position: absolute; のオフでモーダルウィンドウが mask に隠れるのはなぜですか?
スタッキング文脈(stacking context)が影響しています。
2023年2月20日
 ユーザー
ユーザー
CSS の #modal にて、 position: absolute; のオンオフで、モーダルウィンドウの挙動が変わります。
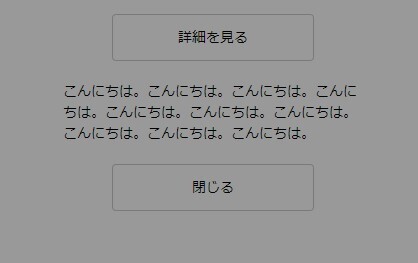
position: absolute;をオフ- =>
maskに隠れる
- =>
このような挙動になるのは、mask の position を fixed にしているからでしょうか。
position: absolute; をオフ時には、z-index で優先順位をコントロールしてみても効果がありませんでした。
どのような理由でこういう挙動となるのか、原因があれば教えていただけないでしょうか。
優先順位さえ正しければ、
background: #fff;
width: 300px;
を設定した時点で、白背景のモーダルウィンドウが最前面に表示されてもおかしくないような気がするのです。
よろしくお願い致します。
この回答を見るにはプレミアムプランへの登録が必要です
プレミアムプランとは?