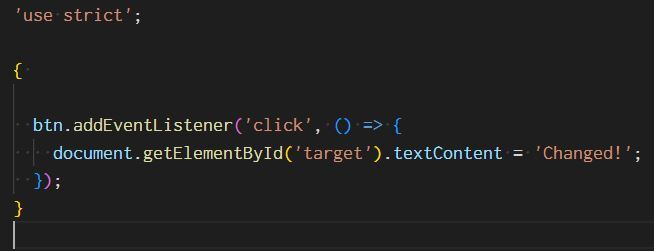
JavaScript ファイルには
btn.addEventListener('click', () => {
document.getElementById('target').textContent = 'Changed!';
});
としか記述していないのですが、正常に動きました。
なぜ、 const btn = document.getElementById('btn'); が無くてもイベントが発生するのでしょうか?
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?