なぜ header 内の img は vertical-align: bottom; で 下寄せにならないのですか?
実は header 内の img も下寄せになっているのですが、下寄せになっているのがわからないだけです。
2022年7月3日
 ユーザー
ユーザー
こんにちは!教えてください!
動画 1:15 でご説明いただいている、 img の vertical-align: bottom; についてですが、
ヘッダー内にも img 画像がありますが、その画像はなぜ下寄せにならないのでしょうか??
共通の CSS として記載しているので、ヘッダー内画像もアウトライン下枠に寄るものだと思っておりました。
それから、色々と試したのですが、
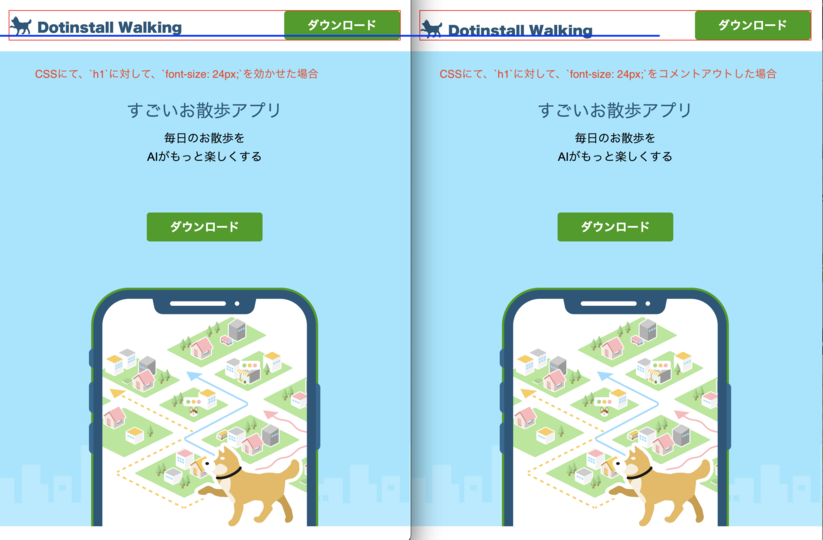
CSS にて、 h1 に対して、 font-size: 24px; を効かせた場合と、
CSS にて、 h1 に対して、 font-size: 24px; をコメントアウトした場合と、
スクショ画像の様に、画像位置が変化する(青線の上下の位置)のですが、
この挙動はどう理解すればよろしいでしょうか。
(コメントアウトした状態だと、若干下に配置される。)
ご確認よろしくお願いいたします!
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?