-
#01 Bootstrapを使ってみよう (02:11) 無料公開中
- 公式サイトの確認
- 完成版の確認
- Bootstrapに関する注意点
-
#02 スターターテンプレートを使おう (02:51) 無料公開中
- index.html の作成
- スターターテンプレートの導入
-
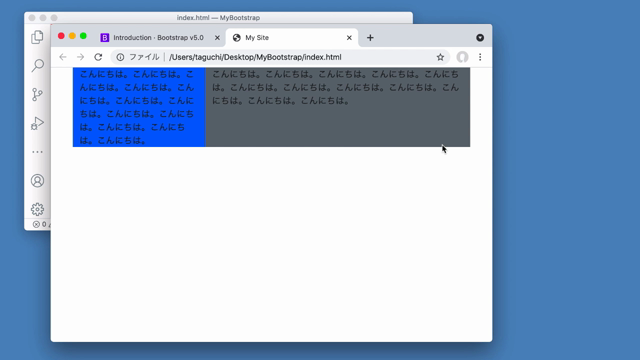
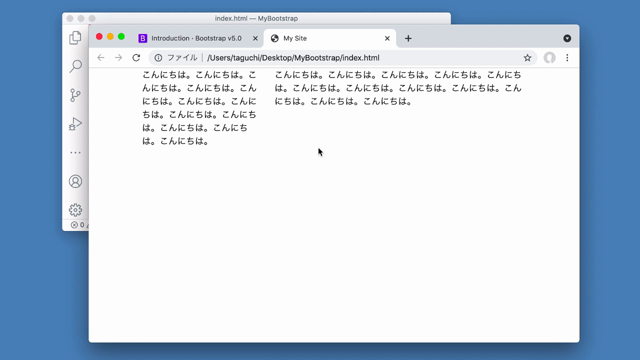
#03 containerクラスを使ってみよう (02:48) 無料公開中
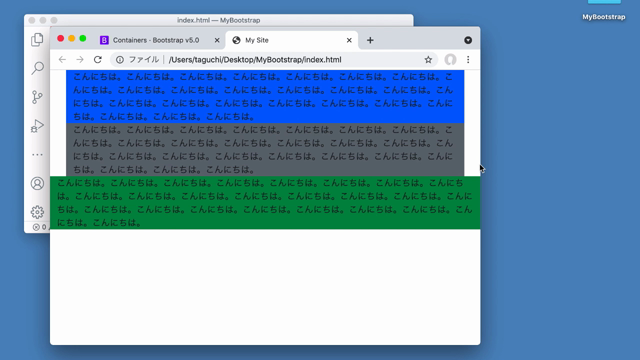
- container
- bg-primary
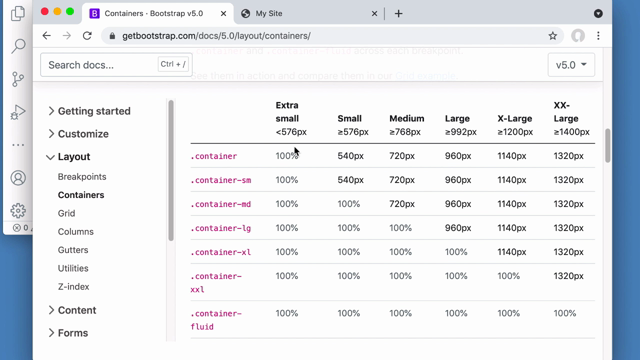
- containerの仕様確認
-
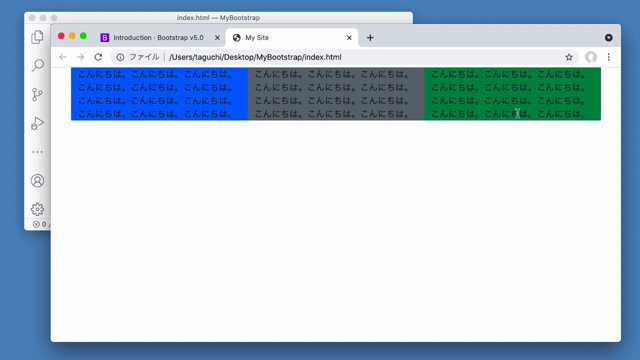
#04 コンテンツの幅を調整してみよう (02:37) 無料公開中
- container-md
- container-fluid
- bg-secondary
- bg-success
-
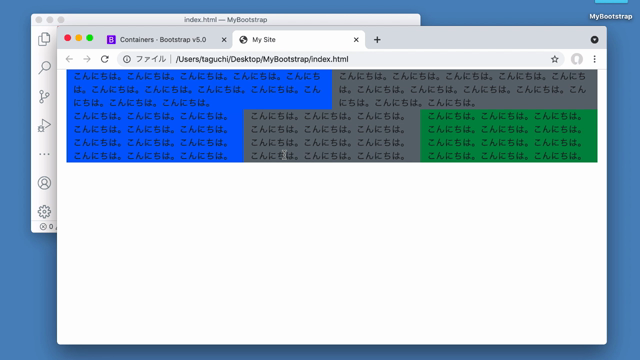
#05 複数カラムのレイアウトを作ってみよう (02:58) 無料公開中
- row
- col
-
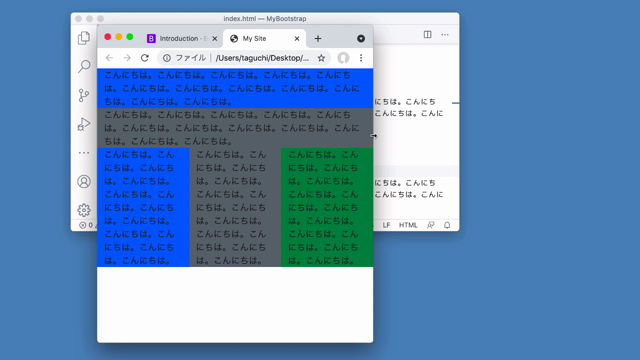
#06 グリッドシステムを使ってみよう (02:58)
- グリッドシステム
- col-8
- col-4
- col-md-6
-
#07 3カラムのレイアウトを組んでみよう (02:54)
- col-md-4
- col-md-8
- col-lg-2
- col-lg-8
-
#08 表示/非表示を切り替えてみよう (01:45)
- d-none
- d-lg-block
-
#09 ユーティリティ的なクラスを使ってみよう (02:41)
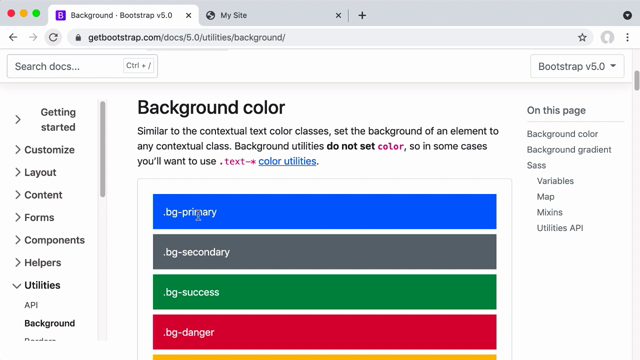
- Background
- Colors
- Borders
- Text
-
#10 paddingやmarginを操作してみよう (02:20)
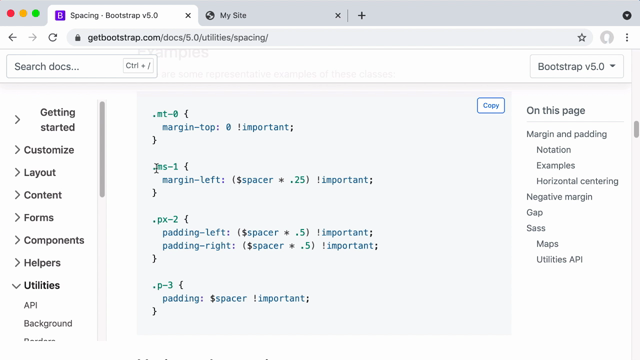
- padding に関するクラス
- margin に関するクラス
-
#11 実践的なレイアウトを組んでみよう (02:26)
- section
- カラム幅の調整
- 余白の調整
-
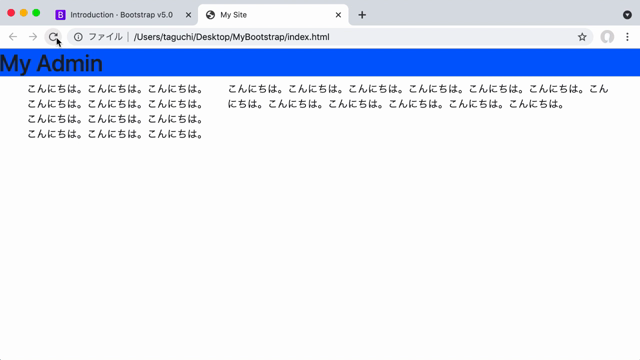
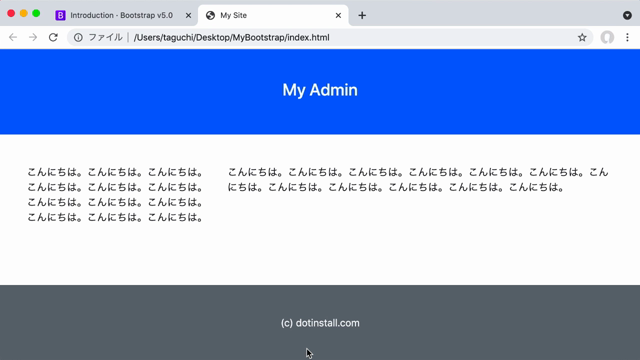
#12 ヘッダーを配置してみよう (02:37)
- headerの配置
- pg-primary
- text-center
- text-light
- p-5
- fs-3
- mt-5
-
#13 フッターを配置してみよう (01:53)
- footerの配置
- bg-secondary
- text-center
- text-light
- p-5
- mt-5
-
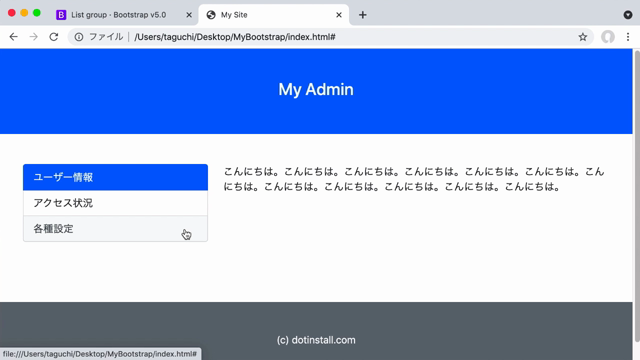
#14 リストグループを配置してみよう (02:00)
- リストグループの配置
- テキストの書き換え
-
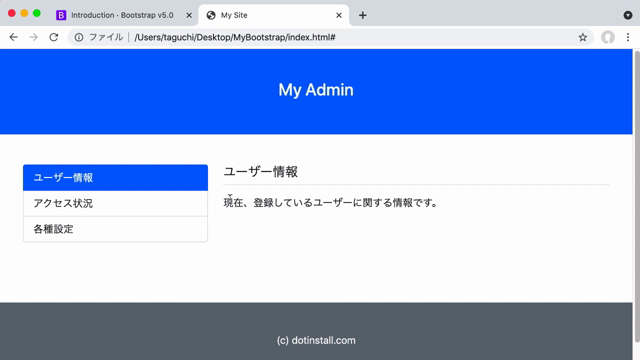
#15 見出しのスタイルを整えよう (02:12)
- h1の配置
- fs-4
- border-bottom
- pb-2
- mb-3
-
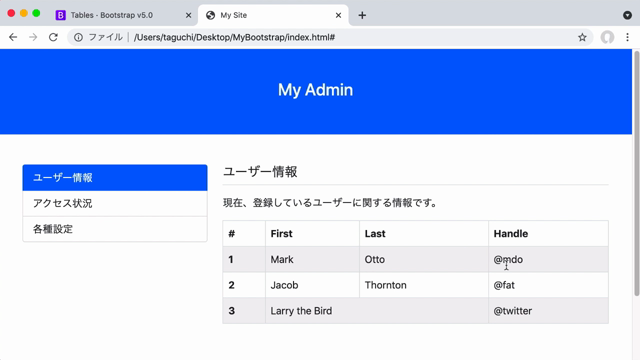
#16 表のスタイルを整えてみよう (02:23)
- tableの配置
- table-striped
- table-bordered
-
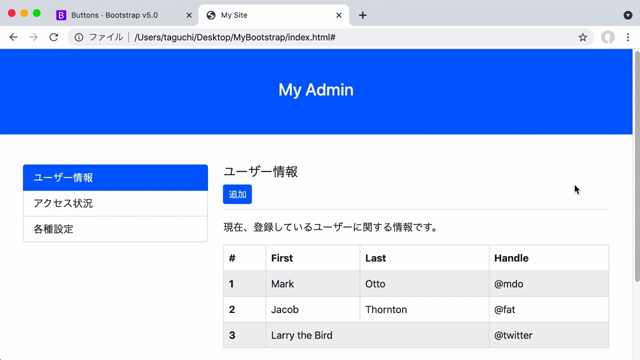
#17 ボタンを配置してみよう (02:53)
- buttonの配置
- btn
- btn-primary
- btn-sm
- headerの配置
-
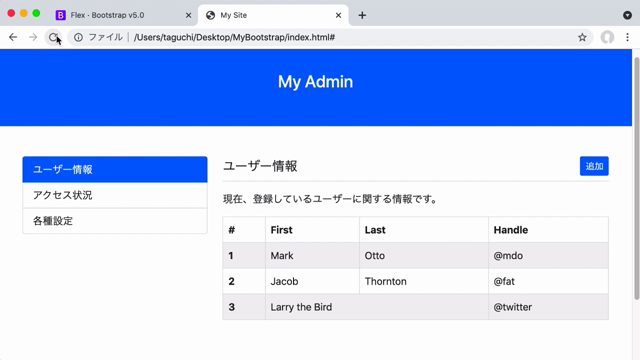
#18 フレックスボックスを使ってみよう (02:43)
- d-flex
- align-items-center
- h1の位置調整
- buttonの位置調整
-
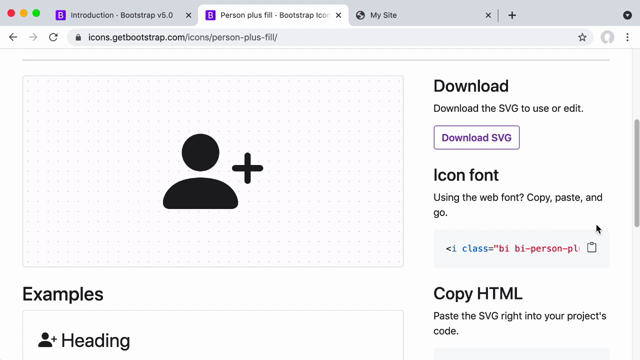
#19 アイコンを使ってみよう (02:50)
- CSSの読み込み
- アイコンの配置
- アイコンのスタイリング
-
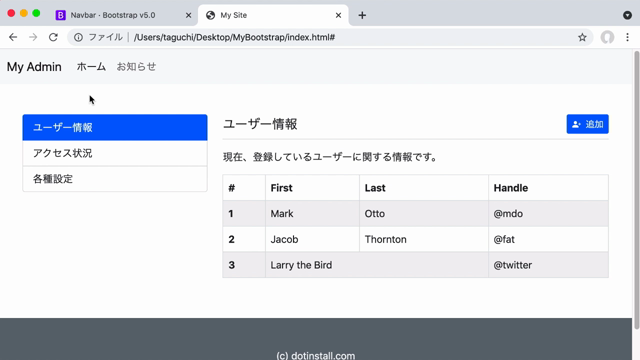
#20 ナビゲーションバーを配置しよう (02:42)
- ナビゲーションバーの配置
- テキストの書き換え
-
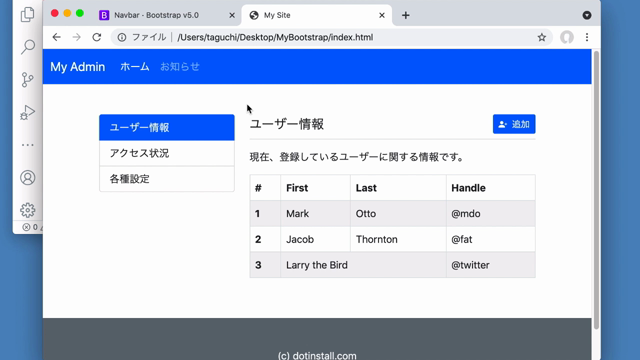
#21 サイトを完成させよう (02:51)
- navbar-expandmd
- navbar-dark
- pg-primary