どの仮引数がどの実引数に対応しているのか教えてください
詳しく解説いたします。
2022年7月8日
 ユーザー
ユーザー
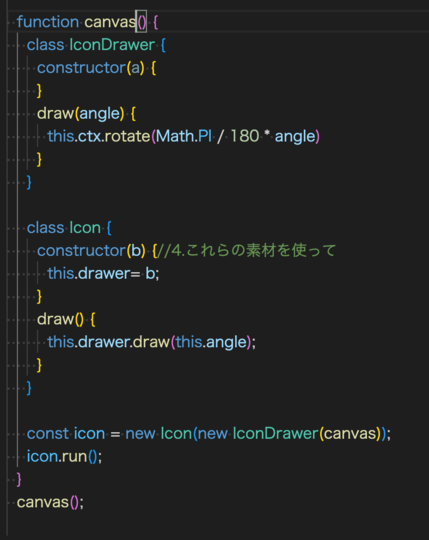
(() => {
class IconDrawer {
constructor(canvas) { ←
//省略
}
draw(angle) { ←
this.ctx.rotate(Math.PI / 180 * angle); ←
}
}
class Icon {
constructor(drawer) { ←
this.drawer = drawer; ←
this.angle = 0;
}
draw() {
this.drawer.draw(this.angle); ←
}
}
const canvas = document.querySelector('canvas');
if (typeof canvas.getContext === 'undefined') {
return;
}
const icon = new Icon(new IconDrawer(canvas)); ←
icon.run();
})();
矢印をつけているあたりのコードで何が行われてい
るのかよくわかりません。
const canvas = document.getElementById
で定義されている canvas と
new Icon(new IconDrawer(canvas))
の canvas は別の意味ですよね?
(要は IconDrawer() の中身は何でも良い)
結果はうまく動いたのですが、new IconDrawer(canvas) を new IconDrawer(a) とすると動きませんでした。
仮引数 a が実引数 b に渡され、というように細かく教えていただけないでしょうか。
同様に IconDrawer クラスの draw メソッドで使われている angle に this が不要な理由もわかりません
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?