動画 0:53 の関数 update の実行がうまくいかないのですが
メソッドを実行するには必ず括弧をつける必要があります。
2020年3月28日
 ユーザー
ユーザー
「詳解JavaScript Canvas編」を終えたので、こちらの動画にチャレンジしています。
途中まではお手本通りに動作するのですが、関数 update を定義して実行するところ(動画 0:53 の箇所)でうまくいかなくなってしまいました。
以下が現在のソースコードです。
(お手本のコードが古い書き方だったので、私が現在 dotinstall さんで学習させていただいている let, const を使う新しい方法に書き換えながら進めています。)
現在のコードは、
- 変数 angle の定義
- 関数 draw の定義
- 関数 update の定義(この中で関数 draw 呼び出し)
- 関数 update の呼び出し
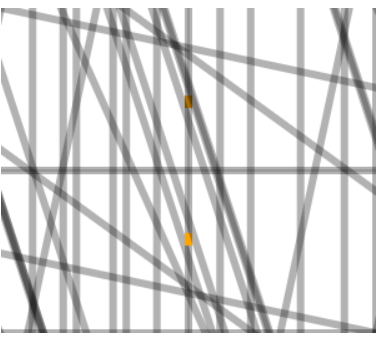
という構成になっています。これを実行すると添付画像のようなことになってしまいます。
このコードから関数 update を削除し
- 変数 angle の定義
- 関数 draw の定義
- 関数 draw の呼び出し
として、変数 angle に 45 を代入すると、きちんと座標軸ごと 45度に回転するのですが…。
関数 update の定義に何か誤りがあるのでしょうか?
宜しくお願いいたします。
'use strict';
{
let angle = 0;
function draw() {
const stage = document.getElementById('stage');
if (typeof stage.getContext === 'undefined') {
return;
}
const ctx = stage.getContext('2d');
const WIDTH = stage.width;
const HEIGHT = stage.height;
let r0 = 50;
let r1 = 60;
ctx.save();
ctx.translate(WIDTH / 2, HEIGHT / 2);
ctx.rotate(Math.PI / 180 * angle);
// Axis
ctx.strokeStyle = 'rgba(0, 0, 0, 0.3)';
ctx.beginPath();
ctx.moveTo(-1000, 0);
ctx.lineTo(1000, 0);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(0, -1000);
ctx.lineTo(0, 1000);
ctx.stroke();
ctx.strokeStyle = 'orange';
ctx.lineWidth = 6;
ctx.beginPath();
ctx.moveTo(0, -r0);
ctx.lineTo(0, -r1);
ctx.stroke();
ctx.restore;
}
function update() {
draw();
angle += 12;
setTimeout(update, 60);
}
update();
}
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?