クリックするたびに timeoutId の値が大きくなるのはなぜですか?
クリックに関係なく timeoutId は setTimeout のたびに新しい数値になります。
2021年8月8日
 ユーザー
ユーザー
お世話になります。
以前も質問したと思うですが、このtimeoutId(=識別子)の設定がよく分かりません。
以下のコードで、ボタンを2回クリックした時に、「1回目のクリックの識別子を止める」と
いうのは分かるのですが、console.log で中身を書き出してみると、何度もクリックする度に
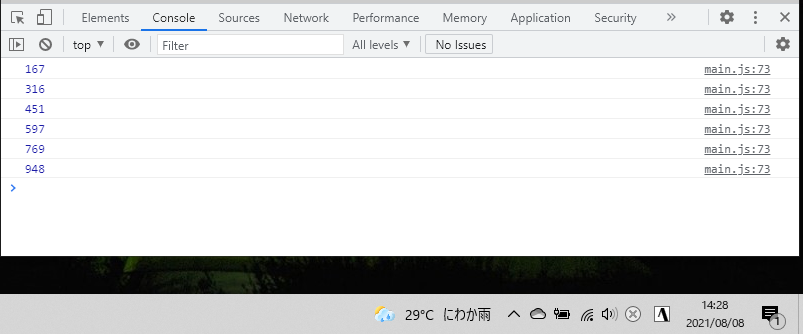
以下の様に timeoutIdの値は大きくなっているのです。この値はもう気にしない方が良いのでしょうか?
2回目のクリックにより、また timeoutIdが 0 から作られる訳では無いという訳でしょうか?
*JavaScriptコード
btn.addEventListener('click',()=>{
if(typeof timeoutId !== 'undefined'){
clearTimeout(timeoutId);
console.log(timeoutId); ← ココです
}
currentNum = 0;
board.activate();
startTime = Date.now();
runTimer();
});
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?