addColorStop(0.5, '#0f0'); の 0.5 が何を表しているのかわかりません
図で詳しく解説いたします。
2022年7月6日
 ユーザー
ユーザー
お世話になります。
今回の動画で始点と終点のそれぞれの半径を指定し、その上で addColorStop でそれぞれの色のオフセット値を設定しているのですが、あまりイメージができておりません。
const g = ctx.createRadialGradient(
canvas.width / 2, canvas.height / 2, 50,
canvas.width / 2, canvas.height / 2, 200
);
g.addColorStop(0, '#f00');
g.addColorStop(0.5, '#0f0');
g.addColorStop(1, '#00f');
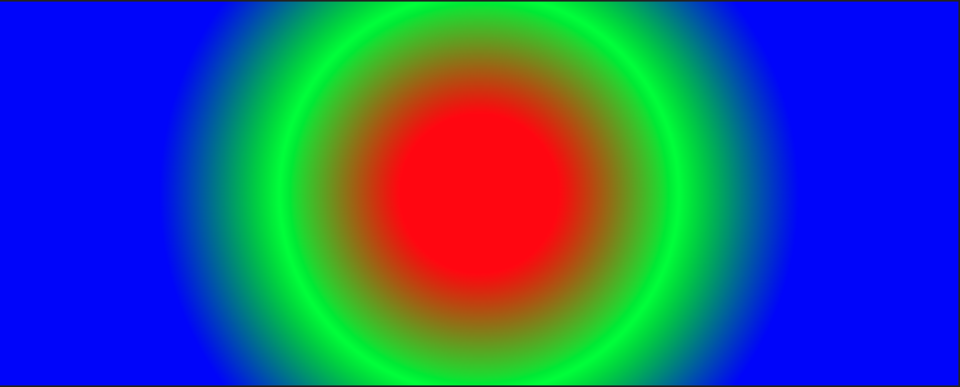
上記の指定でこのような状態になったのですが、終点に指定した半径 200 がどこなのかが分かりません。
また、緑はオフセット値が 0.5 ですが、これは何に対して 0.5 なのでしょうか?
終点の半径 200 に対してなのか、 canvas に対してなのか。
理解できていないので教えて頂きたいです。
よろしくお願い致します。
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?